「汎用のUI技術」として広がるHTML5:HTML5とかtopi(1)
すさまじい勢いで成長しているHTML5を中心としたオープンなWebプラットフォーム。HTML5やAPI、ブラウザのアップデート情報をお伝えする
連載を始めるに当たって
どうもこんにちは。白石俊平と申します。今回から定期的に、HTML5をはじめとしたWeb標準、そして業界の動向をまとめた記事を発信していきます。
ぼくは、Web開発者向けコミュニティであるhtml5j.orgを運営しており、そのメーリングリストにほぼ毎日、HTML5関連のアップデートを投稿しています(また、投稿内容がメーリングリスト内で埋もれてしまわないよう、同じ内容を自身のブログにもポストしています)。
こうして、日々HTML5関連のアップデートを追いかけている身として実感するのは、HTML5を中心としたオープンなWebプラットフォームが、現在すさまじい勢いで成長しているということです。HTML5関連技術や関連APIは非常に数が多く、毎日そのどれかがアップデートされているような状況です。ブラウザのアップデートも速く、どのブラウザがどの機能を実装しているのか、もはや記憶にとどめておくことはできなくなってしまいました。その他、HTML5を利用したサービス、開発者向けのイベント、技術を解説する記事や書籍も、雨後のたけのこのごとく次々と世に出てきます。
この連載では、そうした成長著しいWebプラットフォームの「今」を分かりやすく、コンパクトに伝えることに主眼を置きたいと思っています。日々大量に発生する情報から、「今」を端的に表しているような事象をすくい上げ、できる限り分かりやすい解説を加えて紹介していきます。
では今回は、連載を開始するに当たり、Webプラットフォームの現状を簡単にまとめておきたいと思います。
第二次ブラウザ戦争次世代 プラットフォームの覇権争い
現在、ブラウザベンダたちは最新のWeb標準をいかに早く実装するか、また、動作速度をいかに高めるかを激しく競い合っています。この状況を、1990年代にマイクロソフトとネットスケープの間で繰り広げられた「ブラウザ戦争」にかこつけて、「第二次ブラウザ戦争」と呼ぶこともよくあります。
ですが、今回のブラウザ戦争は、規模や世界に与えるインパクトが第一次ブラウザ戦争の比ではありません。今回の戦争はGoogle、Apple、MicrosoftといったIT業界の巨人をすべて巻き込んでいるだけではなく、非営利・中立のオープンソースコミュニティによってFirefoxを改善し続けるMozilla、家電やモバイルの分野で高いブラウザシェアを誇るOperaなどからも目が離せません。
これらのベンダをはじめとしたさまざまなステークホルダーたちが、仕様策定の面ではお互いの利害を超えたところで「共創」しつつ、仕様の実装やサービスの提供については激しい「競争」を繰り広げています。こうした「共創と競争」が、PC、ネットブックからスマートフォン、タブレット、果てはTVなどの家電に至るまで、あらゆるブラウザ搭載機器に影響するのです。
各ベンダは、自身のプラットフォーム戦略に基づき、それぞれ異なる優先順位で実装を進めているため、その進ちょく状況はブラウザによってまちまちです。HTML5の実装状況は以下のようなサイトで調査が行われており、非常に参考になります(残念ながら、いずれも英語のページです)。
- 「When can I use...」…… 分かりやすい表と、実装度合いがパーセンテージで表されているのが特徴です
- 「Mobile HTML5」…… モバイルブラウザに特化しているのが特徴であり利点です
- 「Comparison of layout engines(HTML5)」…… ブラウザのレンダリングエンジンごとに分けて実装状況がまとめられています
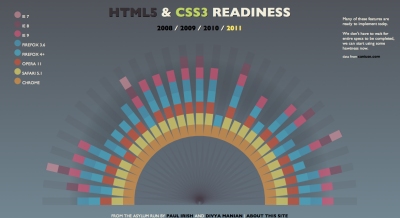
また、「When can I use...」のデータを用いて、実装状況を美しく視覚化しているサイトもあります。「HTML5 & CSS3 Readiness」は、もしすべてのブラウザがすべての機能を実装した際には満開の花になる、といったWebアプリで、HTML5のグラフィック機能を利用したサンプルとしても秀逸です。
さらに、つい先日公開された「HTML5 Please」というサイトは、同じく「When can I use...」のデータを利用しつつ、機能ごとに「使える」「使うには注意が必要」「使わない方が良い」といった分かりやすい示唆を与えてくれます。HTML5やCSS3全般の説明サイトとしても優れています。
こうしたサイトで各ブラウザの実装状況を確認しつつ、併せてブラウザのバージョン別シェアを押さえておくことで、「現在、HTML5はどこまで使えるのか?」を把握できます。
ブラウザのバージョン別シェアについては、Net Applications社の調査結果を参照するとよいでしょう。この記事を執筆している時点では、PC向けブラウザではInternet Explorer6、7、8の合計シェアがまだ40%程度あり、PC向けにHTML5をバリバリ使っていくというのは少しリスクがあります。
ただ、北米ではIE6のシェアが1%を切ったそうです(Microsoft、IE 6の米国でのシェア1%切りを祝う)し、マイクロソフト社もIEのアップグレードを自動的に配信するようにする(Microsoft、IEのアップグレードを自動配信へ 旧版のセキュリティ問題に対応)ので、HTML5非対応の、レガシーなブラウザへの配慮をしなくてもよくなる時代は、思ったよりも早く来るかもしれません。
なお、PCブラウザの移行期におけるさまざまな実装戦略や方法論は、現在でも活発に議論されています。興味のある方は、「クロスブラウザはもう古い!HTML5+CSS3時代のプログレッシブ・エンハンスメント」を参照してください。
モバイルについては、モバイルSafariのシェアが圧倒的(50%以上)です。それに続きOpera MiniやAndroid Browserが続きます。スマートフォンに絞れば、Webkit搭載ブラウザのシェアがかなりの部分を占めるでしょうから、PC向けサイトよりも大胆にHTML5を使用してもよさそうです。
