全社員プログラマー時代も目前? VB初心者でもできるExcelアプリ開発&正規表現を使うには:Excelマクロ/VBAで始める業務自動化プログラミング入門(13)(2/4 ページ)
VBEのウィンドウとフォームは広げられる
今回の「データ入力」画面には結構多くのコントロールを配置するので、フォーム画面も少し横長に大きくとっておく。
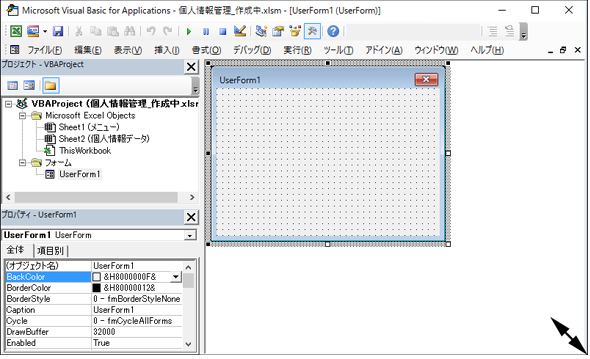
VBEの右隅下にマウスを持っていき、カーソルが矢印に変わった時点で右隅下や左右にドラッグする。するとVBEの画面自体が上下左右に広がる(図7)。
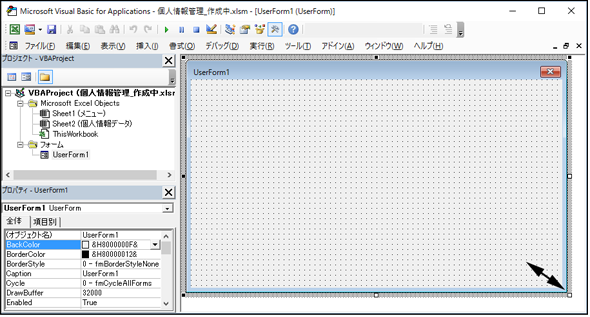
VBEの画面が広がったところで、今度はフォームを広げる。フォームには周囲に四角い囲みが表示されているので、VBEと同様にフォームの右隅下にマウスカーソルを持っていき、四角い囲みの位置でカーソルが矢印に変わった時点で右隅下や左右にドラッグする。適当な大きさに広げる(図8)。
「UserForm1」フォームのプロパティの設定
ここで「UserForm1」と表示されている標題を「個人情報入力フォーム」という標題に変更する。
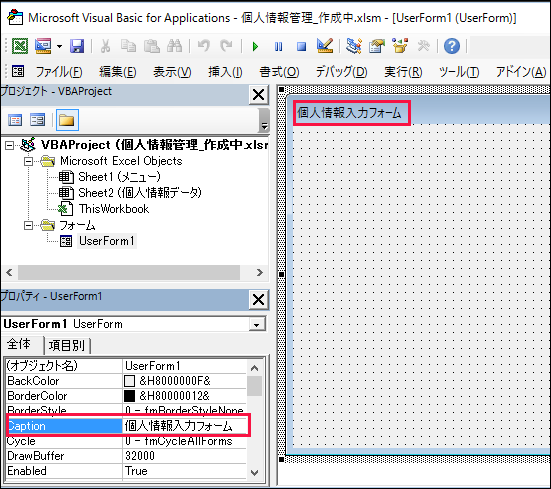
UserForm1のプロパティの[Caption]に「個人情報入力フォーム」と指定する。するとフォームの標題が変更される(図9)。
各コントロールの配置とプロパティの設定
配置するコントロールは表1のようになる。
| コントロール名 | オブジェクト名 |
|---|---|
| ラベル(ID項目用) | デフォルトの値 |
| ラベル(氏名項目用) | デフォルトの値 |
| ラベル(性別項目用) | デフォルトの値 |
| ラベル(生年月日項目用) | デフォルトの値 |
| ラベル(郵便番号項目用) | デフォルトの値 |
| ラベル(住所項目用) | デフォルトの値 |
| ラベル(電話番号用) | デフォルトの値 |
| ラベル(メール項目用) | デフォルトの値 |
| ラベル | IDラベル |
| テキストボックス | 氏名テキストボックス |
| コンボボックス | 性別コンボボックス |
| テキストボックス | 生年月日テキストボックス |
| テキストボックス | 郵便番号テキストボックス |
| テキストボックス | 住所テキストボックス |
| テキストボックス | 電話番号テキストボックス |
| テキストボックス | メールテキストボックス |
| ボタン | 登録ボタン |
| ボタン | メニューボタン |
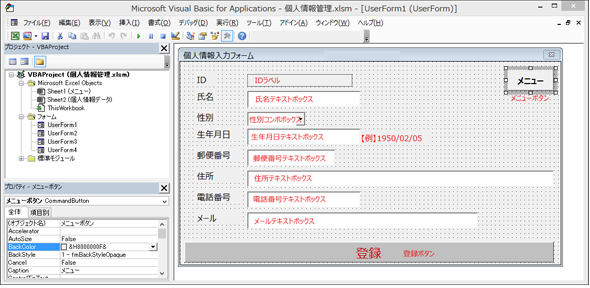
表1のコントロールを最終的に図10のようにレイアウトする。このオブジェクト名とコントロールさえ使用すれば、特に配置はこの配置にこだわる必要はない。読者の好みに合わせて配置してもらっても何ら問題はない(実際の業務ではユーザビリティによって細かく設計する必要があるが、ここで作るのはサンプルなので)。
[Font][BorderStyle][Caption][サイズ]プロパティの設定
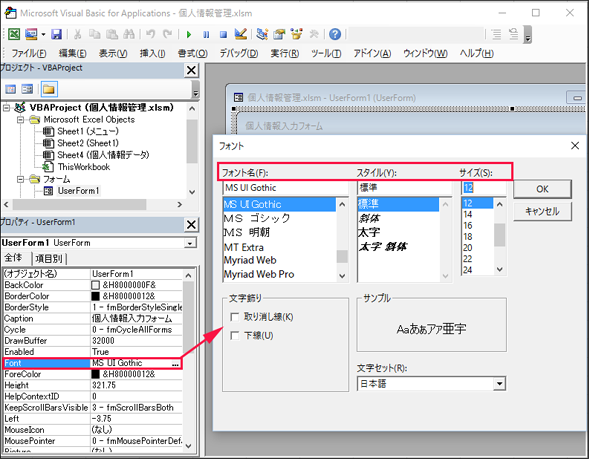
