ゲームと高品質ビデオに注力するFlash“Next”:HTML5とかtopi(4)
アドビはゲームと高品質ビデオに注力して、これまで以上にアグレッシブな開発を続けていく一方で、Linux版の開発を停止する
HTML5に押され気味のFlash
こんにちは、白石です。本連載は、「Webプラットフォームの『今』をお伝えする」ことを目的としています。
ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていきつつ、ネタによっては掘り下げた解説を加えていきます。
今回は、2012/2/13から2012/2/24の注目トピックです。
一般向けの注目トピック
■ Flashのロードマップが発表、今後のFlashはゲームと高品質ビデオに注力(link)
Flashのロードマップが発表されました。最近FlashはHTML5に押され気味の印象ですが、ゲームと高品質ビデオの市場ではまだまだニーズがあるとして、今後も活発に開発を続けていくようです。
まず、Flash Playerは今年だけで3回ものアップデートを予定しています。第1四半期にバージョン11.2が登場し、マウスロックや右クリックメニューがサポートされます。第2四半期には“Cyril”、今年後半には“Dolores”というコードネームのアップデートが予定されているとのこと。
さらに来年の2013年には、Flash Player “Next”の登場が予定されています。Flashランタイムのコアを大きくリファクタリングするほか、ActionScript言語もアップデート(ActionScript “Next”)するとのこと。ただし、ActionScript “Next”は現在のActionScript 3とは非互換になるとのことです。
対してHTML5では、ゲーム開発に有力と目されているWebGL(3Dグラフィック用のAPI)が、ブラウザによっては動作しないという問題を抱えています(特にInternet Explorerは対応予定がまだありません)。
JavaScriptのパフォーマンスも以前に比べて速くなったとはいえ、ゲーム開発にはまだ不十分という話も聞きます。
また、再生できる動画フォーマットはブラウザ間で異なりますし、DRMなど著作権管理の仕組みについても、コンセンサスが得られる見込みは当分ありません。
こうしたHTML5がうまくカバーできない部分を積極的に狙っていくことで、FlashとHTML5がうまく共存できる世界をもたらすことが、アドビの狙いなのでしょう。
一方、Linux版のFlash Player開発からは、アドビは事実上撤退します。Linux上で動作するFlash Playerは、Google Chromeに同梱されたバージョンだけとなり、こちらの開発とメンテナンスはGoogleが行うことになります。
ゲームと高品質ビデオに注力して、これまで以上にアグレッシブな開発を続けていく一方で、Linux版の開発を停止するということで、「選択と集中」に向けて舵を切ったという印象です。
開発者向けの注目トピック
■ HTML5 Rocksが新しくなって多数の記事公開(link)
HTML5 Rocksは、HTML5開発者に向けた情報発信を行っている海外のサイトです。主にGoogleのエンジニアがコンテンツの発信を行っています。残念ながらすべてのリソースが英語のみの提供ですが、非常に濃い内容の記事を継続的に発信しており、HTML5開発者であればまず目を通しておくべきサイトです。
そのHTML5 Rocksが最近リニューアルを果たし、さまざまな情報にアクセスしやすくなりました。今回のリニューアルの目玉は、Webアプリ開発の「フィールドガイド」が公開されたこと。オフライン動作も含めた、先進的なWebアプリの開発手法について、豊富な図解やケーススタディとともに紹介しています。また当然のことながら、このフィールドガイド自体がオフラインでも動作するだけでなく、スクリーンサイズに応じて最適なレイアウトに調整されます(レスポンシブWebデザイン)。
■ Twitter Bootstrap 2に対応したツールがこぞって登場
レスポンシブWebデザインに対応したTwitter Bootstrap 2が登場してからというもの、Bootstrapを中心としたツールやサービスがいくつか登場しています。これらを使えば、Bootstrapを使用した美しいWebサイトを簡単に作れます。
・ Initializr(link)
HTML5対応Webサイトを「15秒で作れる」サービス「Initializr」が、先日リリースされたTwitter Bootstrap 2に対応しました。
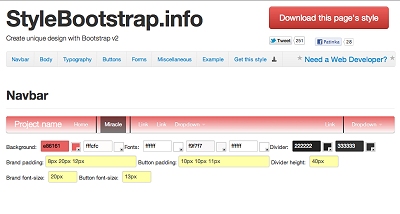
・ StyleBootstrap.info(link)
また、「StyleBootstrap.info」を使用すると、Bootstrap 2のスタイルをオンラインで編集できます。
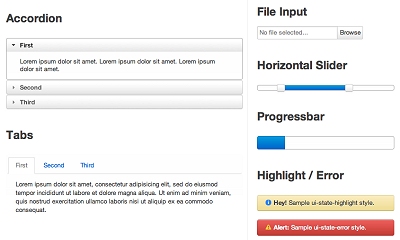
・ Bootswatch(link)
Bootswatchは、Bootstrap用のテーマを配布しているサイトです。現在8種類のテーマがありますが、どれも非常に洗練されたデザインです。
有料のテーマを入手できるマーケットプレイスとして、wrapbootstrap.comというサイトもあります。
・ jQuery UI Bootstrap(link)
Bootstrap風のjQuery UIテーマが公開されています。
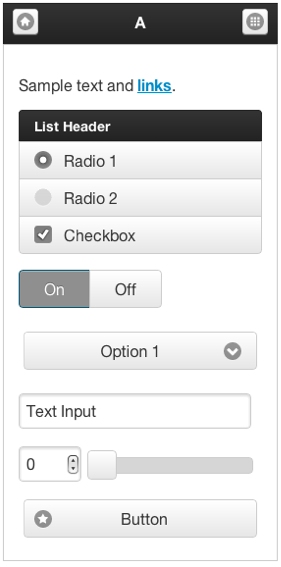
・ jQuery-Mobile-Bootstrap-Theme(link)
jQuery Mobile用のテーマも公開されています。
