“全部入り”のEclipseで学ぶ統合開発環境の常識:企業システムの常識をJBossで身につける(2)(4/4 ページ)
JBoss ToolsでWebアプリを作成するには
作成したプロジェクトの動作確認
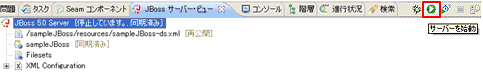
まずは、作成したプロジェクトの動作確認を行います。[JBossサーバー]ビューの[JBoss 5.0 Server]を選択し、右上の三角ボタンを押してサーバを始動します。
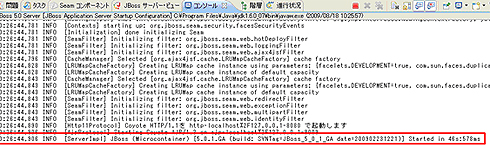
[コンソール]上に、アプリケーションサーバの起動時のログが出力されます。ログ上に、起動にかかった時間が表示されたら起動の処理は完了です。
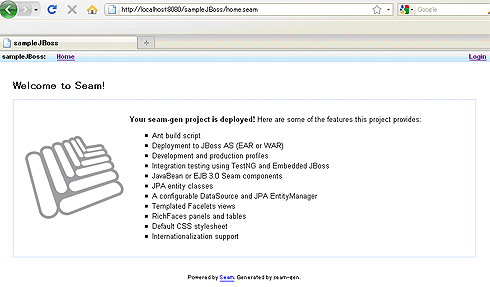
それでは、サンプル画面を開いてみましょう。Webブラウザを開いて、「http://localhost:8080/sampleJBoss/home.seam」を入力してアクセスしてください。以下のホーム画面が開けば、プロジェクトは完成しています。
画面が表示できたら正しくプロジェクトが作成されています。画面の確認ができたら一端サーバを停止しましょう。[コンソール]右上の赤い■ボタンを押します。
サンプルアプリの画面を作成
いよいよサンプルアプリケーションの画面を作成していきたいと思います。まず、Eclipseの[ファイル]→[新規]→[Seam Action]を選択します。
[Seamプロジェクト]には、作成した「sampleJBoss」を選択します。後は、Seamコンポーネント名に「seamAction」を入力します。[コンポーネント名]を入力すると、ほかの項目も自動的に反映され、下記のようになります。
- [Seamプロジェクト]:sampleJBoss
- [Seamコンポーネント名]:seamAction
- [POJOクラス名]:SampleAction
- [メソッド名]:sampleAction
- [ページ名:sampleAction
- [パッケージ名]:org.domain.samplejboss.session
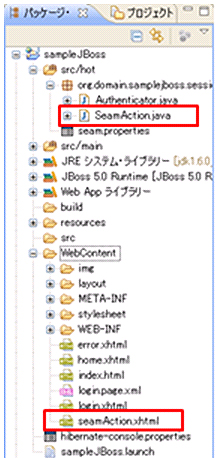
[終了]を押すと、プロジェクト配下に、以下のようにリソースが作成されます。
- Javaソース
sampleJBoss
src/hot
org.domain.samplejboss.session
SeamAction.java - xhtmlファイル
sampleJBoss
WebContent
seamAction.xhtml
以上でサンプルアプリケーションの作成は終了です。とても簡単にできてしまいました。次は、サンプルアプリケーションを動かしてみましょう。
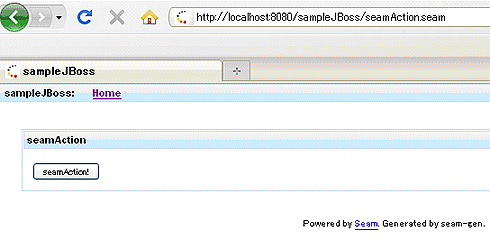
Webブラウザより、「http://localhost:8080/sampleJBoss/seamAction.seam」にアクセスします。すると、以下の画面が表示されます。これが、今回作成したサンプルアプリケーションの画面になります。
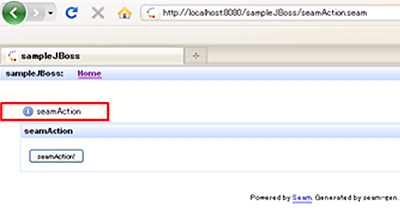
ここで、画面上の「seamAction!」ボタンを押してください。ボタンを押すことによって処理が実行されて、画面上に、「seamAction」と表示されます。
サンプルのソースコードを確認
JBossを使用してサンプルアプリケーションを作成し動作の確認できました。では、実際にどのような処理が行われているのでしょうか。まず、作成したサンプルの画面のソースコードを見てみましょう。
<ui:define name="body">
<rich:panel>
<f:facet name="header">seamAction</f:facet>
<h:form id="seamActionForm">
<h:commandButton id="seamAction" value="seamAction!"