ここに配置している、「ボタン」以外のコントロールの[Font]プロパティで、[書体]には「Meiryo UI」[文字サイズ]には「12」を指定している。コントロールを選択し、[Font」プロパティの横にある[…]ボタンをクリックすると図11のような画面が開き文字の書式を設定できる。
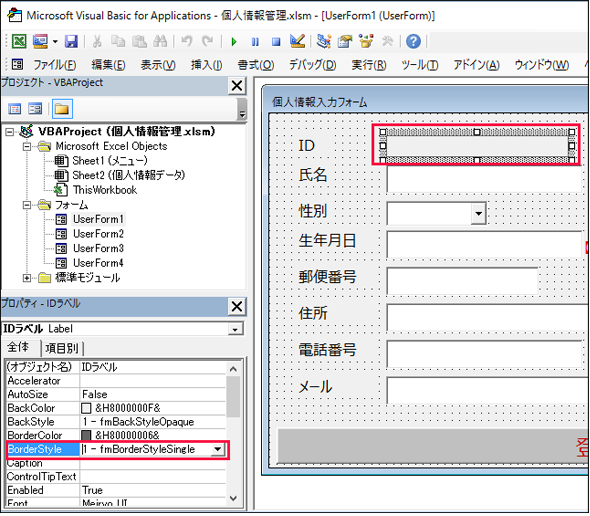
「IDラベル」の「BorderStyle」プロパティには「fmBorderStyleSingle」を指定して枠線を表示させている(図12)。
その他の「テキストボックス」と「コンボボックス」に関しては、先に書いたように、[Font]プロパティで、[書体]には「Meiryo UI」、[文字サイズ]には「12」を指定している。[書体][文字サイズ]に関しても、読者の好みで設定してもらっても構わない。
次は「ボタン」の書式を設定する。まずは「登録」ボタンだ。
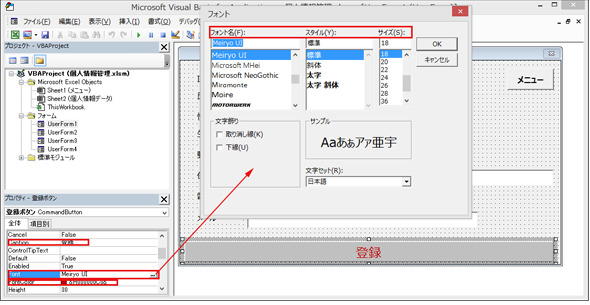
「登録」ボタンのプロパティから「BackColor」にグレー系統色を指定し、[Caption]に「登録」と指定する。この[Caption]に指定した値がボタンの表面の文字となる。[Font]には「Meiryo UI」[サイズ]には「18」を指定し、文字色を設定する[ForeColor]に赤系統色を指定している(図13)。
同様に「メニュー」ボタンの書式も設定する。ただし、「メニュー」ボタンの「BackColor」はデフォルトのままだ。[Caption]には「メニュー」と指定している。
[IMEMode]プロパティの設定
また「氏名テキストボックス」「住所テキストボックス」に関しては、プロパティの[IMEMode]に「fmIMEModeOn」にしてIMEモードをオンにしておく。そうすると、「日本語入力」がデフォルトでできるようになる。
また「生年月日テキストボックス」「郵便番号テキストボックス」「電話番号テキストボックス」「メールテキストボックス」に関しては、[IMEMode]に「fmIMEModeOff」を指定してIMEモードをオフにしている。デフォルトで「英数入力」モードとなる。
何度も書くが、このような各コントロールのプロパティ設定は、筆者の好みで設定しているだけであって、必ずしもこのようにしなければならないわけではない。読者が好きな設定にすればいいと思う。その意味で手順だけは解説しておいた。
これで、「データ入力」のフォームは完成だ。次ページからは、いよいよマクロのコーディングに入る。
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。 どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
どんなビジネスにも欠かせないリレーショナルデータベースの基礎知識と作り方――テーブル、レコード、フィールド、主キーとは
Accessを通じて、初心者がリレーショナルデータベースやSQLの基本を学び、データベースを使った簡単なシステムの作り方を習得する本連載。初回はデータベースの基本を理解し、Accessを使い始めてみよう。
Copyright © ITmedia, Inc. All Rights Reserved.



 図9 UserForm1の[Caption]プロパティに「個人情報入力フォーム」と指定
図9 UserForm1の[Caption]プロパティに「個人情報入力フォーム」と指定