audioタグで音声翻訳アプリを作ろう!:HTML5アプリ作ろうぜ!(6)(3/3 ページ)
2.スクリプト要素
翻訳アプリを作成するに当たって、「JQuery」を利用しています。JavaScriptを利用することで、この翻訳アプリが動作可能となります。
59行目:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
scriptタグを使用してJQueryライブラリをロードしてます。
※JQuery以外のライブラリはこのサンプルでは使用していません。
61〜66行目:
JavaScript記述コードを理解しましょう。まずはJavaScript全体で利用する変数宣言(初期化)をしてます。
62行目:アクセストークン(Bing翻訳へのアクセスキーワード受け取る変数を宣言しておきます)
63行目:翻訳前言語の配列変数です。"ja"は日本語、"en"は英語、"zh-CHS"は中国語、"ko"は韓国語となります
64行目:翻訳後言語の配列変数です。"ja"は日本語、"en"は英語、"zh-CHS"は中国語、"ko"は韓国語となります
65行目:翻訳前の言語が「どの言語を指定してるのか?」を常に保持する変数として使います
66行目:翻訳後の言語が「どの言語を指定してるのか?」を常に保持する変数として使います
67〜88行目:
70〜88行目:翻訳処理を行う前に認証処理を行いアクセストークン(翻訳キー)を受け取る必要があります。翻訳処理にはアクセストークン(翻訳キー)が必要になります。ここで大事なポイントがあります
71行目:Ajax通信の処理を記載
72行目:Ajax通信の通信先URLを記載 → 今回は同ディレクトリのsample.phpにアクセス
73行目:Ajax通信のデータ受取形式を記載 → 今回は“text“形式で受信するよう指定
74行目:Ajax通信時に10秒(10000)でエラーを返すように指定(1000だと1秒、2000だと2秒)
75行目:Ajax通信の形式を指定します。→ 今回はPOSTメソッドで通信します
76行目:Ajax通信にてdataを送る場合にここにパラメータ(送信したいデータ)をセットします。
※今回のAjax通信の目的はアクセストークン(翻訳キーを取得するためなので、パラメータは必要ありません)
78行目:Ajax通信が正常に行われた場合“success”ブロックが処理されます。
80行目:data変数にアクセストークン(認証キー)が格納されてるので、グローバル変数“access_token変数”に代入します(※グローバル変数とは関数内外どこからでも参照・代入できる変数のことです)
81行目:“translate”関数を読んでおり、引数には“翻訳したい文字列”と“何語から何語へ翻訳したい配列番号”を渡します。翻訳処理はここからtranslate関数へと移ります
84行目:Ajax通信エラーが発生した場合はこちらを処理
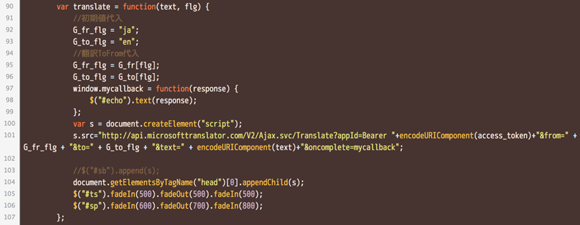
90〜107行目:
90行目:translate関数を作成(文字列を翻訳して表示する関数です)
98行目:翻訳した文字列を「DIV要素id="echo"」に表示してます
100〜104行目:TranslatorAPIへの接続タグをここで作成
105〜106行目:ボタンの表示エフェクト(ボタンを意識させるため)
101行目:s.src="……?appId= Bearer ”+encodeURIComponent(access_token)……"の箇所にアクセストークン(翻訳キー)が入ります(この翻訳キーが正しく取得できてないと翻訳できません)
