Chrome Web Storeを使ってみよう!:Chrome Web Store特集(前編)
Chromeブラウザ用のWebアプリのオンラインマーケットプレイス、Chrome Web Storeでは、3000以上のWebアプリや1600以上もの拡張機能が公開されている
Chrome Web Storeとは?
皆さんは、Chrome Web Storeをご存じでしょうか? 普段Google Chromeブラウザを使っている方以外にはなじみがないかもしれません。Chrome Web Storeは、Chromeブラウザ用のWebアプリのオンラインマーケットプレイスです。Chrome Web Storeで配布されているWebアプリは、まるでネイティブアプリのようにChromeブラウザにインストールして利用できます。現在、3000以上のWebアプリや1600以上もの拡張機能が公開されており、全世界で1億6万人のChromeユーザーが利用しています。本稿では、このChrome Web Storeについて詳しく解説していきたいと思います。
ネイティブアプリからWebアプリへ
近年のWebサービスやWebアプリの進化には目覚ましいものがあります。単にニュースや天気をチェックするためのWebアプリから、Gmailなどのメールソフト、GoogleドキュメントやEvernoteのようなドキュメントツール、Dropboxのようなオンラインストレージ、TwitterやFacebookなどを活用するためのソーシャルツールまで、さまざまなWebアプリが利用されています。従来のネイティブアプリを置き換えるようなものや、Webの特性をうまく活用したユニークなものなどもあります。皆さんもすでに使っているWebアプリがあるのではないでしょうか。
このように、今ではWebアプリは深く浸透しており、今後もますます便利になっていくことでしょう。では、なぜWebアプリがここまで注目されているのでしょうか? その理由を考えてみたいと思います。
HTML 5によりWebアプリの範囲が広がっている
HTML 5とその関連技術によって、音楽や動画がプラグインなしで再生できるようになるなどWeb自体の表現力が増しています。また、HTML 5にはWebアプリを開発するための機能が数多く盛り込まれており、よりリッチなWebアプリを作成することができるようになっています。
例えば、2D/3Dグラフィックスを描画できるようになったり、見た目の部分に限らずデータやファイルをブラウザに保存できるようになったりといったものです。他にもリアルタイムの通信が可能になるなど、数年前までのブラウザとは比べものにならないぐらい機能が豊富になっています。
デバイスの多様化によってWebの重要性が増している
最近では、スマートフォンやタブレットなどのモバイルデバイスが爆発的に普及しています。また、モバイルに限らずテレビや家電に至るまで、多くのデバイスがWebにつながるようになっています。こういった状況の中で、同じようなアプリをさまざまなデバイス向けにネイティブアプリとして開発することは現実的ではありません。
そこで、標準化されているWeb技術が利用できるWebアプリを使って、多くのデバイスに同時に対応としようとするのは自然の流れでしょう。
クラウドとの親和性が高い
クラウドコンピューティングとは、ネットワークを経由してデータやサービスを提供するというものですが、そこで提供されるサービスとはまさにWebアプリそのものか、Webアプリを提供するプラットフォームであることがほとんどです。クラウドによってユーザーはいつでもどこでもネットワークにつながってさえいれば、Webアプリを使って作業することができるようになりました。
Chromebookの登場
このネイティブアプリからWebアプリへ流れの大きな出来事として、先日米国で発売されたChromebookがあります。ChromebookはGoogleのChrome OSを搭載したノートPCで、驚くことにWebブラウザのみが動作します。必然的に従来のネイティブアプリは、Webアプリに取って代わられることになります。もちろん、利用されるWebアプリのほとんどは、Chrome Web Storeからインストールすることになるでしょう。
全てのネイティブアプリがWebアプリに置き換わるというわけではありませんが、このようにWebアプリが今後とも大きく成長し、多くの利用シーンをカバーしていくであろうことは間違いないでしょう。
Chrome Web Storeを使ってみよう
