AIR+ScoutによるモバイルAIRアプリチューニング:無料でCreative Cloudを使い倒せ(9)(2/2 ページ)
Flash+ScoutによるWebアプリのチューニングに続き、今回はAIR+Scoutを用いたモバイルAIRアプリのチューニングを紹介する。
telemetry.cfgの置き場所
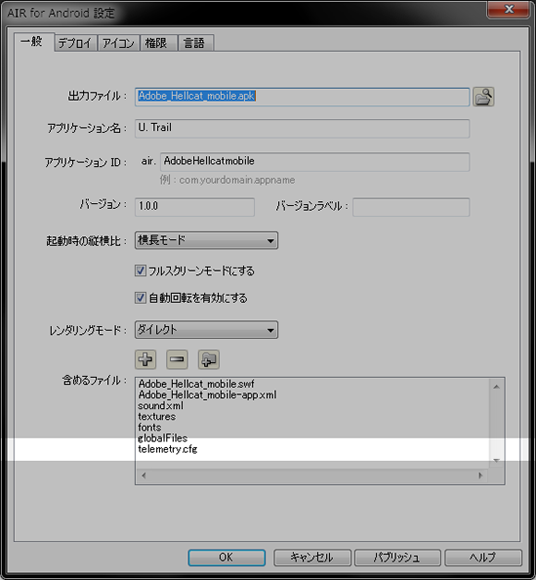
telemetry.cfgは、アプリケーションのルートに配置することによって定義した設定が有効になります。Flash Professional CCを使用する場合には、「AIR for (Android or iOS)設定」ダイアログの「一般」タブ → 「含めるファイル」の中にtelemetry.cfgを追加します(図4)。
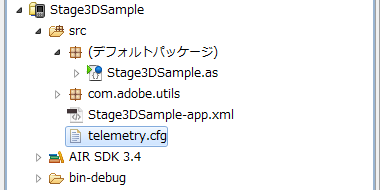
Flash Builder 4.7を使用する場合には、「ActionScriptプロジェクト」または「 ActionScriptモバイルプロジェクト」内にあるsrcフォルダ直下にtelemetry.cfgを配置しておけば、自動的にアプリケーションにファイルを含ませることができます(図5)。
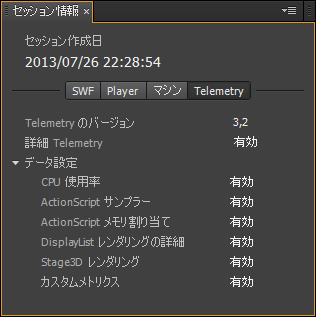
実際にモバイル上のアプリケーションをプロファイルする際、Scoutの「セッション情報」パネルの「Telemetry」を確認することによって、telemetry.cfgの設定内容が正しく反映されているかを確認できます(図6)。
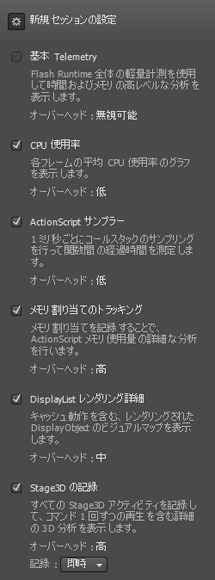
なお、プロファイルを開始する前にScoutの「新規セッションの設定」セクションのチェックボックスの選択状態を決めておく必要があるので注意します(図7)。
詳細Telemetryを有効にした際に使用できる機能
対象アプリケーションのTelemetry設定、およびScoutの機能を全て有効にした際に利用できる機能を紹介します。
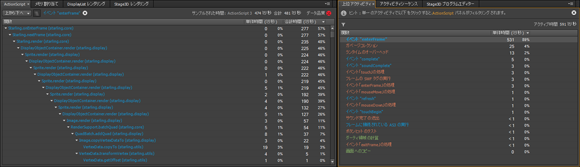
「ActionScript」パネル
「フレームタイムライン」パネルで選択した範囲の関数をリストアップします。また、「上位アクティビティ」パネル、「アクティビティシーケンス」パネルに表示されている関数を選択することで、リストアップされている関数がフィルタリングされます(図8)。
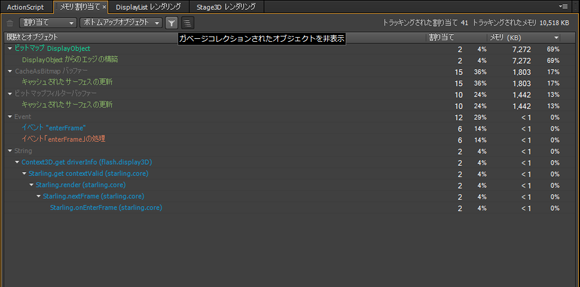
「メモリ割り当て」パネル
「フレームタイムライン」パネルで選択した範囲で、アプリケーションのコストとなるメモリの「割り当て」と「割り当て解除」の対象となる関数とオブジェクトをリストアップします。また、「ガベージコレクションされたオブジェクトを表示/非表示」ボタンでガベージコレクション対象のオブジェクトを確認できます(図9)。
