[応用編]RSSリーダーWindows Phoneアプリの作り方:Silverlightベースで作るWP7アプリ開発入門(6)(2/5 ページ)
簡単にデータセットを作成できるSampleDataSetを使う
Expression Blendでは、SampleDataSetを使うことで、ローカルやインターネット上にあるXMLファイルから、簡単にデータセットを作成し表示できます。SampleDataSetはアプリ内にデータを作成するので、最新のデータを取得できませんが、実データを使ったアプリデザインができます。
では、@ITのSmart&Socialフォーラムと@IT全体のRSSを取得しましょう。Smart &SocialのRSSは以下のURLです。
http://rss.rssad.jp/rss/itmatmarkit/fsmart/rss.xml
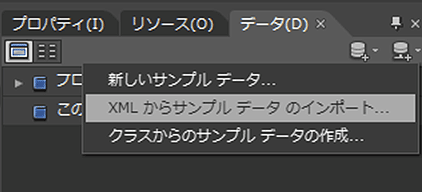
Expression Blendのデータパネルから、XMLからサンプルデータのインポートを選択します。
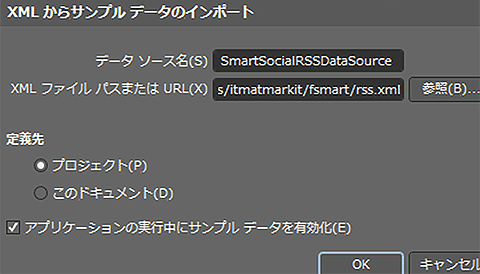
XMLからサンプルデータのインポートというウィンドウが表示されます。データソース名には分かりやすいデータの名前を、XMLファイルパスには、「http://rss.rssad.jp/rss/itmatmarkit/fsmart/rss.xml」と入力します。
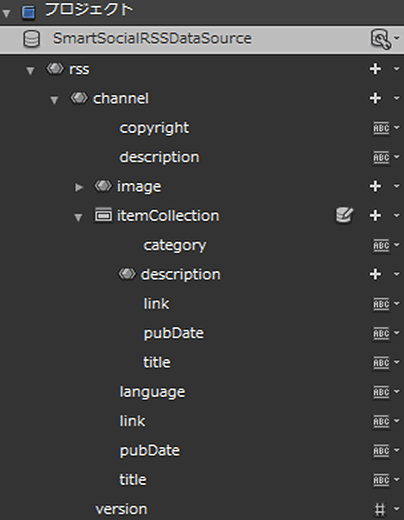
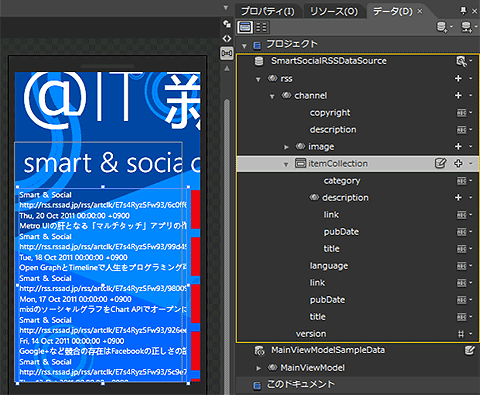
サンプルデータを作成すると、データパネルのなかにrss.xmlを基にしたSomartSocialRSSDataSourceが確認できます。
SmartSocialRSSDataSourceの中にあるitemCollectionを、2番目のPanoramaItem「Smart&Social」の中にあるLIstBoxにドラッグ&ドロップします。すると、ListBoxにitemCollectionのデータが表示されます。
同様に@IT COREのRSSもデータを取得し、ListBoxにドラッグ&ドロップします。RSSのURLは以下です。
http://rss.rssad.jp/rss/itmatmarkit/rss.xml
以上で、データの取得と表示が完了しました。
テンプレートを編集してデータをレイアウトする
しかし、このままではデータがテキストで表示されているだけです。データを整形してレイアウトしましょう。
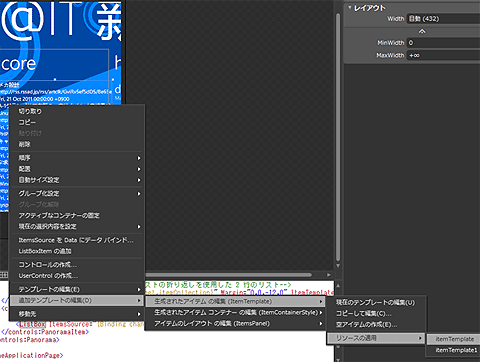
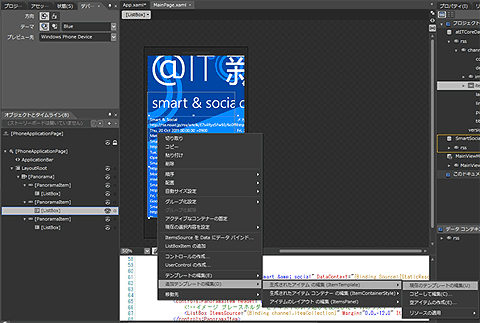
デザイナ上でListBoxを右クリックし、[追加テンプレートの編集]→[生成されたアイテムの編集]→[現在のテンプレートを編集]を選択します。
