PlayアプリをPostgreSQL対応してHerokuにデプロイ&自動テスト:Javaの常識を変えるPlay framework入門(終)(4/4 ページ)
テスト環境の構築と自動テストの実行
これでPlayアプリをHerokuにデプロイし、Web上に公開できるようになりました。今回はさらに、「THE TWELVE-FACTOR APP」の「Dev/prod parity」(本番環境とテスト環境は極力同一の環境とせよ)という原則に従い、Heroku上にテスト環境を構築してみます。
その後、Herokuのテスト環境上で自動テストを実行してみます。
【1】テスト環境の構築
テスト環境は、本番環境とは別にHerokuアプリをもう1つ作成することで実現します。
heroku createコマンドで1からHerokuアプリを作成し、再度Playアプリのpushと環境変数の設定を行うことでもテスト環境の作成は可能ですが、Herokuにはアプリの複製コマンドが用意されています。
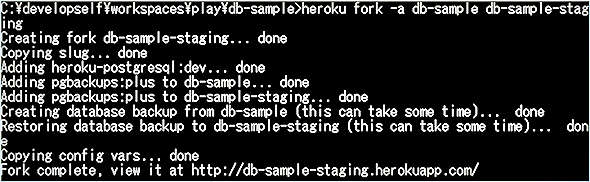
heroku fork -a 〔コピー元アプリ名〕 〔コピー先アプリ名〕
forkコマンドを実行すると、環境変数、PostgreSQLのデータ、アドオンがコピーされます。
※ここで注意してほしいことがあります。もし有料のアドオンを利用している場合、コピー先のアプリにも同じ料金設定がコピーされます。その場合、誤って料金が発生する可能性があります。
なお、今回は無料のアドオンだけを利用しているため問題ありません。
DBについても新しいアプリ用のものが環境変数に設定されているため、すぐにテスト環境を利用可能です。
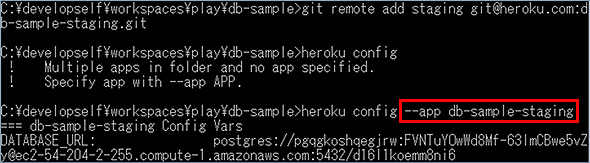
なお、テスト環境のGitリポジトリをリモートリポジトリに追加すると、1つのPlayアプリに複数のHerokuリモートリポジトリがひも付く状態となります。この場合、herokuコマンド実行時に「どのアプリに対する操作なのか」を示さなければなりません。
アプリを指定するには、コマンドの後に 「--app アプリ名」を付けて指定を行います。
【2】Heroku上での自動テストの実行
テスト環境を使えるようになったところで、Heroku上で自動テストを実行してみます。
Herokuでは、ローカルと同じようにPlayコンソールを実行することが可能なため、前回の連載で使ったtestコマンドを用いて、JUnitテストを実行します。
まず、Playアプリのルートディレクトリから、以下のコマンドを実行し、Herou上でPlayコンソールを実行してください。
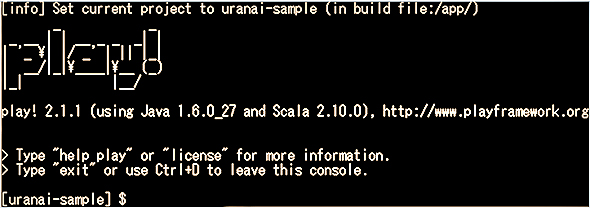
heroku run sbt play
ここで「sbt」という見慣れない単語が出てきましたが、これはPlay frameworkで利用しているビルドツールの名前です。実はローカルでplayコマンドを実行した場合も、内部ではsbtが実行され、Play frameworkが起動しています。
上記コマンドを実行すると、以下のようにHeroku上でPlayコンソールが起動します。
Playコンソールが起動したら、testコマンドを実行することでJUnitテストが実行できます。
ただし、Herokuのサーバー上ではFirefoxを使ったブラウザーテストはできません。そのため、サーバー上でブラウザーテストを走らせる場合は、「FirefoxDriver」の代わりに、「HtmlUnitDriver」というGUIレスなブラウザーを使うようテストコードを修正するとよいでしょう。
補足2 warの作成
今回はHerokuを使い、warを使わないデプロイ方法を紹介しましたが、Playアプリをwarにまとめることもできます。Playアプリをwarにするためには、「play2-war-plugin」を使います。以下の2ファイルを編集し、赤字部の部分を追記してください。
- project/plugins.sbt
// Comment to get more information during initialization
logLevel := Level.Warn
// The Typesafe repository
resolvers += "Typesafe repository" at "http://repo.typesafe.com/typesafe/releases/"
