Silverlightで作れるAR(拡張現実)アプリの基礎知識:楽しいWindows 7アプリ作成入門(4)
「あんなこといいな」「できたらいいな」というアイデアをWindows 7の表現力で具体的な“アプリ”という形にするには、どうすればいいのだろうか? 具体的なコードやデモとともに一から教えます
.NET/Silverlightでも、拡張現実はできるのでAR(ある)
皆さん、「AR(拡張現実)」というキーワードを聞いたことがありますか? ARは「Augmented Reality」の略称で、Webカメラを通してPC上に映し出した現実世界に、画像や文字、3Dオブジェクトなどの情報を重ね合わせることで、まさに「現実世界を拡張してしまおう」というものです。ARのコンセプトを詳しく知りたい場合は、以下の記事を確認してみてください。
このように、近年じわじわと盛り上がりを見せているARが、オープンソースライブラリ「SLARToolkit」の登場により、Silverlightが稼働する環境でも、簡単に体験できるようになりました。
本稿では簡単にですが、そのSLARToolkitの概要と使い方を解説します。
まずは、SLARToolkitを体験してみよう
「SLARToolkit」とは
SLARToolkitは、CodePlex上に公開されているオープンソースプロジェクトです。もともと、以下の「NyARToolKitCS」を基にしています。NyARToolKitCSは、ARアプリ作成用C言語ライブラリである「ARToolKit」のC#版です。
SLARToolkitを体験するには
ARのイメージをつかむためには実際に体験してみるのが一番です。早速、SLARToolkitのサンプルを通してARを体験してみましょう。最低限必要な機材は、以下のとおりです。
- Silverlight 4がインストールされたPC
- Webカメラ
ARでは、“現実世界”をPC上に取り込むために、Webカメラが必要です。SLARToolkitでは、Silverlight 4のWebカメラサポート機能を活用しています。Webカメラのスペックは、もちろん高解像度に越したことはないですが、ノートPCの内蔵カメラなどでも十分試せるレベルです。ちなみに筆者は、少し旧式のIntel MacBookの内蔵iSightでテストしましたが、十分に動作しています(BootcampのWindows 7環境で)。
CodePlexのSLARToolkitサイトの中ほどに、実行可能なサンプルへのリンクがあります。最初は、ここから試してみましょう。
SLARToolkitのサンプル
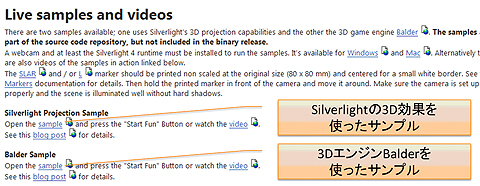
「Silverlight Projection Sample」のリンクを探してクリックしてみてください(図1)。PCに、まだSilverlightの最新プラグインが設定されていない場合、このタイミングでインストールが行われます(もし必要環境がそろわない場合は、動作の様子が撮影されたビデオも用意されているので、そちらでも確認できます)。
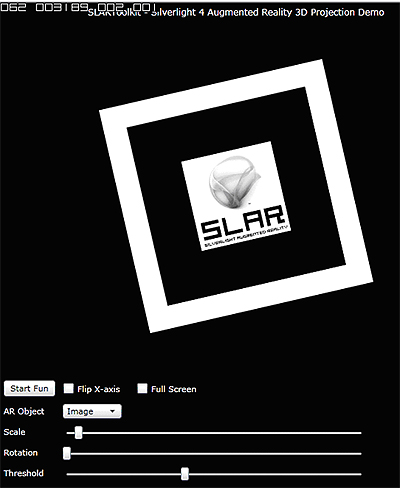
サンプルを実行すると、Webブラウザ上にSilverlightアプリが表示されます。初期状態では「SLAR」と描かれた画像が回転しているだけです。ここで、下にある「Start Fun」ボタンを押してWebカメラを起動してみましょう。
