Flash+ScoutによるWebアプリチューニング:無料でCreative Cloudを使い倒せ(8)(2/2 ページ)
Adobe Scoutを使えばデスクトップ、モバイルを問わずFlashコンテンツを簡単に最適化できる。今回はFlash+Scoutによる、Webアプリチューニングのコツを紹介する。
FlexアプリケーションをScoutでプロファイリング
「Telemetry未使用のコンテンツに対してもScoutがそれなりに使用できる」ということは、ActionScript 2.0以前のコンテンツや、Flexアプリケーションも対象になるということです。筆者が以前作成したPixelBender+Flex 4を使用したアプリケーションを実際にプロファイリングしてみます(Flash Builder 4.7サンプルアプリケーション:PixelBenderSample.fxpが必要となります)。
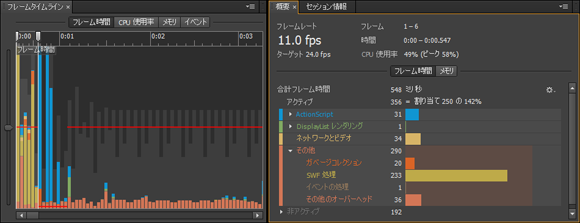
事前にScoutを立ち上げておき、Flash Builderにサンプルファイルをインポートしたら、早速ビルドしてデバッグしてみましょう。アプリケーション画面が表示されたときには、Scoutがすでにセッションを構築しているはずです(図9、10)。
アプリケーションが起動したら、Webブラウザを閉じるかScoutが検知したSWFのセッションを停止します。
サンプルのセッションを停止した後、図10を見ると、最初の6フレームに黄色の棒グラフが密集していることに気付くと思います。Flex 4のアプリケーションは、実行直後にFlexフレームワークの初期化や、いくつかのランタイム共有ライブラリ(RSL)をダウンロードするというデフォルトの処理が行われるのですが、それらが実行されているのが、グラフから確認できます。
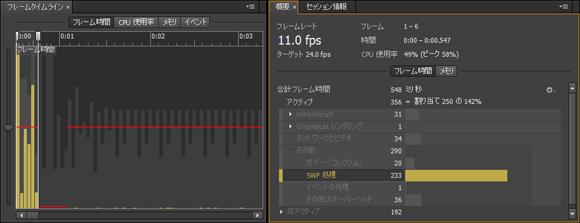
「概要」パネルの「SWF処理」のフレーム時間をクリックすると、フォーカスされます(図11)。
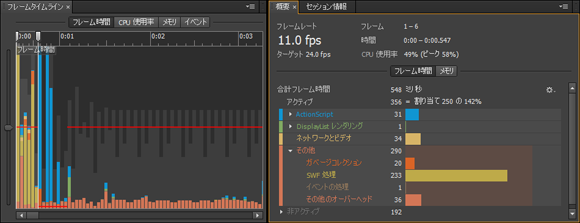
「SWF処理」(フォーカスされたアクティブな項目)を再度クリックすることによって、デフォルトの全選択状態に復帰します(図12)。
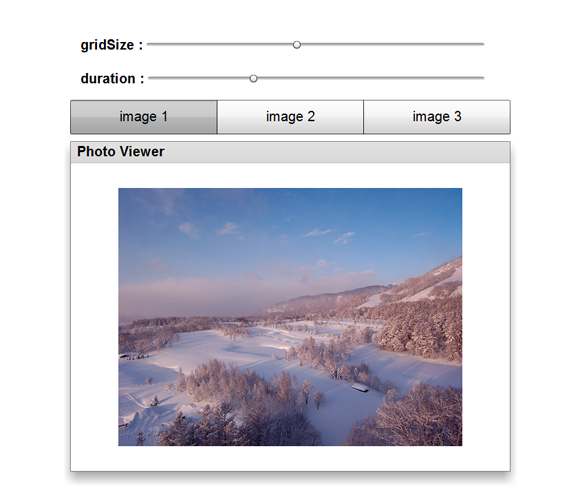
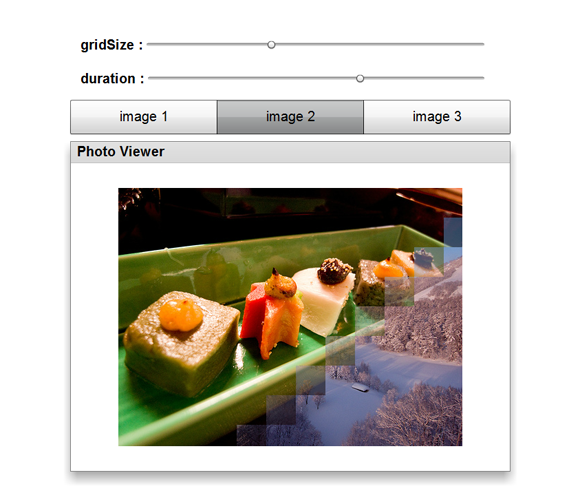
次は、サンプルアプリケーションを起動してScoutにセッション検知させた状態で、少し操作してみましょう。“image 1”、“image 2”、“image 3”と書かれているボタンバーをクリックすることで、画像がクロスフェードして切り替わります(図13)。
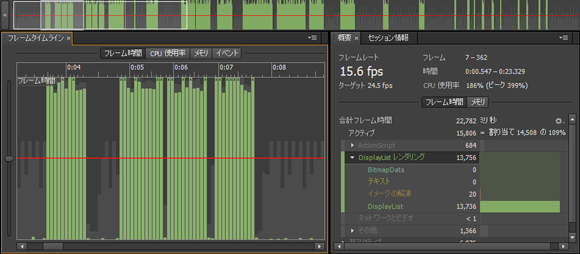
何度か画像を切り替えたらSWFのセッションを停止して、Scoutでプロファイリングします。「セッション概要」セクションを見た瞬間に気付くと思いますが、緑色の棒グラフが割り当て時間を示す赤水平線を突き抜けて数カ所で突出しているのが分かります。ついでに、「DisplayListレンダリング」にフォーカスしておきます(図14)。
