- @IT
- アジャイル/DevOps
- Insider.NET
- 業務アプリInsider
- JavaScriptでファイル操作!? File APIを使いこな...
JavaScriptでファイル操作!? File APIを使いこなそう:連載:人気順に説明する初めてのHTML5開発(2/2 ページ)
■ファイルに書き込む
ファイルに書き込むFile API:Writerは、4種類のAPIを提供している。
| インターフェイス | 概要 |
|---|---|
| BlobBuilder | バイナリ・オブジェクトの構築を実施 |
| FileSaver | Blobファイルに名前を付けて保存する機能などを提供 |
| FileWriter | 非同期処理によるファイルへの書き込み/保存を実施 |
| FileWriterSync | 同期処理によるファイルへの書き込み/保存を実施 |
| ファイル書き込みのAPI | |
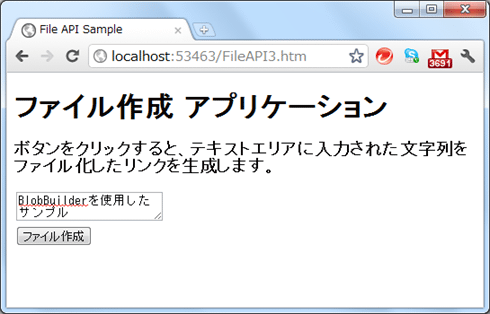
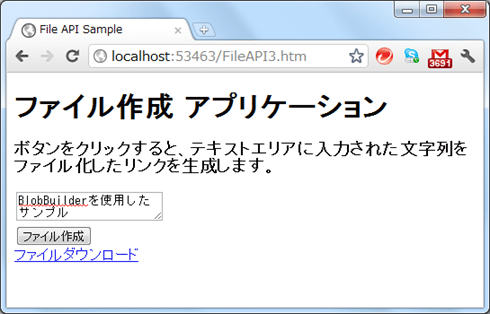
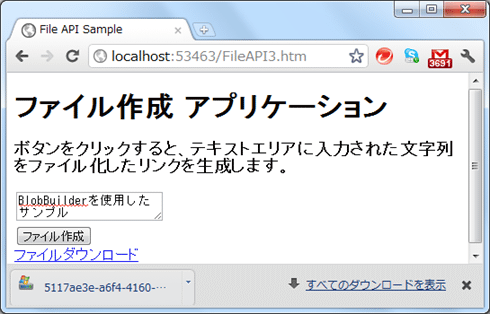
今回は、Chrome/Firefoxで実装されていて一番手軽に利用できるBlobBuilderインターフェイスを利用したサンプルを作成する。Web上に入力された値を内容として書き込んだファイルをクライアントサイドのみで作成し、取得することが可能だ。実行結果は図8~10になる。こちらから実際に試せる。
テキストエリアに文字列を入力後、[ファイル作成]ボタンをクリックすると、[ファイルダウンロード]というタイトルのハイパーリンクが表示される。
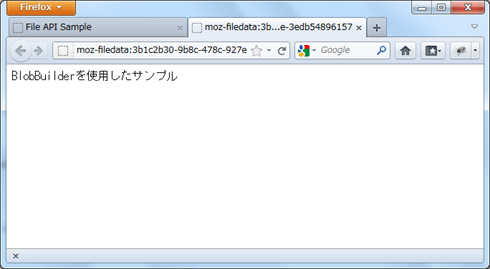
Chromeの場合、リンクをクリックすると、ファイルがダウンロードされる。ダウンロードされたファイルは特に拡張子が無いため、メモ帳などで開くと記載したテキストが記載されていることを確認できる。Firefoxの場合は別タブでファイルが表示される(図11)。
それでは、実際のコードを見てみよう。
<textarea id="text" placeholder="テキストを入力してください。"></textarea><br />
<button id="btndownload">ファイル作成</button>
<div id="disp"> </div>
<script type="text/javascript">
document.getElementById("btndownload").addEventListener("click", function () {
var text = document.getElementById("text").value;
var blobBuilder;
// (1)BlobBuilderの作成
if ("MozBlobBuilder" in window) {
blobBuilder = new MozBlobBuilder();
} else if ("WebKitBlobBuilder" in window) {
blobBuilder = new WebKitBlobBuilder();
}
// (2)BlobBuilderにテキストを追加する
blobBuilder.append(text);