Webカメラの使用許可ダイアログが表示されるので、[はい]を選択してください。
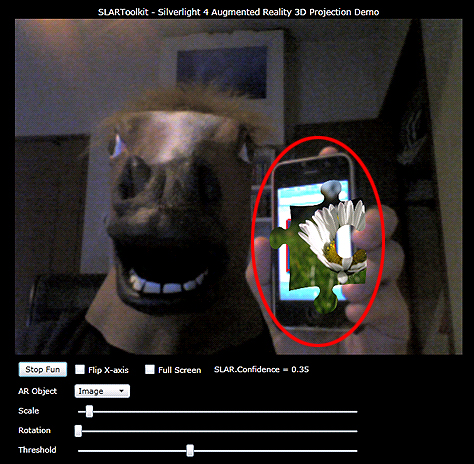
Webカメラが有効になっても、最初は映像の上にパズルのピース画像が表示されるだけです。ARを行うためには、現実世界とARをつなぐ“扉”が必要です。このリンクには、先ほど回転していた「SLAR」と描かれた画像のPDFファイルがあるので、紙に印刷するか、または携帯電話やスマートフォンの画面に表示してWebカメラに認識させてみてください。
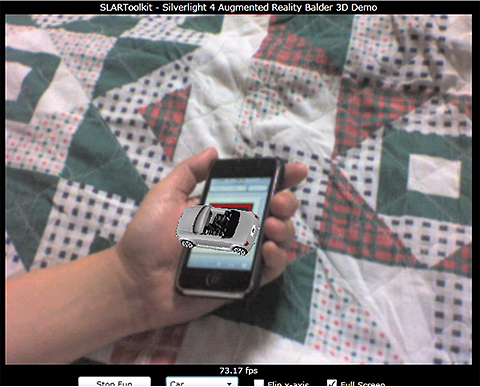
図4のように、「SLAR」画像に追従するようにパズルのピースが移動すれば、ひとまずARが成功です!
拡張現実への“扉”、「ARマーカー」とは
この「SLAR」画像は「ARマーカー」と呼ばれるもので、カメラの映像上にARオブジェクトを投影するためのプレイスホルダとなります。
ARマーカーの上に正しくARオブジェクトが表示されない場合は、ARマーカーの外枠(白地の部分)も含めて正しく表示(印刷)されているかを確認してください。
2Dのオブジェクトを擬似的に3D表示できるSilverlightの「パースペクティブ3D」
ARマーカーの描かれた紙やスマートフォンを傾けると、その角度に合わせてARオブジェクトの傾きも変化すると思います。これは、Silverlightの3D効果機能(遠近効果の付加)によるものです。「パースペクティブ3D」とも呼ばれ、2Dのオブジェクトを擬似的に3D表示できます。パースペクティブ3Dの詳細については、以下の記事を参考にしてください。
また画面の下にある「AR Object」の選択肢を変更すると、静止画だけでなく動画を投影したり、テキストを表示したりできるので、併せて試してください。
Silverlightで3Dを間単に実現する「Balder」とは
先ほどのサンプルリンクのもう1つは、「Balder Sample」です。
「Balder」は、Silverlight向けの2D/3Dグラフィックスエンジンのライブラリで、もともとSilverlight上で3Dゲームを実現するために開発されたものです。これも、CodePlex上で開発が進められているオープンソースプロジェクトです。
このBalderエンジンを活用することで、Silverlight上でも3DオブジェクトをARに利用できます。
SLARToolkitARのサンプルコードを読んでみよう
このように一度ARを体験すると、次にはきっと自分でARアプリを作成したいと思うのではないでしょうか。まずはサンプルのソースを読みながら、どういった処理が必要なのかを見ていきましょう。
サンプルのソースコードのダウンロード
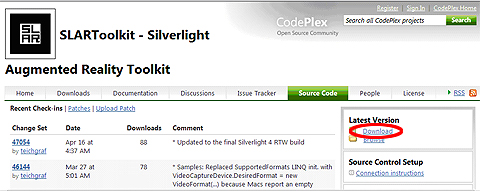
サンプルのソースコードは、CodePlexの「Source Code」ページからダウンロードできます。図6のリンクから取得し、ZIPファイルを解凍してみてください。