HTML5をめぐるプラットフォーム
ブラウザベンダがこうした激しい競争を繰り広げる背景には、「次世代アプリケーションプラットフォームの覇権争い」があるといってもいいでしょう。
HTML5がどんどんリッチな機能を備えるにつれ、ネイティブアプリと比べても遜色ないようなWebアプリが増えてきました。こうなってくると、アプリケーションプラットフォームとしての「OS」の位置付けが変わってくる、または「従来のOSは不要なのでは?」という思想も頭をもたげてきます。
例えばGoogle Chrome OSは、一言でいえば「Google Chromeしか利用することのできないOS」です。機能を絞ったことによる高速起動やセキュリティを売りにしています。Chrome以外のアプリケーションは一切インストールできず、ユーザーはすべての作業をWebアプリケーションで賄うことになります。Googleがこのような大胆なプロダクトをリリースしたのは、「Webアプリさえあれば、ネイティブアプリが不要な時代が来る」という可能性を見越してのことでしょう。
Microsoftの次期OS「Windows 8」では、HTML5やJavaScriptを使ってWindowsアプリケーションを作成できます。Web技術を完全に統合したWindowsとなるわけで、Windows PhoneやWindows 8タブレット/デスクトップの普及率次第では、多くのWeb開発者がWindows向けアプリケーションを書く時代が来るのではないでしょうか。
またTizenというプラットフォームは、スマートフォンやタブレット、スマートTV、ネットブックなどを対象とし、HTML5でアプリケーションを書くことを前提とした、オープンソースのプラットフォームです。Linux Foundationが主体となり、インテルとサムスンが開発に協力しています。2012年の第1四半期に最初のリリースが行われるということで、今年注目を集めるかもしれません。
その他、HTML5をメインの開発技術に据えたプラットフォームとしては、Facebook、GREE、モバゲーなど、枚挙にいとまがありません。
そして重要なことは、HTML5などのWeb技術を身に付けておくことで、今ここに挙げたプラットフォームのすべてに対してアプリケーションを書くことができるということです。
開発用技術としてのHTML5/JavaScript
プログラミング言語としてのJavaScriptそのものにも、非常に注目が集まっています。圧倒的に動的な性質を持つJavaScriptという言語は、意外なほど生産性も高く、開発者の数も増え続けていることから、数え切れないほどのライブラリを無償で利用できるのも強みです。
例えばTitanium Mobileは、JavaScriptを用いてスマートフォンアプリを開発できるフレームワークです。JavaScriptの高い生産性とクロスプラットフォームを同時に実現しているアプローチであり、スマートフォンアプリ開発において存在感を強めつつあります。
また、Node.jsと呼ばれるプラットフォームは、Webブラウザ以外の環境でJavaScriptを利用できるようにします。特に人気があるのがサーバサイドでの利用で、JoyentやHerokuといったクラウド上のPaaSでも、Node.jsを利用可能です。サーバとクライアントを同じ言語で開発できること、そしてWebSocketとの親和性が高いことなどから、Node.jsの人気は日に日に高まっています。
さらに、PhoneGapはHTML5/JavaScriptを用いてスマートフォンのネイティブアプリを作成することのできるフレームワークです。ネイティブアプリに比べてWebアプリが劣っている点としては、「カメラやセンサなど、デバイス固有の機能にアクセスできない」というものがありますが、PhoneGapはその欠点を補ってくれます。また、ネイティブアプリとしてアプリストアに出品することも可能なため、ユーザーの目に触れやすいという利点もあります。
PhoneGapは昨年Adobeに買収され、大きなニュースとなりました。DreamWeaver 5.5にはすでに統合されていますし、今後も要注目のフレームワークです。
「汎用のUI技術」として広がるHTML5
そして、JavaScriptだけではなくHTMLやCSSもブラウザの枠を超えて利用が広まりつつあります。
その筆頭として挙げられるのは、電子書籍フォーマットEPUB3でしょう。EPUB3は2011年10月に仕様が確定しました。HTML5/CSS3/JavaScriptを使用することができ、マルチメディアの埋め込みやインタラクティブな電子書籍が実現可能になりました。
また、TVや家電の分野でもWeb技術は存在感を増しています。Google Chromeが動作するTV向けOS「Google TV」や、TVやセットトップボックス上でWebアプリの購入・実行を可能にする「Opera TV Store」など、さまざまなアプローチが試みられています。
終わりに
Webプラットフォームの現状を簡潔に紹介するだけでも、これだけの紙面を割いてしまいました。このことだけでも、いかにWebプラットフォームが広がりを見せているかがお分かりいただけるのではないでしょうか。
次回からは、いよいよHTML5関連の最新情報をお伝えしていきたいと思います。
請うご期待!
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー() 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.


 HTML5 & CSS3 Readiness
HTML5 & CSS3 Readiness HTML5 Please
HTML5 Please Titanium Mobile
Titanium Mobile Node.js
Node.js PhoneGap
PhoneGap




