便利なプラグインの集大成MyEclipse:CoolなEclipseプラグイン(12)(2/4 ページ)
Ajax開発機能
MyEclipseは、Ajax開発機能として、JavaScript編集機能とJavaScriptデバッグ機能を持っています。
準備
MyEclipseは、JavaScriptのコード補完やハイライト表示、文法チェック、アウトライン表示といった、通常Eclipseで開発をする際に必要な機能を一通り備えています。
[File]→[New Project]→[MyEclipse]→[J2EE Projects]→[Webプロジェクト]を選択して新規のWebプロジェクトを作成します。続いて、パッケージビューから、そのプロジェクト配下のWebRootフォルダを右クリックし[New]→[HTML (Advanced Templates)]を選んで適当なファイル名を付けます。
JavaScript編集機能
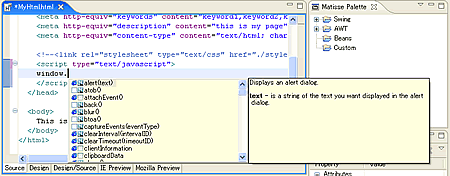
それでは、HTMLを編集して、JavaScriptを挿入してみましょう。<script>タグの内部にJavaScriptを書いてみます。window.と入力した段階で、[Ctrl]+[スペース]を押すと、補完候補が表示されます(図2)。補完のリストには、メソッドや変数ごとにInternetExplorerとNetscape(Mozilla)への対応状況が表示されます。
外部のJavaScriptファイルを利用した場合は、さらに、文法チェックとアウトライン表示を活用できます。WebRootフォルダを右クリックして[New]→[Other]→[MyEclipse]→[Web]→[JavaScript]を選択して、新規のJavaScriptファイルを作成します。そこで間違った入力をすると、行頭に×が付いてProblemの欄にエラーが表示されているのが分かります。正しい関数を作成しエラーを消すとアウトラインビューに対応する関数が表示されます。
JavaScriptデバッグ機能
MyEclipseにはEclipseのデバッグ機能を利用可能な、Mozillaベースの専用ブラウザ(MyEclipse Web2.0 Browser)が付属しています。こちらを用いて、JavaScriptのデバッグを行ってみましょう。
まず、JavaScriptにブレークポイントを設定します。通常のJava開発と同様にソースの左側の欄をダブルクリックすることでブレークポイントを設定します。続いて、パースペクティブをJavaパースペクティブに切り替え、HTMLファイルを右クリックして、[Debug As]→[JavaScript Application]を選びます。すると、MyEclipse Web2.0 Browserが起動してデバッグモードに入り、ブレークポイントで中断することが分かります。その後、ステップ実行を行うことも可能です。
MyEclipseのサーバ接続機能を利用することで、サーバ上にデプロイしたアプリケーションのJavaScriptのデバッグを行うことも可能です。また、MyEclipse Web2.0 Browserは、DOMインスペクタ連携機能も持ち、表示したHTMLのDOMオブジェクトの属性をEclipse上から一時的に変更することもできます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 JavaScript編集機能
図2 JavaScript編集機能



