PhoneGap Buildで会社案内アプリを楽して作る:無料でCreative Cloudを使い倒せ(3)(3/3 ページ)
会社案内のWebサイトを楽してiPhone/Androidアプリにしたい方、必見。DreamweaverとPhoneGap Buildで作るとこうなります。
config.xmlの編集
最初にビルドした際に生成されるconfig.xmlファイルを編集すると、アプリケーションの名前や動作、利用するプラグインの指定を行えます。ひとまず、アプリケーション名などを書き換えたものが以下です。
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "jp.hatte.itm.article.phonegap"
version = "1.0.0">
<name>hatte Inc. Profile</name>
<description>
Company profile.
</description>
<author href="http://www.hatte.co.jp/apps/" email="Shingo.Okamoto@hatte.co.jp">
Shingo OKAMOTO
</author>
</widget>
せっかくのアプリケーションですから、アイコンやスプラッシュスクリーンは作っておきたいものです。アイコンの指定は
<icon src="icons/icon.png" width="256" height="256" />
のように、iconタグで行います。スプラッシュスクリーンは、
<gap:splash src="splash/ios/Default.png" width="320" height="480" />
というふうに、gap:sprashで指定します。デバイスによって画面サイズも変わってきますから、何パターンか作っておくと良いでしょう。
最終的なconfig.xmlは以下のようになりました。
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.phonegap.example"
version = "1.0.0">
<name>hatte Inc. Profile</name>
<description>
Company profile.
</description>
<author href="http://www.hatte.co.jp/apps/" email="Shingo.Okamoto@hatte.co.jp">
Shingo OKAMOTO
</author>
<preference name="orientation" value="portrait" />
<icon src="icon/icon.png" width="512" height="512" />
<icon src="icon/icon-256.png" width="256" height="256" />
<icon src="icon/icon-144.png" width="144" height="144" />
<icon src="icon/icon-128.png" width="128" height="128" />
<icon src="icon/icon-72.png" width="72" height="72" />
<gap:splash src="splash/Default.png" width="320" height="480" />
<gap:splash src="splash/Default_at_2x2.png" width="640" height="960" />
</widget>
config.xmlのドキュメントにはこのほかさまざまな設定が解説されていますので、参考にしてください。
コンテンツの作り込み
ネイティブアプリといっても元はHTMLのコンテンツですから、作り込みはWebアプリを作るような感覚で進めていくことができます。
jQuery Mobileを利用する場合、Dreamweaver CS6では挿入メニューから基本的なエレメントを利用できますし、公式サイトでもドラッグアンドドロップでレイアウトを作成するサービスが提供されています。
サンプルをベースに各ページのタイトル、フッターを入力し、各ページのヘッダーに戻るボタンを追加しました。戻るボタンのコードは、
<a data-role="button" data-transition="fade" href="#page1" data-icon="arrow-l" data-iconpos="left" class="ui-btn-left">戻る</a>
です。ほぼそのままaタグですから理解もしやすいでしょう。
作り込みを進めながら、随時PhoneGap Buildで再ビルドをかけていけるので、わざわざzipファイルをアップロードする必要もなく、何度でも好きなだけテストを繰り返していくことができます。
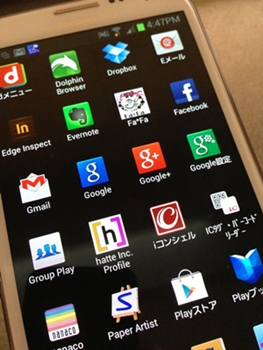
再ビルドをして、ダウンロードしたアプリにアイコンが設定されていることが確認できました。自分で作ったアイコンが並んでいるのを見るのは、何ともいえない達成感があります。
iPhoneで起動したところです。
Webサイトをそのまま変換したようなアプリはAppleの審査を通るとは考えられませんが、PhoneGapはさまざまな可能性を秘めたサービスですので、まず簡単なアプリを作ることから初めて、どんどん拡張していってみると良いでしょう。必要なスキルはHTMLとCSSとJavaScriptだけですから、これまで積み上げてきたノウハウをそのまま注ぎ込むことができます。
また、Adobe Creative Cloudを利用すれば、画像やアイコンもまとめて作成できるので、これらも利用してみてはいかがでしょうか? 本稿ではアイコン作成にFireworks CS6を使用しました。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.