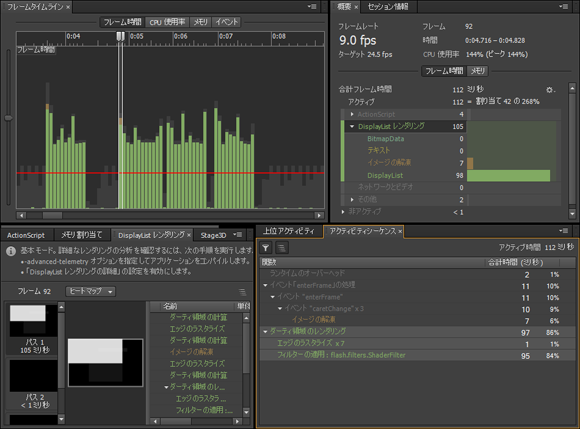
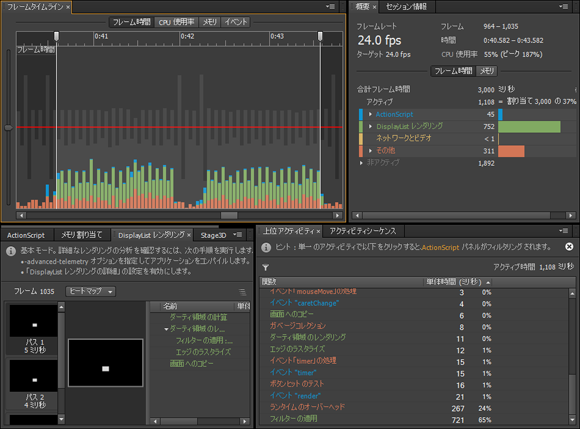
図14を見て、描画処理が瞬間的に重くなりすぎていることに気付けたので、次に具体的な原因を探っていきます。突出しているフレームを1つ選択して、「アクティビティシーケンス」パネルを見ます(図15)。
「ダーティ領域のレンダリング」の項目がフレーム処理の86%を占めており、その中の大半は「フィルターの適用」が占めていることが分かります。他の突出しているフレームを選択しても「フィルターの適用」が問題であることは一目瞭然です。
「ダーティ領域のレンダリング」が問題であることが分かったので、再描画領域を小さくしてみます。サンプルアプリケーションのソースを以下のように修正します。
<s:BitmapImage
id = "image"
width = "500"
height = "375"
smooth = "true"
verticalCenter = "0"
horizontalCenter = "0"
source.first = "{ASSET_IMAGE_1}"
source.second = "{ASSET_IMAGE_2}"
source.third = "{ASSET_IMAGE_3}"
/>
<s:BitmapImage
id = "image"
width = "100"
height = "75"
smooth = "true"
verticalCenter = "0"
horizontalCenter = "0"
source.first = "{ASSET_IMAGE_1}"
source.second = "{ASSET_IMAGE_2}"
source.third = "{ASSET_IMAGE_3}"
/>
ビルド後、再度SWFを実行して何度かエフェクトを走らせ、Scoutのセッションを停止してプロファイリングをします(図16)。
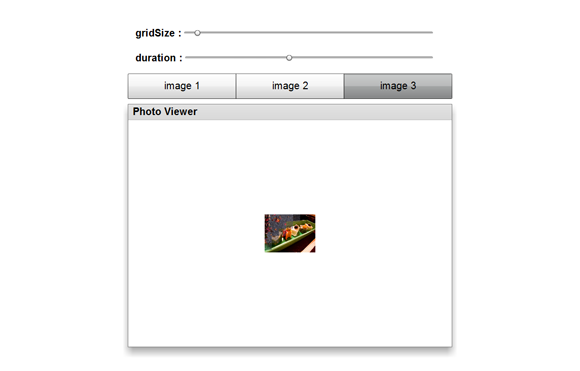
単純にエフェクト対象の画像サイズを小さくした以外、特に修正していませんが、エフェクト中でも各フレーム時間が割り当て時間をオーバーすることなく実行されていることが確認できます(図17)。
初歩的なことですが、描画処理の面積が広くなると処理が遅くなるという問題が、明確に分析でき、解決できたことになります。
まとめ
以上がTelemetry API未使用コンテンツにおけるScoutのプロファイリングでした。Scoutの基本機能がすべてのSWF(AIR)コンテンツに対して使用できることが分かったと思います。
皆さんも一度、Scoutをダウンロードして、使ってみてはいかがでしょうか。
次回は、Telemetry API+モバイルを使用したScoutのリモートプロファイリングに関して解説する予定です。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.