JSPのアクションを理解する:やり直し「JSPとTomcat」(6)
Javaを途中までかじったが挫折した。やはりJavaプログラマにスキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく。(編集局)
JSPのアクションの位置付け
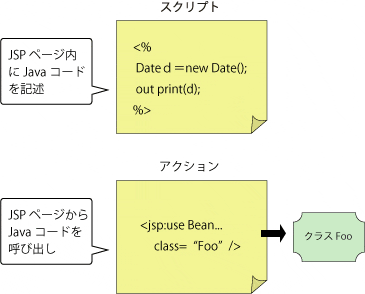
今回は、JSPの「アクション」について説明します。前回説明したスクリプトが「JSPページに埋め込まれたJavaコードを実行するためのタグ」であるのに対し、アクションは「JSPページから外部のJavaコードを呼び出すためのタグ」です。
前回説明したとおり、現在のJSP開発では、Webアプリケーション全体の機能を「MVC(Model View Controller)モデル」に従って3分割する手法が主流です。このMVCモデルでは、ビジネスロジックの実行を通常のJavaクラス(Model)に任せ、その実行結果をJSPページ(View)で表示するという役割分担を行います。そのため、JSPページの内部にJavaコードを埋め込むスクリプトは、最近ではあまり利用されなくなりました。
その代わりに、“いまどき”のJSPページではアクションを多用します。このアクションを用いて、ビジネスロジックの実行をJavaクラスに依頼したり、その結果をJavaクラスから取得したりする仕組みです。
標準アクションとカスタムタグ≫
JSPのアクションには、以下の2種類が存在します。
- 標準アクション
- カスタムタグ
「標準アクション」とは、JSP仕様においてあらかじめ規定されているアクションを指します。例えば、以下の<jsp:useBean>タグは、標準アクションの1つです。
<%@ page contentType="text/html; charset=Shift_JIS" %> |
この<jsp:useBean>タグは、class属性で指定したJavaクラスのオブジェクトを生成または検索し、属性idで指定した変数にセットするという機能を持ちます。上記の例では、java.util.Dateクラスのオブジェクトを生成し、変数idにセットしています。そのため、後半にある「<%= now %>」というコードにより、現在の日時がブラウザに表示される仕組みです。
JSP 2.0仕様では、20種類の標準アクションが定義されています。これらの標準アクションを通じて、開発者が用意したJavaクラスの機能を呼び出したり、その処理結果を受け取ってブラウザに返したりといったコードを記述できます。
JSPを拡張できる「カスタムタグ」
一方、「カスタムタグ」とは、その名が示すとおり開発者が新しいJSPタグを自由に拡張できるメカニズムです。以下に、カスタムタグの利用例を示します。
<%@ page contentType="text/html; charset=Shift_JIS" %> |
まず注目していただきたいのは、JSPページの冒頭で、「taglibディレクティブ」を記述している点です。このディレクティブは、「特定の接頭辞が付くタグはカスタムタグである」ということをWebコンテナに伝えるためのものです。上記の例では、接頭辞「c」が付くJSPタグについて、JSTL(Java Standard Tag Library)と呼ばれるカスタムタグのライブラリ(タグライブラリとも呼ばれます)を割り当てています。
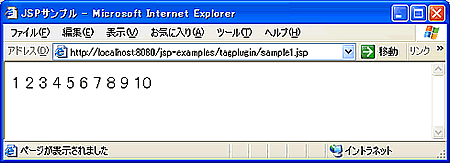
一方、ページの後半では、このJSTLのカスタムタグを使用してコードが記述されているのが分かります。例えば<c:forEach>タグは、要するにforループに相当するカスタムタグです。上記の例では、変数itemをインデックスとして用い、その値を1から10まで変化させながらループを実行しています。これにより、ブラウザには以下のような画面が表示されます。
このように、カスタムタグを用いることで、標準アクションでは実行できないような複雑なロジックや条件分岐も簡単に表現できるようになります。実際、JSP開発の現場では、このカスタムタグを中心とした設計が行われています。
ちなみに、上記の例において変数itemの内容をブラウザに表示する部分では、「${item}」というコードが用いられています。これはJSP 2.0より利用可能になった「EL(Expression Language)」と呼ばれる新しい文法です。このELについては、別の機会で詳しく説明したいと思います。
今回はJSPの標準アクションとカスタムタグについて説明しました。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 スクリプトとアクションの違い
図1 スクリプトとアクションの違い 図2 カスタムタグの使用例
図2 カスタムタグの使用例