実際にChrome Web StoreからWebアプリをインストールしてみましょう。以下のアドレスからChrome Web Storeへアクセスしてください。Chromeブラウザを使っていない方は、Chromeブラウザをインストールしてからアクセスしてください。
お好みのWebアプリを探す
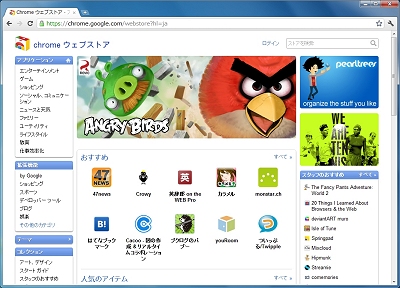
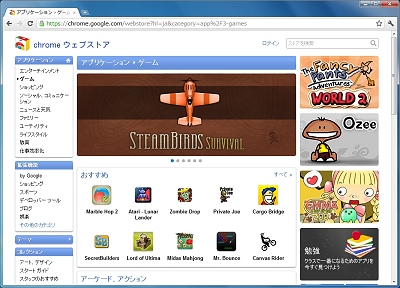
まずは、お好みのWebアプリを探しましょう。トップページにある「おすすめ」や「人気のアイテム」などから選んでも構いませんし、左側のメニューにあるカテゴリから順に見ていくのもいいでしょう。探しているアプリが決まっているなら右上の検索ボックスからすぐに検索できます。Chrome Web Storeでは、Webアプリの他にも拡張機能やブラウザの見た目を変えるテーマなども一緒に配布されています。
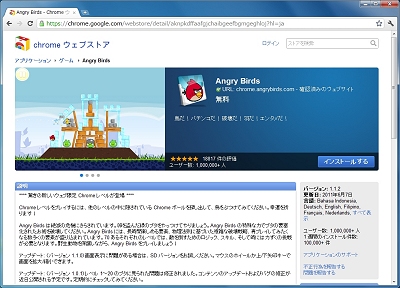
気になるWebアプリが見つかったらアイコンをクリックし、詳細ページを見てみましょう。Webアプリの説明やインストールしているユーザー数、他のユーザーの評価などを参考できます。また、バージョンや更新日、対応している言語なども同様に確認できます。
Webアプリをインストールする
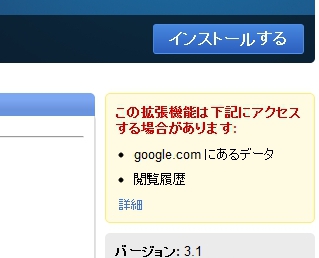
首尾よくインストールしたいWebアプリを見つけることができたら、実際にインストールする前に1つだけ確認することがあります。Webアプリの中には特定のサイトへアクセスするものやChromeブラウザの内部にアクセスするようなものがあります。そういったWebアプリの場合、詳細ページの右側に利用する情報や機能などの詳細が表示されますので念のため確認しておきましょう。
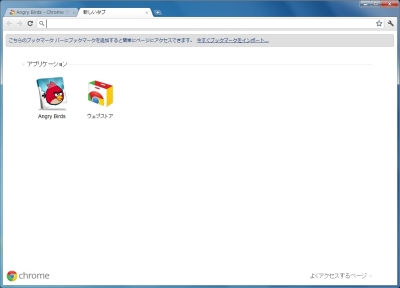
Webアプリをインストールするには、インストールボタンをクリックします。有料のWebアプリの場合は決済後のインストールになります。インストールが完了すると、新しいタブページが開き、インストールされたWebアプリのアイコンが追加されます。
Webアプリを使う
インストールされたWebアプリを使うには、新しいタブページで使いたいWebアプリのアイコンをクリックします。インストール直後であれば、新しいタブページが開いていますのでそのままアイコンをクリックすればすぐに使えます。
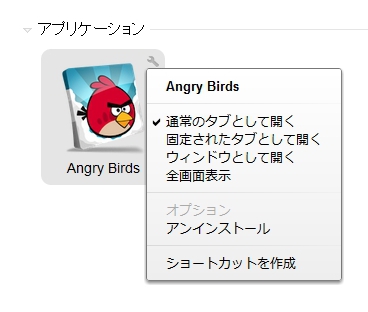
また、Webアプリのアイコンにマウスカーソルを合わせると、右上にスパナアイコンが表示されます。スパナアイコンをクリックした際のメニューから、Webアプリが起動するタブの状態やオプションなどを変更できます。Webアプリをアンインストールする場合もこのメニューから行います。
ここまでで、Webアプリの探し方からインスール、使い方までを説明しました。ぜひいろいろなWebアプリをインストールして使ってみてください。
まとめ
今回は、Chrome Web Storeの概要やWebアプリの可能性が広がる中でChrome Web Storeの使い方などを説明しました。後編は、実際にWebアプリを作成する上で、望ましいWebアプリの形や作成する際の技術要素、Chrome Web Storeでの公開方法などをご紹介します。
【著者紹介】
吉川徹
Webからローカルアプリケーション、データベースからインフラ周りに至るまで、何でも担当する雑食系。主に HTML5開発者コミュニティ「HTML5-developers-jp」で活動中。同コミュニティ主催の「HTML5とか勉強会」のスタッフを務め、HTML5の最新動向を追っている。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Chrome Web Store
図1 Chrome Web Store 図2 トップページ
図2 トップページ 図3 カテゴリトップページ
図3 カテゴリトップページ 図4 詳細ページ
図4 詳細ページ 図5 詳細ページ(利用する情報や機能の確認)
図5 詳細ページ(利用する情報や機能の確認) 図6 Webアプリのインストール
図6 Webアプリのインストール 図7 Webアプリ(Angry Birds)
図7 Webアプリ(Angry Birds) 図8 Webアプリの設定
図8 Webアプリの設定