ソリューションファイルは、「trunk\SLARToolKit\Solution」以下に展開されます。ここからは、「SLARToolKitSample.sln」をVisual Studio 2010で開き、サンプルのプロジェクトの中のMainPage.xaml.csの実装を確認していきます。
アプリ起動時
サンプルのプロジェクトは、非常にシンプルな構成で、読むべき個所も限られているので、分かりやすいと思います。まずは、MainPageのロード時に呼び出される、Initializeメソッドから見ていきましょう。
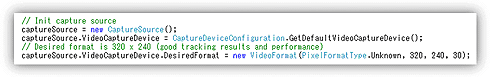
最初に生成されているCaptureSourceは、SilverlightでWebカメラのキャプチャリングを行うためのクラスです。ここでは、デバイスやサイズの設定だけを行い、「Start Fun」ボタンのクリックイベントの中でCaptureSource.Startを呼び出しています。
AR関連の初期化処理
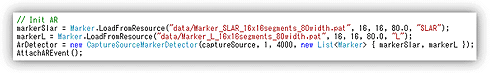
図8のコードは、肝心のAR関連の初期化処理です。
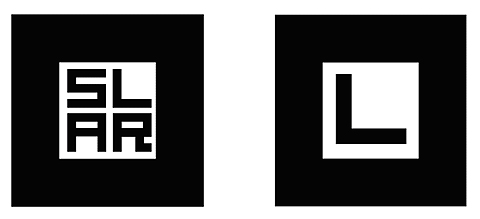
Marker.LoadFromResourceメソッドでリソースからARマーカーのパターンファイル(拡張子.pat)を読み込んでいます。このサンプルでは、図9の2種類のマーカーを使用しています。
キャプチャした映像からARマーカーを認識するためには、CaptureSourceMarkerDetectorクラスを使用します。リソースから取得したマーカー情報を指定して、「ARDetector」インスタンスを生成しています。
ARマーカーを認識したときの処理
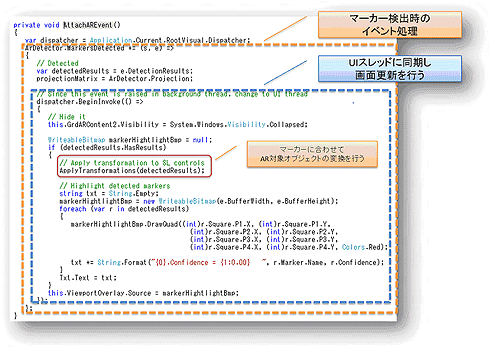
CaptureSourceMarkerDetectorがARマーカーを認識したときの処理は、AttachAREventメソッドの中に記述されています。
ARDetectedイベントはバックグラウンドで発生するので、Dispatcher.BeginInvokeを利用して画面の更新を行っています。この中で、取得したARマーカーの位置に一致するようにパズルのピース画像に3D効果を付加し、さらにマーカーの周囲に赤いハイライト線を付加しています。
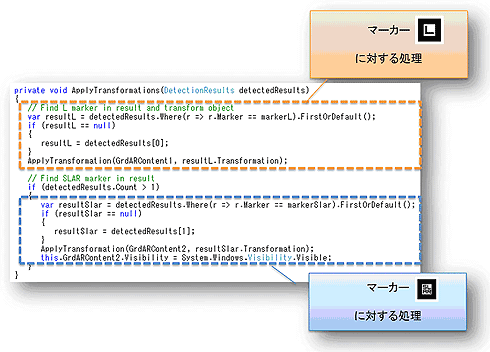
ARマーカーの種類に応じた分岐処理
そして、実際にARマーカーの種類に応じて分岐処理を行っているのが、ApplyTransformationsメソッドです。
取得したARマーカーは、イベント変数DetectedResultsを通して取得できるので、この変数のMarkerプロパティを確認することでマーカーごとの処理を実装できます。このサンプルでは、マーカーによって異なるパズルピースを表示するように画面要素を調整しています。
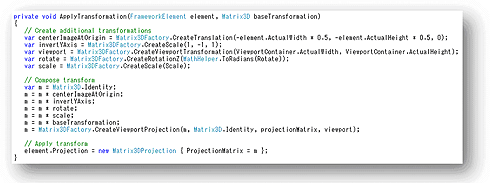
3D効果を付与
最後に、ApplyTransformationメソッドの中で対象のUIElementに対して3D効果を付与しています。
各マーカーの認識結果として得られるDetectedResultには、角度を考慮した「Matrix3D」データが含まれ、この情報を利用して画像の3D変換を行っています。
オリジナルのARマーカーを作るには?
