第2回 Visual Studio 2010の基礎を知る:フレッシュマン企画 連載 簡単!Visual Studio 2010入門(3/4 ページ)
■VS 2010のコーディング環境であるIDE画面のデフォルトの構成
前回のプロジェクトを開くと、次のようなウィンドウ構成のIDE画面が表示される。
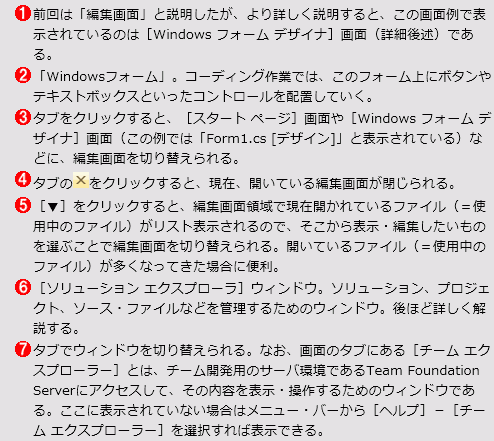
 VS 2010のコーディング環境であるIDE画面のウィンドウ構成
VS 2010のコーディング環境であるIDE画面のウィンドウ構成前回作成したプロジェクトを開いたところ。IDE画面の基本的な部品については、前回解説済みなので、ここではさらにコーディングのための部品について説明する。
VS 2010を使うには、取りあえず、IDE画面のこれらのウィンドウを覚えておく必要がある。なおVS 2010のIDEには、このほかにも多くの種類のウィンドウがあるが、一度にすべてを覚えるのは大変だ。よって、これら以外のウィンドウについては必要に応じて解説することにする。
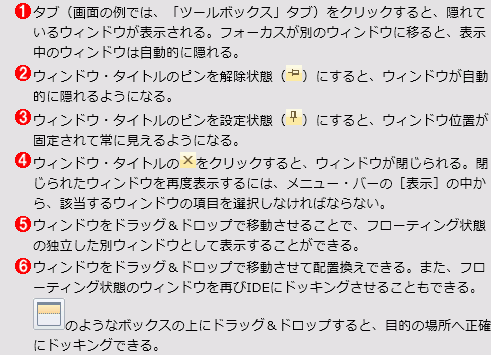
次に記すように、これらのウィンドウの表示は、簡単にカスタマイズできる。
■IDE画面のカスタマイズ
先ほど示したIDE画面の構成はデフォルトのものだが、開発を行っていく際には、ほかにもさまざまなウィンドウを活用する。
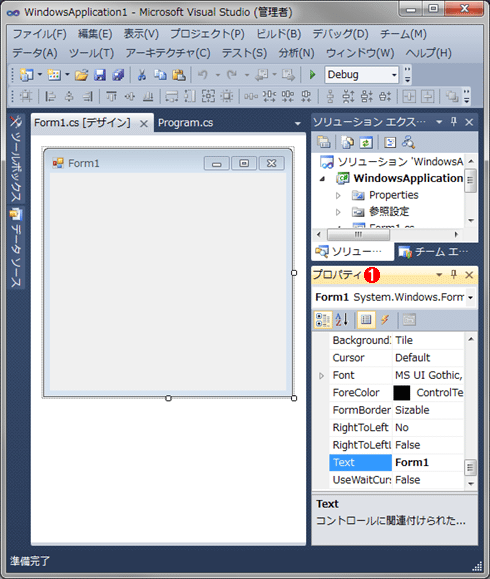
ここでは、よく使うウィンドウの1つである[プロパティ]ウィンドウを新たに表示した例を画面で示そう。これを表示するには、IDEのメニュー・バーから[表示]−[プロパティ ウィンドウ]を選択すればよい。
 IDE画面での(デフォルト以外の)任意のウィンドウの表示
IDE画面での(デフォルト以外の)任意のウィンドウの表示VS 2010のIDEでは、必要なときに必要なウィンドウだけを自由に表示させることができる。例えば[プロパティ]ウィンドウを表示させたい場合には、IDEのメニュー・バーから[表示]−[プロパティ ウィンドウ]を選択すればよい。
(1)[プロパティ]ウィンドウ。Windowsフォーム・デザイナ画面にあるフォームや、その上に配置したコントロールのプロパティを設定するためのウィンドウである。なおプロパティとは、フォームやコントロールの性質情報(例えば、色、位置、名前など)のことである。
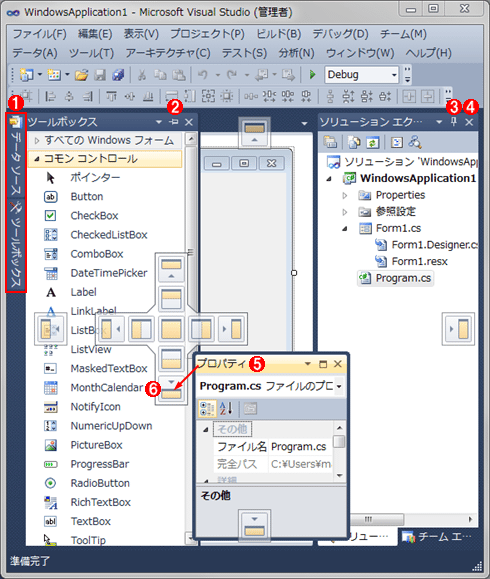
また、IDE画面内のウィンドウの表示や位置を自由にカスタマイズすることもできる。次の画面はその例だ。
