Chrome Web StoreでWebアプリを公開しよう!:Chrome Web Store特集(後編)
Chromeブラウザ用のWebアプリのオンラインマーケットプレイス、Chrome Web StoreにWebアプリを公開する方法を説明する
Chrome Web Storeとは?
前編「Chrome Web Storeを使ってみよう!」では、Webアプリが注目される理由やChrome Web Storeの使い方について説明しました。後編では、Webアプリを実際に作成するに当たって気を付けることや、作成したWebアプリを公開する方法を解説していきたいと思います。
Webアプリを作ってみよう
実際にWebアプリを作成する場合、Chrome Web Storeでは以下の5つの項目を考慮することを推奨しています。Chrome Web Storeを利用しない場合でも参考になると思いますので紹介しておきます。
本当に提供したい機能にフォーカスする
Webアプリを作る際に、多くの機能を追加すると本来のWebアプリの目的が見えなくなってしまいます。ユーザーがすぐに使い始められるように、本当に提供したい機能に絞り込んで分かりやすいWebアプリにすることを心掛けましょう。目安として、あなたが作成したWebアプリを他の人に30秒で説明できることを目標にしましょう。もちろん、差別化のために多機能を売りにすることもあるかと思いますのであくまで目安として考えてください。
大きな画面を有効に使う
Webアプリは、ブラウザのウィンドウ全体を使っています。また、ユーザーはWebアプリを利用するのに必要な要素はすべて画面の中に含まれていると考えています。ユーザーが直感的にWebアプリを利用できるように無関係なインターフェイスを削除し、コンテンツと関連性の高いインターフェイスを用意してください。
通常のWebサイトであれば、Webアプリの説明やインストールさせるための記述がありますが、Webアプリ自身にそれらを表示する必要はありません。従来のようにトップメニューやサイドメニュー、フッタなどのような形にこだわらず、大きな画面を存分に使ってください。
ユーザーエクスペリエンス
Webアプリは、今ではネイティブアプリと遜色のない使い心地を提供できるようになっています。例えばデスクトップへの通知メッセージや位置情報の取得、ドラッグ&ドロップやアニメーションなどさまざまな機能を利用できます。従来までの古いインターフェイスにとらわれることなく、新しい機能を駆使して素晴らしいユーザーエクスペリエンスを提供しましょう。
デザイン
良いWebアプリは使いやすさを犠牲にすることなく美しいデザインを持っています。最近のブラウザではSVGやCanvas、CSS3など、高度なグラフィックス機能を提供しています。それらを組み合わせて使うことで美しく魅力的なWebアプリを作ることができます。これまでのようにブラウザの制限によってデザインが制限されるようなことはなくなったといってよいでしょう。
スピード
ユーザーはWebアプリのスピードに非常に敏感です。ユーザーは操作した内容について即座に応答がないとストレスを感じます。対応策として、例えばアプリケーションキャッシュを使ってページをキャッシュすることや、重い処理をさせるのであればバックグラウンドで処理し、プログレスバーを表示して進捗を伝えるなどさまざまな工夫が必要になります。
利用可能な技術要素