先ほどのサンプルでは2種類のARマーカーのみを使用していましたが、より多くの種類のARオブジェクトを使いたい場合は、当然ARマーカーの種類を増やす必要があります。オリジナルのARマーカーを使用する場合、以下の手順でPATファイルを作成してアプリケーションで使用できます。
- マーカーに使うJPEG画像を用意
- 「ARToolkit Marker Maker」でマーカーをPDF形式で作成
- 「ARToolkit Marker Generator Online」で印刷したマーカーをWebカメラから読み取り、PATファイルを生成
詳しい手順は、英語ですが、SLARToolkitサイトのページに記載されていますので、ぜひご参考に。
.NET開発者もARアプリにチャレンジしてみては?
今回は、SLARToolkitのサンプルを中心にSilverlightでARを始めるための基礎知識や必要事項を解説しました。3D効果を付加するロジックの部分を除けば、マーカーの認識や作成などは、比較的簡単なコードや手順で実現できる部分なので、Visual Studio 2010などのSilverlight 4開発ができる環境さえあれば、誰でもARアプリを作成できます。
ARは3Dだけじゃない! アイデア次第でテキストや画像でも楽しく
また、従来ARというと高度な3Dモデリングとの組み合わせを連想する方も多いかもしれませんが、テキストや画像といった単純な描画オブジェクトを使っても「現実世界に対する情報の拡張」の目的は十分に果たせます。ARの可能性はアイデア次第で大きく広がっています。
WPFやDirectXを使うと、さらに楽しい!!
ちなみに、SLARToolkitの基になっているNyARToolKitCSを使うと、.NET Framework/WPF上のデスクトップアプリとしてARアプリを作成できます。しかし、映像入力に「DirectShow」、3D出力に「Managed Direct3D」「Mobile Managed Direct3D」といったDirectXの機能が使われていて、WPFで3Dモデリングをするのも結構ハードルが高いため、本稿では、より簡単なSLARToolkitだけの解説に止どめました。もちろんNyARToolKitCSを使うと、DirectXの機能を生かした、よりきめ細かく楽しいARアプリの作成が可能です。
せっかくSilverlight/WPFというハードルの低い環境でARが使えるようになったので、.NET開発者の皆さんも、気軽に挑戦してみてはいかがでしょうか。
@IT関連記事
デスクトップや.NET技術をSilverlightでカッコよくしよう
.NETを知らない人でも分かるSilverlight入門(6) 今回はWindowsサイドバーガジェットやASP.NETとの連携について紹介。.NETはSilverlightでさらにカッコよくできます
「リッチクライアント & 帳票」フォーラム 2008/8/4
Silverlightで作れるAR(拡張現実)アプリの基礎知識
楽しいWindows 7アプリ作成入門(3) Webアプリ開発者/デザイナでもできる、Windows 7のデスクトップアプリの概要・作り方を、具体的なコードとともに基礎から教えます
デザインハック < リッチクライアント 2010/4/28
無料Visual Studioで始めるSilverlight 2超入門
Silverlight 2で.NET技術をカッコよく使おう(2) Silverlightは初めてという人でも一から分かる入門記事です。サンプルをダウンロードして動かしてみよう
「リッチクライアント & 帳票」フォーラム 2009/1/15
デザインツールで始めるSilverlightアニメ/グラフィック
Silverlight 2で.NET技術をカッコよく使おう(3) 「Silverlightってプログラマのものでしょ」と思っていませんか? アニメやグラフィックを制作できるツールもあるんです
「リッチクライアント & 帳票」フォーラム 2009/2/27
Vista時代のWindowsアプリ・デザイン・ツール
特集:Expression Blendで始めるWPFアプリ(前半) Vistaに搭載されているWPFにより、Windowsアプリケーションが大きく変わる。その設計ツールがExpression Blendだ