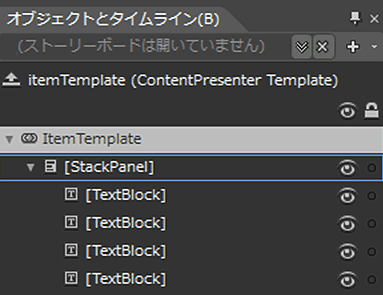
すると、データ1件を表示するためのテンプレートがオブジェクトパネルに表示されます。ここからレイアウトを変更していきます。
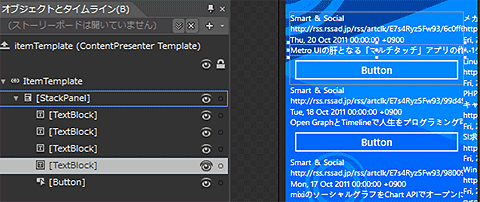
今回はtitleを以下のようにボタン化してみましょう。
普通にButtonコントロールにテキストを表示した場合、テキストが横に広がってしまい、画面からはみ出てしまいます。
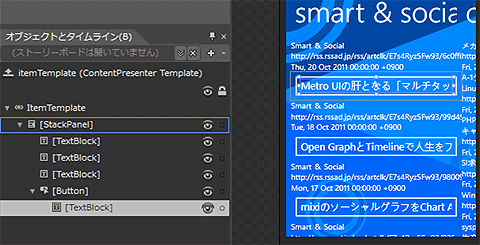
そこで、Buttonコントロールの中にTextBlockを配置します。まずは、ボタンコントロールを作成します。
Buttonコントロールの中にTextBlockをドラッグ&ドロップします。
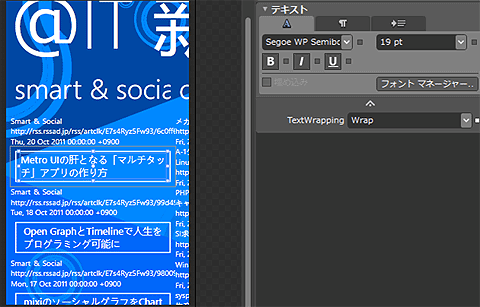
中に配置したTextBlockのTextWrappingプロパティをWrapに変更します。
うまくButtonのテキストが表示されました。他のTextBlockはいったん削除してしまいましょう。
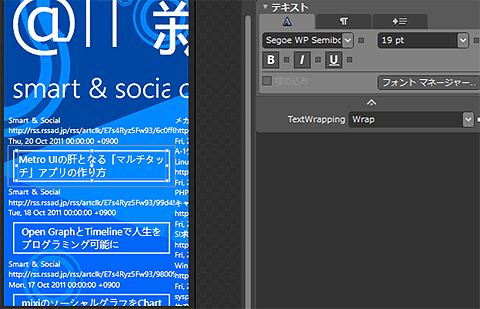
Buttonの幅はStackPanelと同じ431pxと固定値でいいでしょう。以下のように表示されました。
「core」のPanoramaItemにあるListBoxにも同様にレイアウトしますが、上で作成したItemTemplateを適用するだけでレイアウトを適用できます。また同じItemTemplateを適用するので、1つを編集すれば同様に適用されます。
次ページからは、さらなる“おさらい”として、Silverlight Toolkit for Windows Phone(以下、WPToolkit)を使いましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 XMLを使ったサンプルデータの作成
XMLを使ったサンプルデータの作成 XMLデータのインポート
XMLデータのインポート XMLを基に作られたデータセット
XMLを基に作られたデータセット データセットから自動生成したListBox
データセットから自動生成したListBox
 ListBoxのItemTemplate
ListBoxのItemTemplate 作成したいボタン
作成したいボタン テキストが表示されない標準のButtonコントロール
テキストが表示されない標準のButtonコントロール Buttonコントロールの作成
Buttonコントロールの作成 Buttonコントロールの中に配置したTextBlock
Buttonコントロールの中に配置したTextBlock TextBlockの長さによって高さの変わるボタン
TextBlockの長さによって高さの変わるボタン 幅431pxのボタン
幅431pxのボタン