Webアプリですので、基本的にはWeb標準技術としてHTML5やその関連技術を利用できます。よく使われるものでは、例えばGeolocation APIやNotification API、Web Storageなどがあります。もちろん、非標準技術としてFlashなどを利用しても構いません。また、Chrome Web Store上で利用することを前提にするのであれば、Chrome独自の機能を使うこともできます。Webアプリをバックグラウンドで動作させることや、右クリックメニューのカスタマイズや履歴やお気に入りへのアクセスなどブラウザが持つ機能を拡張することができます。
課金の仕組み
Webアプリではマネタイズについて自分で課金の仕組みを用意するか、今後提供される予定のChrome Web Storeの課金の仕組みを利用することができます。Chrome Web Storeでは、通常の課金方法に加えてアプリ内課金にも対応しており、いずれも5%の手数料で利用することができます。これらの課金システムは、Chrome Web Store以外で公開されているWebアプリにも適用できるので覚えておいて損はないでしょう。ただし、本稿執筆時点ではまだ日本向けのサービスは提供されていません。
Webアプリを公開しよう
作成したWebアプリをChrome Web Storeでインストール可能なWebアプリとして公開してみましょう。Webアプリを構成するHTMLやCSS、JavaScriptなどのファイル一式を1つのフォルダにまとめ、Webアプリの定義ファイルとしてマニフェストファイルと各種アイコンファイルを追加します。以下のようなファイル構成になります。
Webアプリのフォルダ/
icon_16.png
icon_128.png
manifest.json
(その他のWebアプリを構成するファイル)
Webアプリのフォルダには任意の名前を付けてください。ここでは、Webアプリを構成するファイルの他にマニフェストファイル(manifest.json)、16×16ピクセルのアイコンファイル(icon_16.png)、128×128ピクセルのアイコンファイル(icon_128.png)を追加しています。16ピクセルのアイコンはWebアプリのfaviconになり、128ピクセルのアイコンはChromeブラウザで「新しいタブ」ページに表示されるWebアプリのアイコンになります。
マニフェストファイルの作成
マニフェストファイルは、文字コードがUTF-8で記述されたWebアプリの定義ファイルです。中身はJSON形式のテキストファイルです。以下は必要最小構成のマニフェストファイルの例です。
{
"name": "Webアプリの名前",
"description": "Webアプリの説明",
"version": "0.1",
"app": {
"launch": {
"local_path": "index.html"
}
},
"icons": {
"16": "icon_16.png",
"128": "icon_128.png"
}
}
nameにWebアプリの名前、descriptionにWebアプリの説明を指定します。versionはドット区切りの4つの数字で任意の値を指定します。今後、Webアプリを更新した場合にバージョンを上げるとすでにインストールされている古いWebアプリは自動的にアップデートされます。実際に作成したWebアプリのトップページを設定するのはapp.launch.local_pathになります。
ここでは、Webアプリのトップページとしてindex.htmlを指定しています。またアイコンとしてicons以下の16と128でそれぞれのサイズのアイコンファイルを指定しています。
Webアプリを公開する
WebアプリをChrome Web Storeにアップロードします。アップロードするにはGoogleアカウントが必要になりますので、アカウントを持っていない人はあらかじめ作成しておきましょう。また、Chrome Web Storeで初めてWebアプリを公開する場合、開発者登録料として5ドルの手数料が掛かります。以下に簡単な公開手順を紹介します。
