[応用編]RSSリーダーWindows Phoneアプリの作り方:Silverlightベースで作るWP7アプリ開発入門(6)(4/5 ページ)
Visual Studioでビヘイビアを作る
今回作成するビヘイビアは、URLをプロパティに指定し、イベントが実行されればInternet Explorerで開くというものです。
Visual Studioを立ち上げて新規プロジェクトを作成
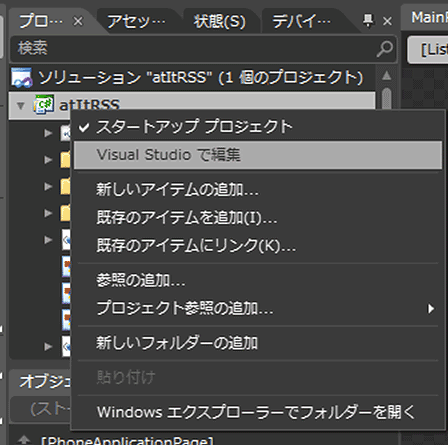
プロジェクトを右クリックし、[Visual Studioで編集する]を選択します。すると、デザイナ向けのExpression Blendからコーディング用のツール「Visual Studio」が立ち上がります。
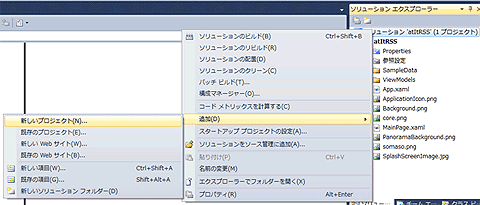
今回はビヘイビアを他のプロジェクトでも再利用できるよう、新しいプロジェクトを作成します。ソリューションを右クリックし、[追加]→[新しいプロジェクト]を選択します。
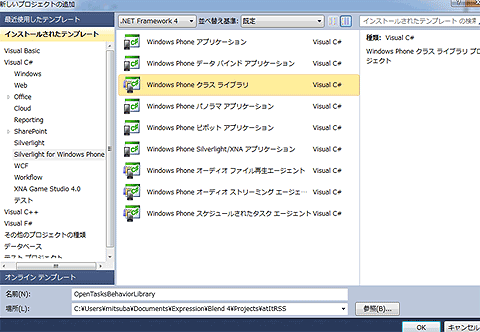
Windows Phone クラスライブラリを選択し、プロジェクト名はOpenTasksBehaviorLibraryとしました。
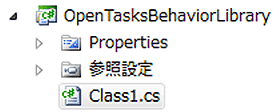
プロジェクトが作成されました。
OpenTasksBehaviorLibraryプロジェクトが作成できたら、ビヘイビアを利用するための「System.Windows.Interactivity.dll」「Microsoft.ExpressionInteractions.dll」、Tasksを利用するための「Microsoft.Phone.dll」を追加します。
また、作成したOpenTasksBehaviorLibraryプロジェクトをatItRSSプロジェクトの参照に追加します。
C#のコードを編集
Class1.csのファイル名を「OpenWebBrowserTaskAction.cs」とします。OpenWebBrowserTaskAction.csを開くと、以下のように記述されています。
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace OpenTasksBehaviorLibrary
{
public class OpenWebBrowserTaskAction
{
}
}
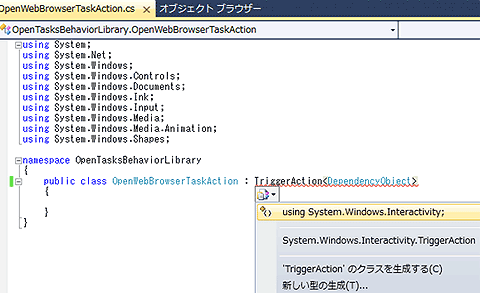
Public class OpenWebBrowserTaskActionがTriggerActionのクラスだと記述し、System.Windows.Interactivityをusingに追加します。
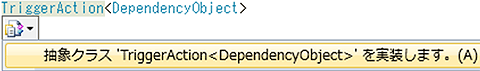
「TriggerAction」にマウスカーソルを合わせ、抽象クラスを作成します。
すると、以下のようにInvokeメソッドが作成されます。このInvokeメソッドが処理の実体です。
namespace OpenTasksBehaviorLibrary
{
public class OpenWebBrowserTaskAction : TriggerAction
{
protected override void Invoke(object parameter)
{
throw new NotImplementedException();
}
}
}
では、InovokeメソッドにWebBrowserTaskを開く処理を記述しましょう。
namespace OpenTasksBehaviorLibrary
{
public class OpenWebBrowserTaskAction : TriggerAction
{
protected override void Invoke(object parameter)
{
string url = string.Format(this.Url);
Uri uri = new Uri(url);
var task = new Microsoft.Phone.Tasks.WebBrowserTask();
task.Uri = uri;
task.Show();
}
}
}
TasksのUriプロパティに「this.Url」を指定し、「task.Show();」でInternetExplorerを開きます。
this.UrlはExpression Blendのパネルから定義できるように、OpenWebBrowserTaskActionのプロパティとして公開します。「Url」という名前のプロパティをOpenWebBrowserTaskActionのプロパティとして登録しています。
public static readonly DependencyProperty UrlProperty =
DependencyProperty.Register(
"Url",
typeof(string),
typeof(OpenWebBrowserTaskAction),
new PropertyMetadata(string.Empty));
最後に、this,Urlのプロパティを定義しましょう。
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
OpenWebBrowserTaskAction.cs全文です。
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Interactivity;
namespace OpenTasksBehaviorLibrary
{
public class OpenWebBrowserTaskAction : TriggerAction
{
public static readonly DependencyProperty UrlProperty =
DependencyProperty.Register(
"Url",
typeof(string),
typeof(OpenWebBrowserTaskAction),
new PropertyMetadata(string.Empty));
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
protected override void Invoke(object parameter)
{
string url = string.Format(this.Url);
Uri uri = new Uri(url);
var task = new Microsoft.Phone.Tasks.WebBrowserTask();
task.Uri = uri;
task.Show();
}
}
}
コードが書けたら、一度ビルドしましょう。次ページでは最後に、Expression Blendに戻って自作したビヘイビアを、このサンプルに組み込みます。
Copyright © ITmedia, Inc. All Rights Reserved.

 Expression BlendからVisual Studioを開く
Expression BlendからVisual Studioを開く
 Windows Phoneクラスライブラリの作成
Windows Phoneクラスライブラリの作成 作成したプロジェクトの構成
作成したプロジェクトの構成 インテリセンスによるusingの追加
インテリセンスによるusingの追加 インテリセンスによる抽象クラスの作成
インテリセンスによる抽象クラスの作成



