巨人の力を使っちゃえ!Web APIを使えば、あなたの夢も一発で実現:5分でネットがわかるシリーズ(10)(2/5 ページ)
「Web API」が熱い!
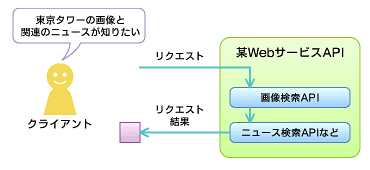
今回の主役である「Web API」は、Webサーバ上にあるAPIを利用した、プログラミング手法です。この「Web API」はGoogleやAmazon、Yahoo!、Youtubeといった有名どころのサイトが提供しています。Web APIを使えば、手軽にGoogleやAmazonの検索機能やデータを利用するプログラムが構築できるのです。
いまではちょっと下火になりましたが、2006年に大流行した「Web 2.0」の用語に「マッシュアップ」(MashUp)というものがあります。原義は「混ぜ合わせる」ですが、Web 2.0では「複数のサービス・APIを利用し、1つの新しいサービスを生み出す」という意味で使われています。
Web APIとブラウジング
では、具体的に「Web API」ではどんなことができるのか紹介しつつ、その仕組みについて見てみましょう。
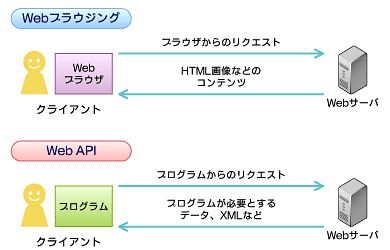
Web APIとインターネットブラウジングはよく似ています。図2で、その関係を表してみました。
Webのブラウジングは閲覧者であるクライアントからWebブラウザを通して、「このサイトのデータが見たい!」とリクエストを送ります。アクセスを受けたWebサーバは、HTMLやCSSといったテキストデータ、画像や動画などのコンテンツをクライアントに対して提供します。Webサーバから配信されたデータを、ブラウザが受け取り・解釈し、人間に見やすいデザインに再現します。
Web APIでは、PHPやPerl(ほかの言語でもOKですが)といったプログラムが、Webサーバに対して「このデータが欲しい」と、Web APIを使った検索結果をリクエストします。この「データ」とは、例えばYahoo!の検索結果やGoogle Mapのデータだったり、郵便番号と対応する住所だったりします。
リクエストを受け取ったWebサーバ、指定されたWeb APIを使ってデータを検索したり、計算したり、加工したりして、クライアントにデータを返します。データを返す際は、クライアントにとって加工がしやすい「XML形式」が多いようです。クライアントは受け取ったデータを、プログラムが解釈し、Webブラウザで表示したり、CSV形式に変更したりします。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 WebサービスAPIからデータを受け取る方法
図3 WebサービスAPIからデータを受け取る方法 図2 WebサービスAPIがサーバからデータを取得する仕組み
図2 WebサービスAPIがサーバからデータを取得する仕組み



