FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ:HTML5アプリ作ろうぜ!(7)(2/2 ページ)
今回のサンプルアプリを作成するための主要な技術要素
今回のサンプルアプリを作成するための主要な技術要素である、File APIとFileSaver.jsを紹介します。
File API
HTML5で定義されたファイル操作に関するAPIです。File APIのFileオブジェクトを利用することで、ローカルにあるファイルの情報にアクセスできます(テキストファイル、画像ファイルなど)。
File APIについては、以下の記事も参考にしてください。
JavaScriptで直接ローカルにあるファイルのデータを処理して結果をユーザーに提示できるので、ブラウザー上のJavaScriptのみで完結するWebアプリの可能性が広がります(参考:JavaScript でのローカル ファイルの読み込み - HTML5 Rocks)。
以下、現在File APIに対応しているブラウザーのバージョンです。
- Internet Explorer 10以降
- Firefox 3.5以降
- Google Chrome 6以降
- Safari 5以降
- Opera 10以降
※SafariではFileReaderオブジェクト、Internet Explorer 10ではreadAsBinaryStringメソッドがサポートされていません。
FileSaver.js
FileSaver.jsはブラウザー上でデータを作成しダウンロードができるJavaScriptライブラリです。MIT Licenseeのオープンソースソフトウェアです。
今回のサンプルでは、Canvasに描いたデータを画像としてエクスポートしています(参考:FileSaver.js demo)。
サンプル:コードの解説
今回のサンプルは以下からダウンロードできます。
解凍すると、以下のようなフォルダとファイルの構成になっています(index.html内に主なJavaScript処理を記述してます)。
- index.html
- css/main.css(読み込むだけ)
- js/jquery.js(読み込むだけ)
- js/blob.js(読み込むだけ)
- js/canvas-to-blob.js(読み込むだけ)
- js/FileSaver.js(読み込むだけ)
index.html(HTML個所)
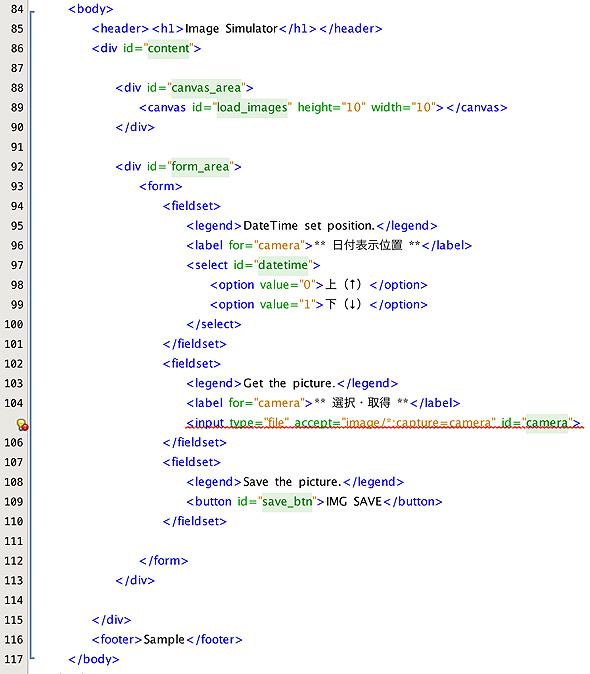
index.htmlのソースコードでは、下の方ですが、先にHTMLの個所を解説します。
97行目では、日付の位置を上/下選択できるようにしています。
105行目は<input type="file" accept="image/*;capture=camera" id=camera>の個所です。「accept="image/*;capture=camera"」の記述方法はスマートフォンによっては、カメラ起動・選択が可能ですので、ぜひ試してみてください。
※FileSaver.jsはスマートフォンでの保存は不可能です(Chromeブラウザーで保存できる機種もあります)。
109行目では、「SAVEボタン」を設置しています(※jQueryでID名をターゲットにEvent指定してます)。
index.html(JavaScript処理)
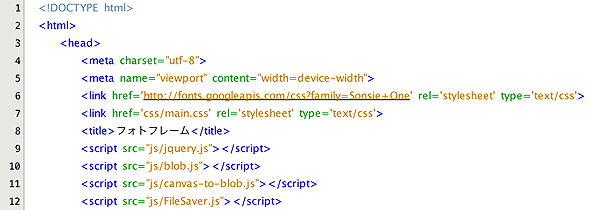
6行目では、WebFontsを読み込んでいます(英数字はWebFontsを使用)。
7行目では、このサンプルファイルのメインCSSファイルを読み込んでいます。
9行目では、jQueryライブラリを読み込んでいます。
10〜12行目は、FileSaver.jsに必要なライブラリ群です。
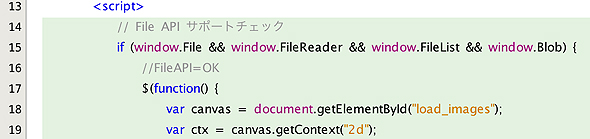
15行目では、File APIサポートのチェックを行っています。
17行目では、ファイル読み込み完了後(File APIがOKの場合)に中の処理を開始しています。
18〜19行目では、Canvasに書き込み/操作の権限を付与しています。
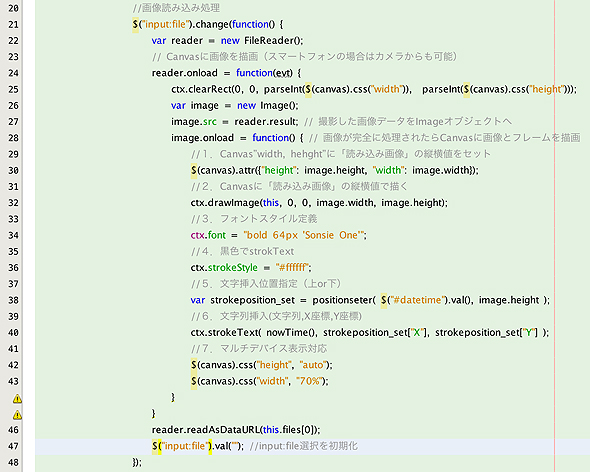
20行目では、画像読み込み処理を開始(画像読み込みイベント)しています。
22行目では、FileReaderオブジェクトを生成(ファイル読み込み準備)しています。