action="#{seamAction.seamAction}"/>
</h:form>
</rich:panel>
</ui:define>
この画面でボタンを押したときの処理が、「action="#{seamAction.seamAction}"」となっています。これは、「JSF EL」(コラム参照)によって、コンポーネントへアクセスすることを示しています。
コラム 「JSPだけではなく、JSFにもELがある」
JSF EL(Expression Language)は、Managed Beanにアクセスするための言語です。このManaged Beanは、テキストより入力されたデータを格納するJavaBeanのことで、faces-config.xmlにて設定します。
では、コンポーネントのアクセスとはどういうことでしょうか。実際に、コンポーネントとなるSeamAction.javaを開いてみましょう。
@Name("seamAction")
public class SeamAction
{
@Logger private Log log;
@In StatusMessages statusMessages;
public void seamAction()
{
log.info("seamAction.seamAction() action called");
statusMessages.add("seamAction");
}
}
SeamActionには、「@Name("seamAction")」が宣言されています。このNameアノテーションの記述によって、SeamActionがSeamのコンポーネントとして認識されます。それにより、SeamActionのseamActionメソッドが実行されます。そして、メソッドの中にあるstatusMessages.addが実行されて、メッセージを表示する仕組みになっています。
以上が、Seamを使用したアプリケーションの流れです。大まかな処理の流れは、つかめたと思います。これを基に、新しい画面を作成し、データベースよりデータを取得するアプリケーションなどのアプリケーションをご自身で作成してみてください。
ほかのIDEも触ってみよう
今回は、IDEを導入し、簡単なサンプルアプリケーションを作成しました。このように簡単な環境構築やスムーズなアプリケーション開発は、生産性の向上につながります。もはやIDEは、企業システムを開発するうえで、なくてはならない存在になったといえます。今回は、EclipseとJBoss Toolsが対象でしたが、そのほかのIDEも触ってみると、いろいろと勉強になると思います。
次回は、「DI×AOPの常識」としてDIやAOPに触れていきたいと思います。DIやAOPという言葉を初めて聞いたという人は、ぜひ読んでみてください。
筆者紹介
株式会社ビーブレイクシステムズ開発部所属
相原 淳(あいはら じゅん)
専門分野:Webシステム開発・保守
2008年よりビーブレイクシステムズに在籍。
前職では、Javaを用いたWEB系のシステム開発や保守作業に従事。Javaの開発を行っていく中で、オープンソースに興味を持ち、その分野で活躍できるビーブレイクシステムズに転職し、現在に至る。
筆者紹介
株式会社ビーブレイクシステムズ技術担当取締役。
上川 伸彦(かみかわ のぶひこ)
RDB製品の開発、各種業界団体におけるXML/EDI標準の策定やSOA基盤の設計などに従事。最近は、ITコンサル業よりも、業務システムの構築に携わることが多く、お客さまからの無理難題と向き合う日々を送っている。
- 急速なビジネスの変化に対応できる「BRMS」の常識
- 「全体を見る」ためのビジネスプロセス・BPMの常識
- 内部統制に効く! ID管理・シングルサインオンの常識
- 社内システムのセキュリティとアクセス制御の常識
- 悲観もあれば楽観もある「トランザクション」の常識
- クラウドで再注目の「分散コンピューティング」の常識
- いまさら聞けない「Webサービス」の常識
- 非同期処理と疎結合ができる「メッセージング」の常識
- 企業でも情報整理で利用が進む「ポータル」の常識
- DI(依存性の注入)×AOP(アスペクト指向)の常識
- “全部入り”のEclipseで学ぶ統合開発環境の常識
- 企業向けアプリの常識を学び、JBossの環境構築
Copyright © ITmedia, Inc. All Rights Reserved.

 図21 JBoss 5.0 Serverを始動
図21 JBoss 5.0 Serverを始動 図22 JBoss 5.0 Serverの起動ログ
図22 JBoss 5.0 Serverの起動ログ 図23 sampleJBossのホーム画面
図23 sampleJBossのホーム画面![図24 [Seam Action]を選択](https://image.itmedia.co.jp/ait/articles/0909/16/r524.jpg) 図24 [Seam Action]を選択
図24 [Seam Action]を選択 図25 作成したファイルの配置
図25 作成したファイルの配置 図26 サンプルアプリケーションの画面
図26 サンプルアプリケーションの画面 図27 「seamAction」と表示
図27 「seamAction」と表示