「Insider.NET」フォーラム 2007/3/301
プロトタイプ機能を備えた“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた Expression Blend 3+SketchFlowを使ってみた 先日発表された最新デザインツールについて、主な新機能6つと、Silverlightアプリに肉付けできるプロトタイプ機能を紹介
デザインハック < リッチクライアント 2009/7/27
Silverlight制作をデザイナと開発者でコラボしてみた
実録:デザイナ×開発者コラボを成功するポイントとは Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け
デザインハック < リッチクライアント 2009/9/7
WPF 4/[参照の追加]ダイアログの改善
連載:ScottGu氏のブログより VS 2010&.NET 4で提供されるWPF 4(Windows Presentation Foundation 4)における多数の改善点を一挙解説。Windows 7のGUIもサポート
「Insider.NET」フォーラム 2009/11/11
WPF/Silverlight UIフレームワーク入門
WPFとSilverlightは一体何が違うのか? 2つをまとめて習得する方法とは? 1粒で2度おいしい最新UIフレームワークの習得術
「Insider.NET」フォーラム
XAMLの基礎知識
.NET Framework 3.0のWindowsアプリ構築フレームワーク「WPF」においてGUI記述を担うXAML(ザムル)。この新言語を基礎のキソから学ぶ
「Insider.NET」フォーラム
.NET&Windows Vistaへ広がるDirectXの世界
Windows VistaはDirectXで描画が高速になるって本当? 誤解の多い次世代グラフィックス環境を詳しく解説
「Insider.NET」フォーラム
改訂版 C#入門
本サイトで連載された「C#入門」を大幅に加筆修正し、刊行された書籍版を再度Webで公開開始。この機会にC#プログラミングにチャレンジしよう
「Insider.NET」フォーラム
改訂版 VB.NETプログラミング
書籍化に伴い加筆修正、再構成された人気連載を再度Webで公開開始。VB 6プログラマーに贈るVisual Basic .NET入門
「Insider.NET」フォーラム
プロフィール
山田 達也(やまだ たつや)(Blog)
インフラジスティックス・ジャパンのデベロッパーエバンジェリスト。主にWindows FormsとSilverlightを担当している。
趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック!
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 SLARToolkitサイト上のサンプルへのリンク
図1 SLARToolkitサイト上のサンプルへのリンク 図2 ここが拡張現実への入り口。「Start Fun」ボタンを押すと……
図2 ここが拡張現実への入り口。「Start Fun」ボタンを押すと…… 図3 SilverlightプラグインによってWebカメラへのアクセスをユーザーに問い合わせるダイアログが表示されるので、ここで「はい」を選択
図3 SilverlightプラグインによってWebカメラへのアクセスをユーザーに問い合わせるダイアログが表示されるので、ここで「はい」を選択 図4 iPhone上に表示したマーカーをWebカメラに映すと……
図4 iPhone上に表示したマーカーをWebカメラに映すと……
 図6 管理画面上の「Test」ガジェット
図6 管理画面上の「Test」ガジェット
 図6 SLARToolkitとサンプルのソースコードは、右側の「Latest Version」の「Download」リンクからダウンロード可能
図6 SLARToolkitとサンプルのソースコードは、右側の「Latest Version」の「Download」リンクからダウンロード可能


 図9 サンプルで使用している2種類のARマーカー
図9 サンプルで使用している2種類のARマーカー