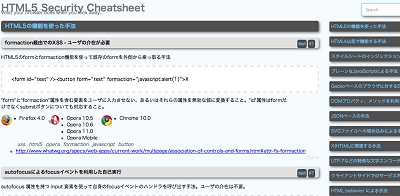
■ HTML5セキュリティチートシート(link)
HTML5の新機能(に限りませんが)につけこんだセキュリティの脅威について、具体的なコード例と回避策を示してくれています。
すごい数なので見るのが大変ですが、一度時間をとって目を通しておきたい。
■Dartium - Dartのランタイムを搭載したChromiumがリリース(link)
Dartは、Googleが作った新しい言語で、JavaScriptのさまざまな問題点を解消しつつ、より高速で複雑なクライアントアプリケーションを記述できることを目指しています。
Dartは(Dartランタイムを搭載していない)通常のブラウザでも実行できるよう、コードをJavaScriptに変換する機能も持っていますが、Dartium上ではDartのコードが直接実行されます。
Dartiumの今回のリリースはプレビュー版とのことで、今後のフィードバックを受けつつ、将来的にはDartエンジンがGoogle Chromeに積まれることになる計画だそうです。
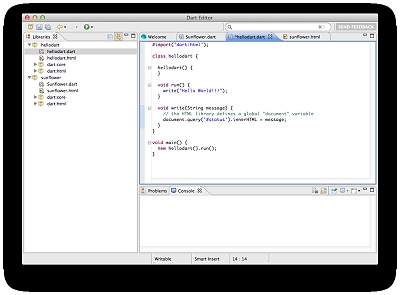
また、Dartプログラムを編集、実行できるEclipseベースのエディタも登場しました(link)。シンタックスハイライトやコード補完機能、ファイルが保存された際に自動的なコンパイル機能などを備えています。また、このエディタにはDartiumも同梱されており、プログラムを実行するとDartiumが起動して結果を確認できます。
実際に使用してみるとまだまだ荒削りな印象は否めませんが、コード補完機能を備えたエディタが利用できるようになったのは非常に大きな進歩といえるのではないでしょうか。
仕様に関する注目トピック
■CSS Backgrounds and Borders Module Level 3がラストコールに(link)
この仕様はいったん勧告候補になったあと、ワーキングドラフトに差し戻されていたそうです。
background(背景画像の位置やサイズなどの指定をより細かく行えるように)、border、border-radius(ボーダーで角丸を実現)、border-image(ボーダーに画像を指定)、box-decoration-break(ボックスがページやカラムをまたいだ場合の表示方法を指定)、box-shadow(ボックスに影を付ける)など、知っておくと便利なプロパティがたくさんあります。ラストコールになったことで、ブラウザによる正式な実装がますます進むことでしょう。
■ requestAnimationFrame()が最終草案に(link)
仕様の正式名称は「Timing control for script-based animations」(スクリプトベースのアニメーションのためのタイミング制御)です。
requestAnimationFrame()は、JavaScriptによるスムーズなアニメーションを実現するための仕組みです。この仕様が登場する以前は、JavaScriptでアニメーションといえばsetTimeout()やsetInterval()といったタイマーを使用するのが一般的でした。しかしこれらのタイマーは、アニメーションやグラフィック描画に特化した仕組みではないため、アニメーションがスムーズに行えない場合や、ユーザーが画面を見ていないときでもずっと処理が継続してしまうなどの欠点がありました。
requestAnimationFrame()はこうした欠点を補うためのAPIです。正式な仕様に基づくrequestAnimationFrame()の使用方法は以下のようになります。
var drawFrame = function(time) {
... グラフィック描画処理 ...
// 自身をrequestAnimationFrame()に再登録
requestAnimationFrame(drawFrame);
}
// 描画処理を行う関数の実行
requestAnimationFrame(drawFrame);
この例では、drawFrame()は「いつ呼ばれるのか」の保証が全くありません。ブラウザにとって、グラフィック描画を行うために最も都合のよいタイミングで呼び出されます。ブラウザのウィンドウが隠れている場合などは、ずっと呼び出されないということもありえます。
このように、アニメーション処理を実行するタイミングを「ブラウザ任せ」にすることで、無駄のないスムーズなアニメーションを実現できるようになるのです。
■ クリップボードに関するAPIのドラフトが公開(link)
仕様の正式名称は「Clipboard API and events」です。
クリップボードに関しては、以前はドラッグ&ドロップの一形態としてHTML仕様内で検討されていた時期もありましたが、結局独立したAPIとして定義されることになりました。
仕様書を見るかぎり、以下のようなコードでペースト処理を扱えるようです。
document.addEventListener('paste', function(e) {
var pastedText = e.clipboardData.getData('text/plain');
...
}, false);
終わりに
この2週間は、それほど大きなニュースはありませんでしたが、Webプラットフォーム自体の進化は着々と進んでいるという印象でした。
ではまた次回の記事でお会いしましょう。
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.



 「Bootstrap 2」ボタンが追加されたInitializr
「Bootstrap 2」ボタンが追加されたInitializr