「メモリ割り当て」の使い方の詳細はAdobe Developer Connectionにて解説されています。
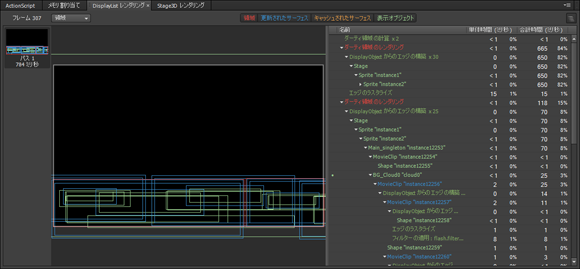
「DisplayListレンダリング」パネル
「DisplayList レンダリング」パネルは、詳細Telemetryを有効にしなくても使用できますが、有効にしたときのみ、「フレームタイムライン」パネルで選択した範囲のDisplayObjectの表示領域をカテゴライズして閲覧できます。カテゴリの種別は、
- 領域
- 更新されたサービス
- キャッシュされたサービス
- 表示オブジェクト
の4種類です(図10)。
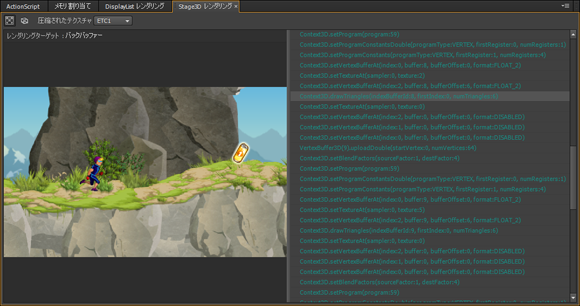
「Stage3Dレンダリング」パネル
「フレームタイムライン」パネルで選択した範囲のStage3Dの処理内容とビューを表示します。リストアップされるStage3Dの処理内容は時系列に表示され、マウスで選択することでその段階の処理状況がビューに表示されます(図11)。
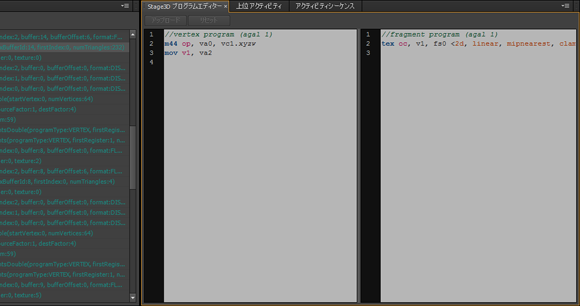
「Stage3Dプログラムエディター」パネル
「Stage3Dレンダリング」でリストアップされたStage3Dの処理内容の
- Context3D.drawTriangles()
- Context3D.setProgram()
- Program3D.upload()
のいずれかを選択した際に、選択した内容の頂点シェーダおよび断片シェーダのプログラムを編集可能な状態で表示します。編集したシェーダプログラムはScout上でアップロードすることが可能です(図12)。
Telemetryが有効になっているサンプルコンテンツでScoutを試す
皆さんも一度、Scoutをダウンロードして、使ってみてはいかがでしょうか。
一通りScoutの機能を紹介しましたが、Scoutを取得したがコンテンツが手元にない……といった人のために、Adobe Scoutファーストステップガイドでは、Telemetryを有効にしているコンテンツのリンクを紹介しているので、実際にアクセスしてScoutの全ての機能を試してみてください。
- Hungry Hero(Starlingを使用したWebサイト)
- Feathers Components Demo(Feathersのデモサイト)
- Invawayders(Away3Dを使用したWebサイト)
- Backyard Demo(Coppercubeを使用したWebサイト)
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.