※翻訳キーは「http://www.bing.com/dev/en-us/dev-center」サイトから取得可能です。
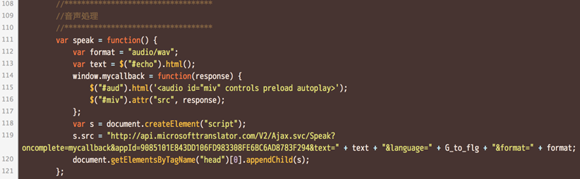
108〜121行目:
111〜121行目:speak関数を作成(翻訳した音声URLを読み込む関数です)
112行目:音声の形式を指定“audio/wav”で指定(“audio/mp3”の指定も可能)
113行目:翻訳後文字列をtext変数へ代入(119行目にてパラメータとして渡すため)
118〜120行目:翻訳音声APIに接続し翻訳音声のファイルを作成させます
114行目:翻訳音声ファイルのURLを受信すると、このブロックが処理されます
115行目:audioタグをHTMLに追加します
116行目:audioタグsrc属性に翻訳音声ファイルのURLをセットします
このspeak関数のブロックでaudioタグをHTMLに追加し、翻訳音声データをaudioタグにセットします。
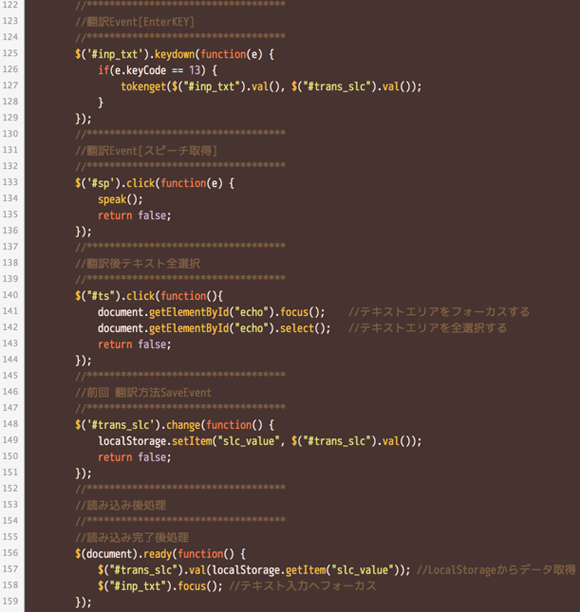
122〜159行目:イベント関連群
各ボタンやSelectBoxのイベント処理がここになります。
122〜129行目:Enterキーを押したら翻訳処理を開始させるイベント関数
130〜136行目:翻訳音声ファイルをロードさせるイベント関数
137〜144行目:翻訳後の文字列を全選択するイベント関数
145〜151行目:SelectBox選択値をLocalStorageに保存する(Webブラウザを切っても選択状態を残すため)
156〜159行目:HTMLロード時に処理
157行目:LocalStorageからデータを取得(From→To翻訳状態を前回選択したSelectBox値で表示)
158行目:HTMLロード時に文字入力エリアにフォーカスを当てる処理
終わりに
翻訳APIを利用することで、皆さん独自のWebページ・Webアプリを作ることが可能です。仕組みを知ることで、Webアプリやスマホアプリを作る際の企画・開発にご利用ください。いまはすでにあるもの(Web API)を利用してアプリ開発できる時代です。是非いま一度、APIを利用することで自分1人では開発できないようなアプリケーションを作ってみましょう!
この翻訳API「Microsoft Translation API」の特徴は冒頭で説明しておりますが、翻訳+音声が呼び出せる所にあります。使い方によっては、とても面白いアプリができるかも知れません。
他のAPI含めて、面白そうなことは実際に作ってみて結果を見るチャレンジが大事です。
著者紹介
山崎大助 (魚津システム)
著書:レスポンシブWebデザイン「超」実践デザイン集中講義
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどのWeb業界誌での執筆。
html5ビギナーズ(html5jビギナー部)にて勉強会を毎月or隔月にて開催中。ヒカ☆ラボ等のセミナーやイベントにも登壇中。日経PC21「名作フリーソフトを訪ねて」にもアプリ作品が選出されている。本サイトにて「HTML5アプリ作ろうぜ!」の記事連載中。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
Copyright © ITmedia, Inc. All Rights Reserved.