1. Webアプリをzipで圧縮します。
- Windowsの場合、フォルダを右クリック→「送る」→「圧縮(zip形式)フォルダー」
- Macの場合、フォルダを右クリック→「“フォルダ名”を圧縮」
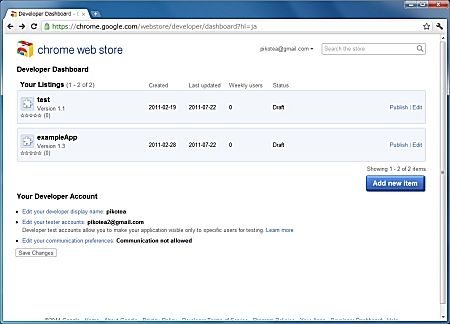
2. Chrome Web Storeのデベロッパー ダッシュボードを表示します。
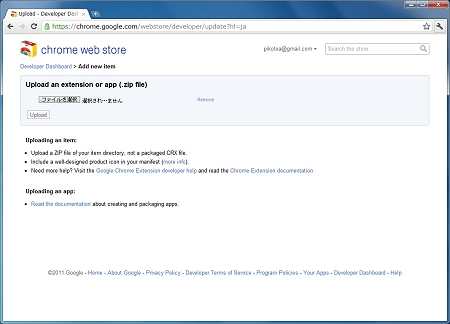
3. 「Add new item」ボタンをクリックし、アイテム追加画面を表示します。
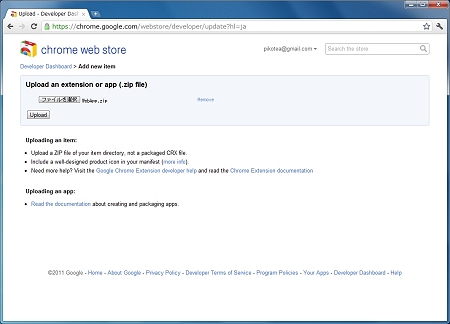
4. 「ファイルを選択」ボタンをクリックして、圧縮したWebアプリのファイルを選択します。
5. 「Upload」ボタンをクリックするとアップロード完了後にアイテム編集画面が表示されます。
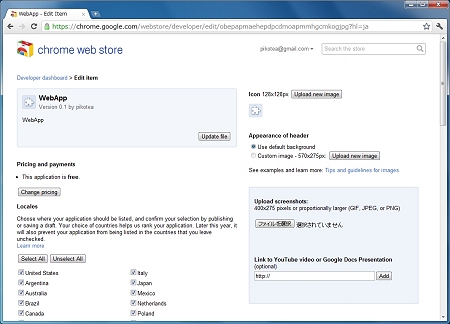
6. アイテム編集画面で以下の必須項目を設定します。
- icon
Chrome Web Storeに表示されるWebアプリのアイコンファイル(128x128px)をアップロードします。 - Upload screenshots
Chrome Web Storeに表示されるスクリーンショット(400x275px以上)を最低 1つ以上アップロードします。スクリーンショット以外にもYouTubeの動画やGoogle Docsのプレゼンテーションを指定することもできます。 - Categories
Webアプリのカテゴリを最低1つ指定します。 - Language
Webアプリの言語を指定します。
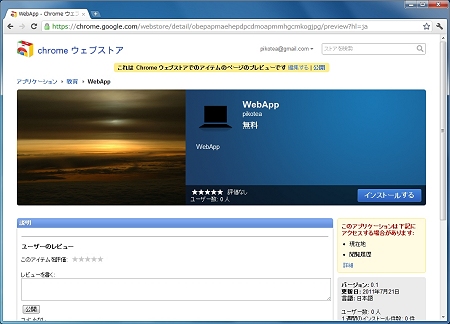
7. 設定内容を「Preview changes」ボタンをクリックして内容に問題ないか確認します。
8. 確認後にそのままプレビュー画面から「公開」をクリックするか、アイテム編集画面から「Public changes」ボタンをクリックするとChrome Web Storeに公開されます。
ここで紹介した設定以外にも課金の方法や提供地域、Googleアナリティクスを組み込むなどの設定が可能になっています。また、あらかじめテスターアカウントにのみ公開してテストすることもできますので、自由に設定して試してみてください。
まとめ
いかがでしたでしょうか。自分で作成したWebアプリがChrome Web Storeに簡単に公開できることが分かったのではないかと思います。 ぜひとも 皆さんで素晴らしいWebアプリを作成し、Chrome Web Storeをうまく活用してみてください。
【著者紹介】
吉川徹
Webからローカルアプリケーション、データベースからインフラ周りに至るまで、何でも担当する雑食系。主に HTML5開発者コミュニティ「HTML5-developers-jp」で活動中。同コミュニティ主催の「HTML5とか勉強会」のスタッフを務め、HTML5の最新動向を追っている。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 デベロッパー ダッシュボード
図1 デベロッパー ダッシュボード 図2 アイテム追加画面
図2 アイテム追加画面 図3 アイテム追加画面(ファイル選択後)
図3 アイテム追加画面(ファイル選択後) 図4 アイテム編集画面
図4 アイテム編集画面 図5 プレビュー画面
図5 プレビュー画面