上の画面のようにカスタマイズしたウィンドウの配置は、いつでも初期の状態に戻すことができる。それには、「.NET TIPS:Visual Studioのウィンドウ配置をリセットするには?」を参照していただきたい。
それでは、IDE画面のウィンドウ操作ができるようになったところで、このIDE画面の中で最も重要なウィンドウである「ソリューション・エクスプローラ」について説明しよう。
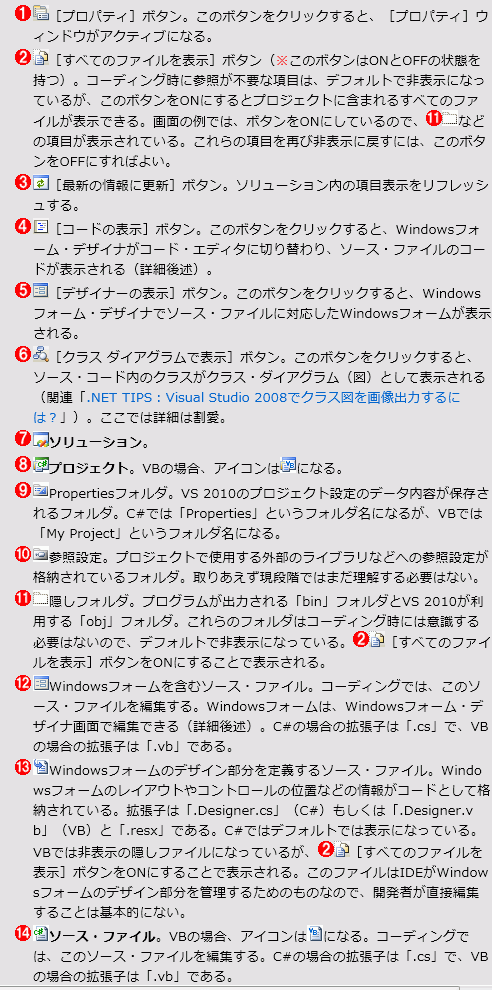
■ソリューション・エクスプローラの内容
VS 2010では、ソリューション・エクスプローラからソリューション全体(およびプロジェクト全体)を管理するようになっている。よって、VS 2010 IDEを使ったプログラミングでは、すべて、このソリューション・エクスプローラが起点となる。
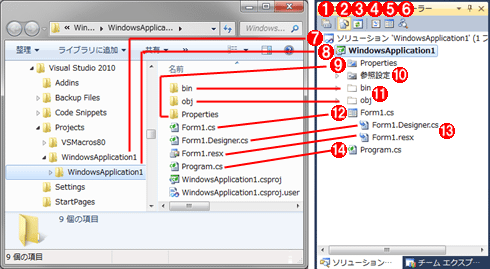
ソリューション・エクスプローラは、ソリューション、プロジェクト、ソース・ファイルなどを階層的に管理する。この階層化されたVS 2010ソリューションの構造は、先に紹介したファイル・システムの物理構造とほぼ同じである。次の画面は、その両者を並べて比べたものである。
 ソリューション・エクスプローラとプロジェクト・フォルダの対比
ソリューション・エクスプローラとプロジェクト・フォルダの対比左右に画面が並んでいるが、左の画面が前掲した「プロジェクト・フォルダ」で、右の画面がVS 2010のIDE画面の[ソリューション エクスプローラ]ウィンドウである。両者の階層構造やファイルなどはほぼ同じになっている。
上の画面を見て、前掲の「[新しいプロジェクト]ダイアログの設定内容とソリューション・フォルダの中身」の画面をもう一度見直すと、プロジェクトの新規作成時の設定内容とソリューション・エクスプローラ内のプロジェクト構造の対応関係も同時に理解できるだろう(ここではあらためてこの対応関係を明示しない。もしよく分からない場合はもう一度前掲の画面に戻って見直してほしい)。
なお、ソリューション・エクスプローラに表示されるアイコンやボタンなどは、ここで説明したものがすべてではないが、取りあえず最初はこれだけのものを理解しておけば十分である。
それでは、VS 2010におけるプログラミング作業の司令塔であるこのソリューション・エクスプローラから出発して、VS 2010でのコーディング方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.




 上記のリンクのはこちらをクリック「
上記のリンクのはこちらをクリック「



