企業サイトをスマホ向けに作り込むのに役立つテク11選:jQuery Mobileでスマホ向け企業サイト構築(4)(4/4 ページ)
企業情報ページの制作開始
それでは、企業情報ページの制作に取り掛かりましょう。
企業情報トップの作成
企業情報のトップは文章だけなので、ここで手順は紹介しません。ここではサンプルにあるビジュアルイメージを配置する方法を紹介します。とても簡単なので、さくっと配置してしまいましょう。
その他の文章部分の指定を知りたい場合はサンプルのソースコードを見ながら作ってみましょう。
【9】画像のwidthを100%と高さの指定を外して、マルチデバイスなビジュアルイメージ配置
ビジュアル用の画像は「images」フォルダに入れておきましょう。ここでのポイントは、画像のwidthを100%と高さの指定を外すことです。この指定を行うことで、どのデバイスでもレイアウトが崩れません。これについてはCSSで制御しても構いません。
<h2><img src="../images/visual-company.png" width="100%" alt="クラスメソッド株式会社" /></h2>
他のページにも必要であれば埋め込んでみましょう。今回は、重要な見出しイメージとして<h2>要素で囲んでいます。
【10】コピペできるスクリプトで地図ページの作成
会社情報トップの作成が終わったら、本題になる地図ページに取り掛かりましょう。地図ページは、事前に読み込んでいるGoogleマップ用のJavaScriptとそれを呼び出して処理するスクリプトを記述します。そのスクリプトには、住所から座標を取得してその座標を画面の中心にし、ピンを表示する処理をするよう記述しています。
この記述はJavaScriptを経験していない方には難儀な部分になると思うので、コピーして張り付けてください。ちなみにコピペするスクリプトはこれ。
<div data-role="page" id="mapLoad">
<!-- ここにヘッダを配置 -->
<div id="map" data-role="content"><!-- ここに地図が読み込まれる --></div>
<script type="text/javascript">
function mapCanvas() {
var adrs = '東京都千代田区神田佐久間町1丁目11番地';
var gc = new google.maps.Geocoder();
gc.geocode({ address : adrs }, function(results, status){
if (status == google.maps.GeocoderStatus.OK) {
var myOptions = {
zoom: 15,
center: results[0].geometry.location,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
var marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
title:adrs
});
} else {
alert(status+" : ジオコードに失敗しました");
}
});
var pageHeight = $(document).height();
$("#map").css("height", pageHeight);
}
$('#mapLoad').bind('pageshow',mapCanvas);
</script>
</div>
今回、詳しくは解説しませんが、このページが読み込まれた際にmapCanvas()というスクリプトが実行されます。このスクリプトが実行されると、「var adrs = "……";」に記述されている住所の経度緯度が検索され、その経度緯度を基にマップ上にピンが配置されます。
住所だけ変更すればすぐに利用できるので、試してみてください。
サンプルでは使っていないけど、使えるテク
【11】クラスでレイアウトグリッドの制御
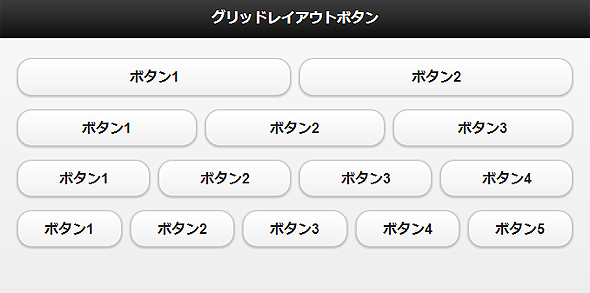
サンプルの中で、グリッドレイアウトは利用していませんが、複雑なレイアウトを制御するために便利なので紹介します。レイアウトグリッドは最大5つまで分割できます。ボタンを並べてみると、こうなります。
レイアウトグリッドの制御にはデータ属性ではなく「ui-grid-[a|b|c|d]」というクラスを指定します。a、b、c、dに、それぞれレイアウトのカラム数が指定されています。
- 2カラム (ui-grid-a)
- 3カラム (ui-grid-b)
- 4カラム (ui-grid-c)
- 5カラム (ui-grid-d)
さらに、その中で実際に配置されるブロックを必要なだけ用意し、そのブロックに「ui-block-[a|b|c|d|e]」というクラスを指定します。ソースコードを見てみると、よく分かると思います。
<div data-role="page">
<header data-role="header">
<h1>グリッドレイアウトボタン</h1>
</header>
<div data-role="content">
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#" data-role="button">ボタン1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">ボタン2</a>
</div>
</div>
<div class="ui-grid-b">
<div class="ui-block-a">
<a href="#" data-role="button">ボタン1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">ボタン2</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button">ボタン3</a>
</div>
</div>
<div class="ui-grid-c">
<div class="ui-block-a">
<a href="#" data-role="button">ボタン1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">ボタン2</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button">ボタン3</a>
</div>
<div class="ui-block-d">
<a href="#" data-role="button">ボタン4</a>
</div>
</div>
<div class="ui-grid-d">
<div class="ui-block-a">
<a href="#" data-role="button">ボタン1</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button">ボタン2</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button">ボタン3</a>
</div>
<div class="ui-block-d">
<a href="#" data-role="button">ボタン4</a>
</div>
<div class="ui-block-e">
<a href="#" data-role="button">ボタン5</a>
</div>
</div>
</div>
</div>
レイアウトグリッドは複数行にもでき、ツールバー上でも利用できます。複雑なレイアウトを実現する際に、ぜひ使ってみてください。
HTMLに飽きてきたらJavaScriptにも手を出してみよう
以上、第4回はサービスページと企業情報ページの作成を進めつつ「開閉式とアコーディオン式コンテンツ」「ビジュアルの表示」「コンテンツのレイアウト」「Googleマップの表示」を紹介しました。
開閉式とアコーディオン式コンテンツはモバイルサイトの場合有効活用したい機能の1つです。今回詳しくは紹介できませんでしたが、JavaScriptを使うことで、より細かい制御を行ったり、便利な機能を提供できます。HTMLに飽きてきたらJavaScriptにも手を出してみてください。
次回、第5回では、最後のページ「お問い合わせページ」の作成を行います。実際に送信はできませんが、jQuery Mobileを使うことで簡単にきれいなフォームを作成できます。フォーム要素やjQuery Mobileならではの要素も紹介していきたいと思います。お楽しみに。
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッド株式会社で企画、制作、運用までやるWeb担当。広義のHTML5、JavaScript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
関連記事
 PhoneGap Buildで会社案内アプリを楽して作る
PhoneGap Buildで会社案内アプリを楽して作る
会社案内のWebサイトを楽してiPhone/Androidアプリにしたい方、必見。DreamweaverとPhoneGap Buildで作るとこうなります。 JavaScriptのスマホ対応時に知らないと損する16のコト
JavaScriptのスマホ対応時に知らないと損する16のコト
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。今回は、スマホ向けサイトにおけるJavaScriptの4つの主な役割、実装上の3つの注意点、よく使われるOSSライブラリ4選、OS/機種依存事例5選などを紹介します- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事49選
- jQuery Mobileでサクッと作るスマホWebアプリの基本
- jQuery Mobileで作るスマホ向けFacebookアプリ
Copyright © ITmedia, Inc. All Rights Reserved.