第2回 Visual Studio 2010の基礎を知る:フレッシュマン企画 連載 簡単!Visual Studio 2010入門(4/4 ページ)
■Windowsフォーム・デザイナ
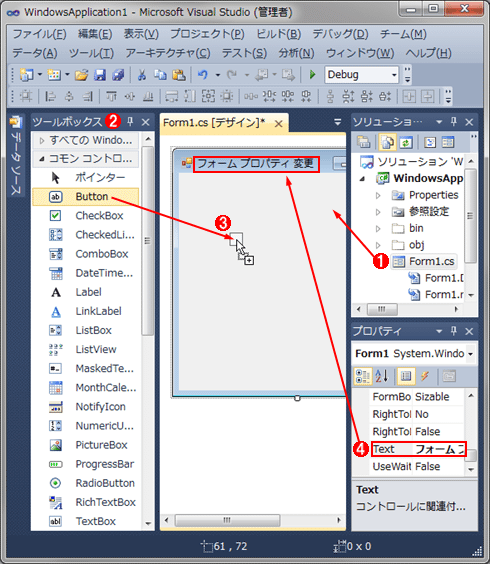
Windowsフォーム・デザイナでは、Windowsアプリケーションのウィンドウ・レイアウト・デザインを行うことができる。ちなみに、WebアプリケーションのWebページ・レイアウト・デザインでは「Webフォーム デザイナ」が使用される(Webアプリケーションについては本稿では触れない)。
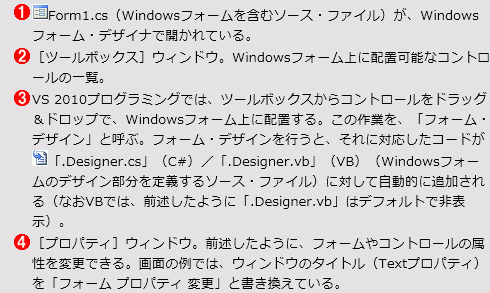
VS 2010では、Windowsフォーム・デザイナで、上の画面の例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールのプロパティ(=性質)を設定したりすることで、プログラミング作業を行う。この際、対応したソース・ファイルには、コードが自動的・暗黙的に追加される仕組みになっている。
このように、分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発できるため、VS 2010は「RAD(Rapid Application Development:高速アプリケーション開発)ツール」と呼ばれることがある。
とはいっても、このWindowsフォーム・デザイナだけで、すべてがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コード・エディタを開いて、ソース・ファイルに手動でコードを追記する必要がある。
よって次に、フォーム・デザイナをコード・エディタに切り替えて、コードを表示してみよう。
■コード・エディタによるコード表示
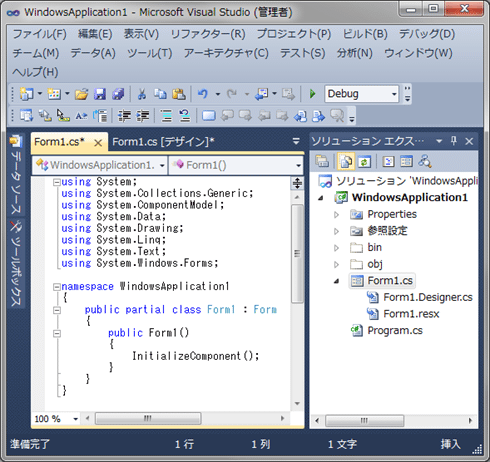
次の画面は、実際に先ほどのWindowsフォームを、コード・エディタでコード表示した画面だ。
コードを表示したところで、今回は終わりとさせていただく。
VS 2010でコーディングを行うには、このコード・エディタに表示されているソース・コードが、どういう意味なのかを理解しておく必要がある。なぜなら、前述したように、このソース・コードの中に手動でコードを追加することが、少なからずあるからだ。
ソース・コードの理解は、フォーム・デザイナで多くのデザイン(=自動コーディング)を行って、自動生成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな型のWindowsフォームのときに行う方が楽である。よって次回は、ひな型のWindowsフォームの全コードを解説し、その後で実際のアプリケーション開発について説明していくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.