23〜46行目では、Canvasに選択した画像を読み込む処理(画像・写真などをCanvasに表示する処理)を行っています。
25行目では、Canvasエリアをクリアー(初期化する)しています。
26行目では、Imageオブジェクトを生成しています。
27行目では、Imageオブジェクトに画像を代入しています。
28行目は、Imageオブジェクトロード時の処理です。
29〜43行目はCanvas内にImageと日時を書き込む処理です。
41〜43行目では、ブラウザーのスクリーンサイズに合わせてサイズが変わるよう追加しています。
47行目では、ファイル選択したFile名やPathをキャッシュで保存してしまうので、読み込んだら削除します。
48行目では、画像読み込み処理を完了しています。
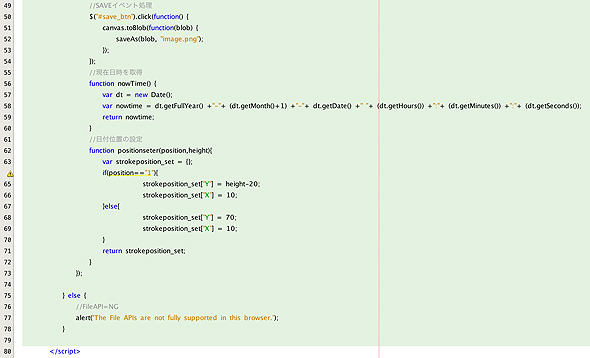
49〜54行目は「IMG SAVE」ボタンをクリックした際の処理(画像ダウンロードイベント)です。
51〜53行目では、FileSaver.jsのダウンロードメソッドを実行しています(※saveAs関数の第2引数でダウンロード画像ファイル名を指定)。
55〜61行目は現在日時を取得する関数(日時の文字列を作成)です。
62〜74行目では、日時の上/下の位置を設定(X座標、Y座標をPX指定)しています。65〜71行目にあるように、position=1は下位置、position=1以外は上位置です。
76行目はFile APIサポートのチェックがNGの場合で、78行目でNGアラートを表示しています。
アレンジしてWeb上で動くPhotoshopのようなアプリを作ろう
File API、FileSaver.jsを利用するサンプルを今回は紹介しました。日付を挿入しましたが、文字列なら何でも入れられます。TEXTBOXの文字を挿入することも可能です。そうすると、Web上で動くPhotoshopのようなアプリを作成することも可能です(複雑なものは難しいですが、簡単な処理であれば可能かと思います)。
今回のような簡単な仕組みを知ることで、Webアプリやスマホアプリを作るときの企画・開発にご活用いただければ幸いです。皆さんがひらめいた企画で独自のWebアプリを作成していただければと思います。
HTML5を使用すると、ブラウザー上、もしくはクライアントサイドで多機能なアプリが動作可能な時代です。ぜひ今一度、HTML5を利用すること新しいアプリを作ってみましょう。使い方や皆さんが考えた企画によっては、とても面白いアプリができるかもしれません。
面白そうなことは面倒でも、実際に作ってみて結果を見るチャレンジが大事です。ぜひ新しい技術を触っていきましょう!
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
関連記事
- Webグラフィックをハックする(4):Canvas APIの基礎
もともと、Appleが主にDashboardウィジェットの描画のためにWebKitに導入したCanvas API。サンプルコードと見比べながら、効率良く学習しよう  HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5の新しい要素、属性による、いままでとは異なるクロスサイトスクリプティングが登場しています。もう一度、XSSをおさらいしましょう。 プログラマーの常識をJavaで身につける(7):プログラマーの“宿命”? ファイル操作に関する常識
プログラマーの常識をJavaで身につける(7):プログラマーの“宿命”? ファイル操作に関する常識
本連載は、Java言語やその文法は一通り理解しているが、「プログラマー」としては初心者、という方を対象とします。Javaコアパッケージを掘り下げることにより「プログラマーの常識」を身に付けられるように話を進めていきます。今回は「ファイル操作」について。OSやアプリケーションなどのさまざまなプログラムでよく行われ、とても身近な存在であるファイル操作の仕方を一から解説します
Copyright © ITmedia, Inc. All Rights Reserved.

 index.htmlの84〜117行目
index.htmlの84〜117行目 index.htmlの1〜12行目
index.htmlの1〜12行目 index.htmlの13〜19行目
index.htmlの13〜19行目 index.htmlの20〜48行目
index.htmlの20〜48行目