var a = document.createElement("a");
var label = document.createTextNode("ダウンロード");
var disp = document.getElementById("disp");
// (3)createObjectURLで(2)のテキストへのリンクを作成
if (window.URL) {
disp.innerHTML = '<a href="' + window.URL.createObjectURL(blobBuilder.getBlob()) + '" target="_blank">file</a>';
} else if (window.webkitURL) {
disp.innerHTML = '<a href="' + window.webkitURL.createObjectURL(blobBuilder.getBlob()) + '" target="_blank">ファイルダウンロード</a>';
}
}, false);
</script>
(1)BlobBuilderの作成
2011年11月の時点ではBlobBuilderインターフェイスにはFirefox、Chrome共にプレフィックスが必要となる。ここではブラウザに応じて、必要なプレフィックスを付けて、BlobBuilderオブジェクトを生成している(Firefoxは「MozBlobBuilder」、Chromeは「WebKitBlobBuilder」)。
(2)BlobBuilderにテキストを追加する
appendメソッドを使用して、テキストエリアに入力された文字列を、BlobBuilderオブジェクトに追加している。
(3)createObjectURLで(2)のテキストへのリンクを作成
createObjectURLメソッドにファイル・オブジェクトを指定することで、パラメータに指定したファイルをBlobに応じて一意のURLに変換できる(例えば、「blob:http%3A%2F%2Flocalhost%3A53463/c61ea057-2d26-429e-b2c4-acf77f9a1d81」のようなURLが生成される)。
今回はそのURLからファイルをダウンロードさせている。なお、Chromeの場合は「window.URL」に対して「WebKit」というプレフィックスが必要になる点に注意が必要だ(具体的には「(window.webkitURL」)。
■まとめ
今回は、File APIのファイル取得にフォーカスして紹介した。近い将来、全てのブラウザでFile APIがフルに実装されることで、取得だけでなく、書き込みや、ローカル・ディレクトリに出力などもできるようになり、ますますWebアプリケーションがデスクトップ・クライアント・アプリケーションのように動作するようになるだろう。今回触れている内容は、基本中の基本となるので、しっかりと押さえたうえで、今回触れていないFile APIの機能を実際に触れてもらえれば幸いだ。
次回は、JavaScriptをバックグラウンドで実行するWeb Workersを紹介する。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.
邱丞粋 險倅コ九Λ繝ウ繧ュ繝ウ繧ー
- 隍�尅縺ェ繝ャ繧、繧「繧ヲ繝医d譁ケ遞句シ上∝、夊ィ隱槭b隱ュ縺ソ蜿悶l繧九勲istral OCR縲阪�螳溷鴨縺ィ縺ッ
