前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか:無料でCreative Cloudを使い倒せ(12)(2/2 ページ)
Dreamweaver CCが2013年8月末にアップデート。前版のリリースからわずか2カ月という短期間でのリリースとなった。本稿では、今回のアップデート内容とそこに込められた意味を探る。
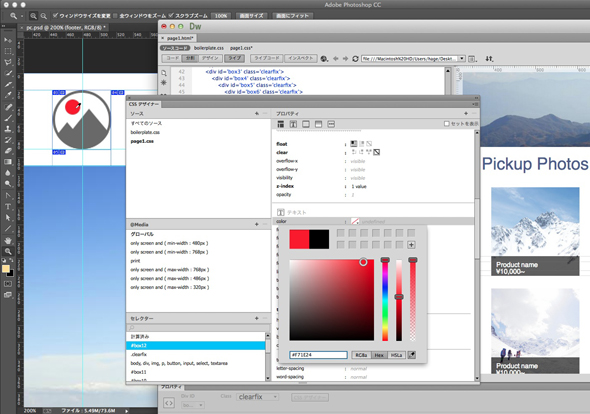
カラーピッカーのUIが他のアプリケーションと同じに
そして、もう1つ見逃せないのが、カラーピッカーのアップデートだ。新たに画面上の色を直接拾えるようになった。Webサイトを作成する際、元となるデザインがFireworksやPhotoshopなどで作られている場合、各パーツのデザインや配色指定を画像データとして受け取ることが多い。テキストも、ボーダーも、画像の中ではCSSという概念が存在しないため、全てビットマップとなっており、コーダーは渡された画像データを開き、スポイトツールを用いて色を調べる必要があった。もちろん、あらかじめカラーについてのルールが決まってれば、そのような手間もなくなるが、「ここの色をCSSで指定したい」といったことは常に起こりうる。
筆者もこれまでは、Photoshopなどで色を調べ、16進コードで色情報をコピーして、CSSに割り当てていた。今回のアップデートによって、その必要がなくなった。
カラーピッカーのUIや仕様もEdge Animateなどのものと共通化され、RGBとHSLの値も利用できるようになった。Web系のツール群でこのような統一がなされるのは歓迎したい。
これからのDreamweaver CCはどこを目指すのか
筆者はアップデートに含まれる「熱量」こそが、そのアプリケーションの将来性を示唆するものだと考えている。開発会社が力を入れている部分ほど、アップデートの数や量、すなわち「熱量」が大きくなり、さまざまな試みがなされることになる。今回のアップデートでは内部的な変更がメインとなっているが、ユーザー側からすれば大歓迎のアップデートだといえる。
そして、前回のリリースからわずか2カ月でここまでのアップデートを成し遂げたということも大きい。新しい技術を積極的に採用し、ユーザーの声に耳を傾け、それらを反映していくというサイクルがうまく回り始めているのだろう。「次はどういった機能が追加されるのか、またはどのような変更が行われるのか」。Dreamweaver CCが進む道は、Web制作のトレンドをいかにしてうまくフォローしていくかというところにあるのだろう。アップデートが短くできるようになった分、将来がとても楽しみだ。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.