// Use the Play sbt plugin for Play projects
addSbtPlugin("play" % "sbt-plugin" % "2.1.1")
//※addSbtPlugin式は空行で区切るため、上の空行は必須
//play2-war-pluginプラグインの追加
addSbtPlugin("com.github.play2war" % "play2-war-plugin" % "1.0")
- project/Build.scala
import sbt._
import Keys._
import play.Project._
import com.github.play2war.plugin._
object ApplicationBuild extends Build {
val appName = "uranai-sample"
val appVersion = "1.0-SNAPSHOT"
val appDependencies = Seq(
// Add your project dependencies here,
javaCore,
javaJdbc,
javaEbean
)
val main = play.Project(appName, appVersion, appDependencies)
.settings(Play2WarPlugin.play2WarSettings: _*)
// warを動かすサーブレットコンテナのservletVersionを指定
.settings(Play2WarKeys.servletVersion := "2.5")
}
上記ファイルの編集後、Playアプリのルートディレクトリに移動し、以下のコマンドを実行することで、targetディレクトリ以下にwarが作成されます。
play war
Javaでも高速なWebアプリ開発を
今回でJavaを使ったPlay framework開発の入門の連載は終了です。
本連載では、MVCパターンとテストの作成、Web上への公開とテスト環境の作成と、Play frameworkを使ってWebアプリを作成する流れを体験していただきました。
Play frameworkはとかくScalaのフレームワークとしての取り上げられ方が多く、また、実際にScalaのフレームワークだと思います。しかし、Javaのフレームワークでもあり、Ruby on Railsをはじめとしたモダンなフレームワークの良さをふんだんに生かせるところは他のフレームワークにないメリットです。
この連載を通じて、Play frameworkを使うことでJavaでも高速なWebアプリ開発が行えることを実感していただけたなら幸いです。
関連記事
 Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったブラウザに対応し、Java、C#、Python、Rubyが使えるWebテスト自動化ツールの3つの特徴と環境、実装方法を簡単に紹介 Scala+Play 2.0でWebアプリ開発入門(8):Playのグローバルな設定&spec2でBDDなテスト
Scala+Play 2.0でWebアプリ開発入門(8):Playのグローバルな設定&spec2でBDDなテスト
2.0からScalaに対応したWebアプリ開発の人気軽量フレームワーク「Play」について解説し、Webアプリの作り方を紹介する入門連載。今回は、アプリ起動/停止前後やエラー発生時などで使えるGlobalオブジェクトや、さまざまなテストについて解説。Selenium WebDriverを使ったブラウザテストも。 DevOps時代の開発者ための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
DevOps時代の開発者ための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
「DevOps」という言葉にもあるように、ソフトウェア構成管理は、インフラ運用に取り入れられるなど、変わりつつある時代だ。本連載では、そのトレンドにフォーカスして、現在のソフトウェア開発に有効な構成管理のノウハウをお伝えする。今回は、Jenkinsをはじめ、ツールが格段に使いやすくなってきた継続的インテグレーションについて、概要やメリットに加え、実践ノウハウを事例とともに紹介。
Copyright © ITmedia, Inc. All Rights Reserved.