- 莠呈鋤諤ァ繝√ぉ繝�け繧偵ヰ繧、繝代せ縺励※繧キ繧ケ繝�Β隕∽サカ繧呈コ縺溘&縺ェ縺ПC縺ァ繧8indows 11 2024 Update�医ヰ繝シ繧ク繝ァ繝ウ24H2�峨↓縺吶k
- VMware Workstation Pro縺ョ莉ョ諠ウ繝槭す繝ウ繧偵Μ繝「繝シ繝医ョ繧ケ繧ッ繝医ャ繝励〒蛻ゥ逕ィ縺ァ縺阪k繧医≧縺ォ縺吶k
- 驥崎、�ョ繝シ繧ソ繧定牡莉倥¢縺励◆繧翫∝炎髯、縺励◆繧翫☆繧九触oogle繧ケ繝励Ξ繝�ラ繧キ繝シ繝医�
- 蝠�畑蛻ゥ逕ィ繧ら┌譁吶↓縺ェ縺」縺溘祁Mware Workstation Pro縲阪r繝繧ヲ繝ウ繝ュ繝シ繝峨☆繧区婿豕�
- JetBrains縺薫penAI縲;oogle縲、nthropic縺ョ11繝「繝�Ν繧偵�繝ウ繝√�繝シ繧ッ豈碑シ�騾溷コヲ繧�衍閭ス蛻・縺ァ蜆ェ繧後◆繝「繝�Ν繧堤エケ莉�
- Google讀懃エ「縺ァ縺溘∪縺ォ陦ィ遉コ縺輔l繧九窟I縺ォ繧医k讎りヲ√阪′驍ェ鬲斐↑縺ョ縺ァ髱櫁。ィ遉コ縺ォ縺励◆縺�
- Google縲√隈emini Code Assist縲阪�辟。譁呎署萓帙r蛟倶ココ髢狗匱閠�↓蜷代¢縺ヲ髢句ァ九譛域怙螟ァ18荳�屓縺ョ繧ウ繝シ繝芽」懷ョ後�莉悶�菴輔′蠖ケ遶九▽縺ョ縺具シ�
- Google縲√梧怙繧ゅう繝ウ繝�Μ繧ク繧ァ繝ウ繝医↑AI繝「繝�Ν縲阪r縺�◆縺�隈emini 2.5縲阪r逋コ陦ィ縲隧ヲ鬨馴°逕ィ迚医Δ繝�Ν繧呈署萓幃幕蟋�
- Meta繧Вlue Origin縺梧治逕ィ縺吶k蛻�淵荳ヲ蛻励ヵ繧。繧、繝ォ繧キ繧ケ繝�Β縲粂ammerspace縲阪→縺ッ
- 逕滓�AI譎ゆサ」縺ッ縲祁isual Studio Code縲堺ク謚槭〒縺ッ縺ェ縺�シ溘豕ィ逶ョ縺ョ谺。荳紋サ」繧ウ繝シ繝峨お繝�ぅ繧ソ縺ィ縺ッ縲RedMonk
- 驥崎、�ョ繝シ繧ソ繧定牡莉倥¢縺励◆繧翫∝炎髯、縺励◆繧翫☆繧九触oogle繧ケ繝励Ξ繝�ラ繧キ繝シ繝医�
- 譌・譛ャ莨∵・ュ縺ョ邏�8蜑イ縺後祁PN蛻ゥ逕ィ繧堤カ咏カ壹阪ゆク譁ケ縲√ぞ繝ュ繝医Λ繧ケ繝亥ー主�貂医∩莨∵・ュ縺ッ2蜑イ繧定カ�∴繧九NRI繧サ繧ュ繝・繧「
- 繝峨Γ繧、繝ウ蜷阪∪縺ァ遒コ隱阪☆繧倶ココ縺ァ繧ょシ輔▲謗帙°繧具シ溘繝√ぉ繝�け繝サ繝昴う繝ウ繝医′譁ー縺溘↑繝輔ぅ繝�す繝ウ繧ー隧先ャコ縺ョ豕ィ諢丞繭襍キ
- Google縲√隈emini Code Assist縲阪�辟。譁呎署萓帙r蛟倶ココ髢狗匱閠�↓蜷代¢縺ヲ髢句ァ九譛域怙螟ァ18荳�屓縺ョ繧ウ繝シ繝芽」懷ョ後�莉悶�菴輔′蠖ケ遶九▽縺ョ縺具シ�
- 縺ェ縺懊∵弌驥弱Μ繧セ繝シ繝医�縲梧�髟キ縺ョ雜ウ縺九○縲阪□縺」縺滓ュ蝣ア繧キ繧ケ繝�Β驛ィ縺ッ縲∝渕蟷ケ繧キ繧ケ繝�Β繧貞�讒狗ッ峨〒縺阪◆縺ョ縺�
- 蝠�畑蛻ゥ逕ィ繧ら┌譁吶↓縺ェ縺」縺溘祁Mware Workstation Pro縲阪r繝繧ヲ繝ウ繝ュ繝シ繝峨☆繧区婿豕�
- 縲後%縺薙〒Linux縺御スソ縺医◆繧峨阪r隗」豎コ縺吶kAndroid繧ケ繝槭�縺ァLinux繧貞ョ溯。後☆繧区婿豕�
- 莠呈鋤諤ァ繝√ぉ繝�け繧偵ヰ繧、繝代せ縺励※繧キ繧ケ繝�Β隕∽サカ繧呈コ縺溘&縺ェ縺ПC縺ァ繧8indows 11 2024 Update�医ヰ繝シ繧ク繝ァ繝ウ24H2�峨↓縺吶k
- Windows 11縲`icrosoft Office縺ェ縺ゥ縺悟ッセ雎。縲譌ゥ諤・縺ェ驕ゥ逕ィ縺悟ソ�ヲ√↑譖エ譁ー繝励Ο繧ー繝ゥ繝�繧樽icrosoft縺悟�髢