iOS/AndroidとWindows PhoneのUI、ここまで違う!:Silverlightベースで作るWP7アプリ開発入門(1)(3/3 ページ)
Windows Phone Developer Toolsとは
Windows Phone Developer Toolsは以下のツールで構成されています。
- Microsoft Windows Phone Developer Tools 7.1(Beta)
- Microsoft Visual Studio 2010 Express for Windows Phone
- Mictosoft Expression Blend 4 for Windows Phone
- Application Deployment
- Windows Phone Developer Registration
- Windows Phone Emulato(Beta)
- Silverlight 4 SDK and DRT
- Microsoft XNA Game Studio 4.0 Referesh Windows Phone Extensions
- Microsoft Expression Blend SDK Preview for Windows Phone 7.1
- WCF Data Services Client for Windows Phone 7.1
このツール一式でアプリをデプロイしたり、端末をレジストレーションしたりすることができます。
Windows Phone Developer Toolsは「AppHub」からダウンロードできます。
早速、開発環境を整えましょう。
Windows Phone Developer Toolsをインストール
まず、Expression Studioをインストールしている場合は、全てアンインストールします。次に、Windows Phone Developer Toolsをインストールします。基本的には、これで開発ができます。簡単ですね。
ただし残念ながら、パッケージの日本語版Expression BlendとWindows Phone Developer Toolsに含まれているExpression Blendは共存できません。パッケージの英語版Expression Studioがある場合は共存ができるので、上記サイトからインストールできます。
日本語版のExpression Studioしかない場合は、Expression Blend以外のExpression製品をインストールするとよいでしょう。
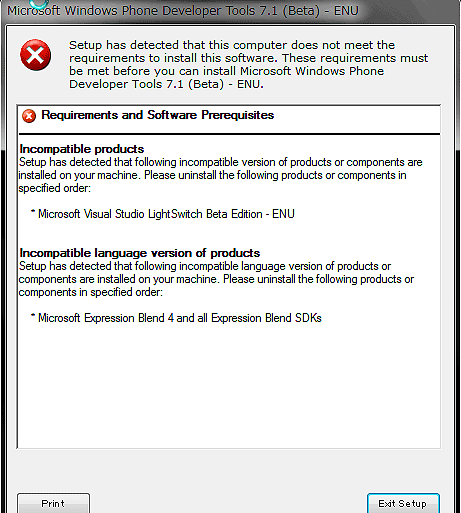
また、Visual Studio 2010で利用していて、他のベータ版ツールなどが入っている場合も干渉する可能性があります。筆者は、LightSwitchというツールが干渉していたので、アンインストールした後にWindows Phone Developer Toolsをインストールしました。
プロジェクトを作ってエミュレータを立ち上げてみよう
早速、Expression Blendを立ち上げましょう。
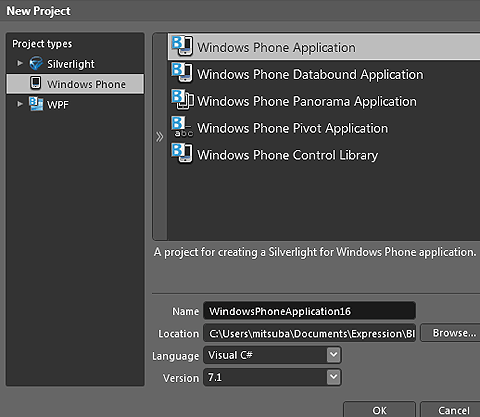
次に、Windows Phone用のプロジェクトを作成します。[New Project...]から「Windows Phone Application」を選択します。
プロジェクトができたら、取りあえず[F5]キーを押して実行してみましょう。エミュレータが立ち上がれば、成功です。
ここまで来れば、後は、実際にデザイン・開発していくだけですね。
次回からは、Metro UIの特徴を掘り下げながら、実際にExpression Blendを使って画面デザインを行っていきましょう。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
関連記事
- スタート・ダッシュで差をつけるWP7の基礎知識
特集:開発者のためのWindows Phone概説 - 「Windows Azure Toolkit for WP7」を試してみた
.NET開発者中心 厳選ブログ記事 - スマートフォン時代の.NET開発を考える
連載:.NET中心会議議事録(4)
Copyright © ITmedia, Inc. All Rights Reserved.


 図13 Windows Phone Developer Tools と LightSwitchの干渉
図13 Windows Phone Developer Tools と LightSwitchの干渉
 図15 「Windows Phone Application」を選択
図15 「Windows Phone Application」を選択 図16 エミュレータが動いているところ
図16 エミュレータが動いているところ



