[応用編]RSSリーダーWindows Phoneアプリの作り方:Silverlightベースで作るWP7アプリ開発入門(6)(3/5 ページ)
WPToolkitのWrapPanel、HubTile、TiltEfectを使う
使用するコントロールは「WrapPanel」「HubTile」「TiltEfect」です。
「WrapPanel」「HubTile」コントロール
まずは、1つ目のPanoramaItemにHubTileを表示させます。
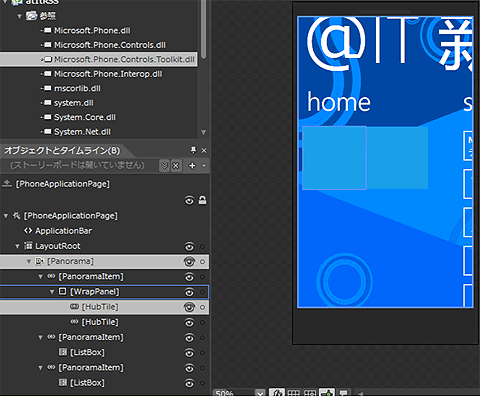
WPToolkitをダウンロードし、Microsoft.Phone.Controls.Toolkit.dllを参照に追加します。
1番目の「PanoramaItem (home)」の中にあるListBoxを削除し、WrapPanelに変更します。
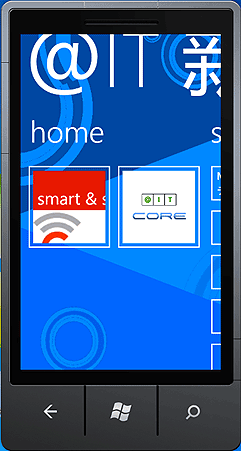
WrapPanelの中にHubTileを2つ置きます。すると、このようになります。
HubTileのTitleプロパティを設定しましょう。WPToolkitにあるコントールの中には、Expression Blendのパネルに表示されないプロパティを持っているコントロールがあります。HubTileも、その1つです。
Expression BlendのXAMLエディタから、HubTileのTileプロパティをBindingで取得するよう追記します。
<controls:PanoramaItem Header="home">
<toolkit:WrapPanel>
<toolkit:HubTile Title="{Binding Header,ElementName = smartsocial}" Height="Auto" Width="Auto"/>
<toolkit:HubTile Title="{Binding Header,ElementName = core}" Height="Auto" Width="Auto"/>
</toolkit:WrapPanel>
</controls:PanoramaItem>
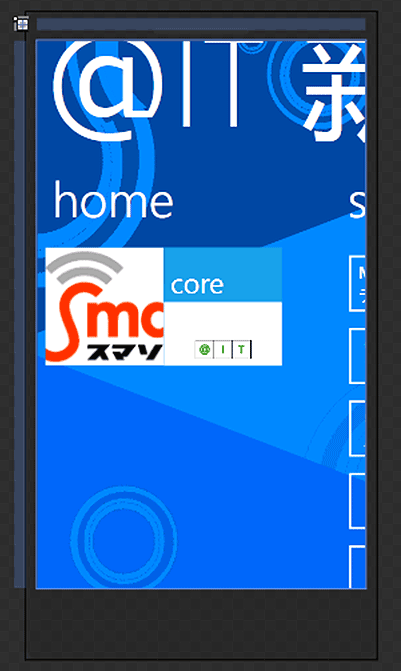
次に、用意した画像をSourceプロパティに設定します。
すると、アニメーション付きのタイルが表示されるようになりました。
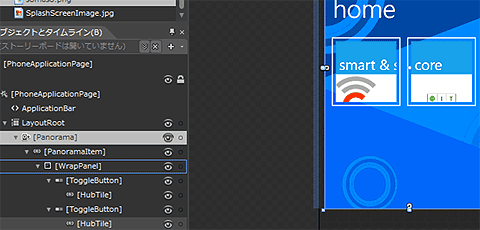
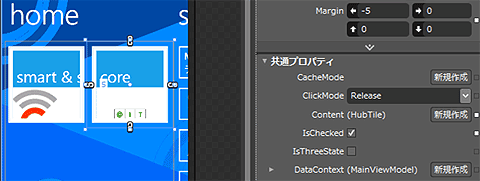
今回は、このHubTileをToggleButtonとして扱い、CheckedのときはPanoramaItemsの表示を、そうでない場合は非表示となるように作成します。そのため、ButtonコントロールのContentをTextBlockにしたように、ToggleButtonの中にHubTileを置き、レイアウトを整えました。
「TiltEfect」コントロール
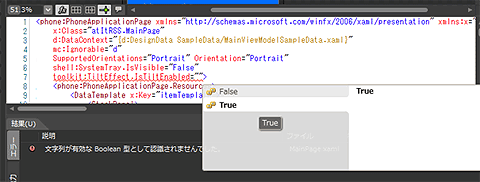
最後に、TiltEfectを有効化します。今回は、TiltEfectに適応し、アプリ内にあるすべてのコントロールにTiltEfectを掛けるので、PhoneApplicationPageにTiltEfectを有効化します。
<phone:PhoneApplicationPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
d:DesignWidth="480" d:DesignHeight="800"
x:Class="atItRSS.MainPage"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
mc:Ignorable="d"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False"
toolkit:TiltEffect.IsTiltEnabled="True">
ここまで出来れば画面の完成です。いったん、ビルドしてみましょう。PanoramaのスクロールやTiltEfectなどが確認できるはずです。
アプリの挙動「ビヘイビア」を使う
ここまでアプリの画面を作成してきました。ここからはアプリの挙動「ビヘイビア」を使いましょう。今回は、ToggleButtonがCheckedのとき、PanoramaItemが表示されるようにします。
まず、ToggleButtonの共通プロパティにあるIsCheckedにチェックを入れて、デフォルトの値を「True」とします。
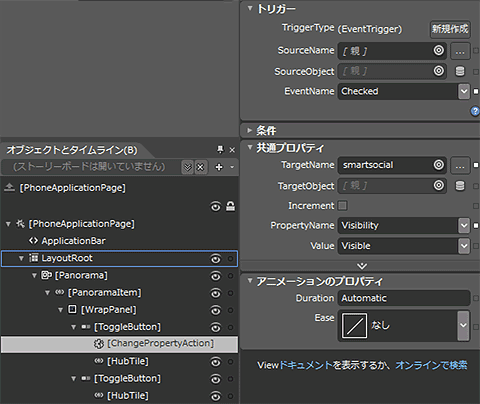
ToggleButtonにChangePropertyActionビヘイビアを設置し、トリガ「ToggleButtonがCheckedのとき」共通プロパティ「smartsocialのVisibilityをVisibleにする」と定義します。
同様にUncheckedのとき、VisibilityをCollapsedにすると定義します。これでToggleButtonの挙動を定義しました。
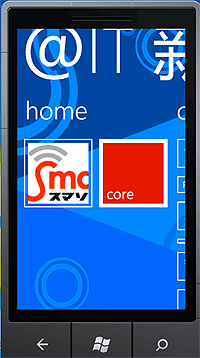
実行してみましょう。ToggleButtonの状態によってPanoramaItemが表示されたり消えたりします。
これまでExpression Blendのさまざまな機能を使って、アプリを作り込んできました。中でも「ビヘイビア」は、プロパティを変更したり、アニメーションをキックしたりとても便利なものです。
次ページからは、ビヘイビアを自作し、このサンプルに組み込んでみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 HubTileの作成
HubTileの作成 sumaso.png
sumaso.png core.png
core.png 画像とタイトルを適用したHubTile
画像とタイトルを適用したHubTile HubTileのToggleButton
HubTileのToggleButton TiltEffectの有効化
TiltEffectの有効化 Panoramaコントロールの完成
Panoramaコントロールの完成 ToggleButtonの初期値の設定
ToggleButtonの初期値の設定 ChangePropertyActionの設定
ChangePropertyActionの設定 ToggleButtonの状態によって表示数の変わるPanoramaItem
ToggleButtonの状態によって表示数の変わるPanoramaItem



