Windows IIS/Azure WebサイトのURL Rewrite機能でURLを書き換える(基本編):Tech TIPS
Webサイトを運用していると、本来のURLとは異なる別のURLでアクセスできるようにしたいことがしばしばある。だが、いちいちHTMLファイルの名前や配置を変えるのは非効率だ。これをIIS/Azure Webサイトの「URL Rewrite」機能で手間なく実現する方法を解説する。
対象サービスとソフトウェア:Microsoft Azure Web AppsまたはWindows ServerのIIS 7.0以降
解説
Webサイトを構築・運用していると、
- あるURLで表示されるWebページを別のページに差し替えたい
- あるURLで表示されるWebページを別のURLでも表示できるようにしたい
というニーズが生じることがよくある。例えばコンテンツのメンテナンス中には、Webサイト中のどのページへアクセスされても、必ずメンテナンス告知ページを表示させたい場合がある。また複数のWebサイトを合併したときは、実際のWebページの配置(フォルダ構造)とは関係なく、統一的なURLを採用したいこともある。他にも、SEO(検索エンジン最適化)対策のためにURLを変えたいこともあるだろう。
もちろん各Webページの内容や配置を変更すれば、こうしたニーズは応えられる。だが、Webページが多いほど大幅な手間がかかるし、一時的な変更であれば元に戻す手間も無視できない。
Microsoft Azure Web Appsであれば、こうしたニーズは「URL Rewrite」と呼ばれる標準機能で簡単に実現できる。Webページの配置を変えることなく、かつWebサイトを止めることもなく、わずかな設定変更だけで、複数のWebページのURLを別のものに「書き換える」ことが可能だ。Apache Webサーバの「mod_rewrite」やnginxの「ngx_http_rewrite_module」と同等の機能と捉えるとよいだろう。
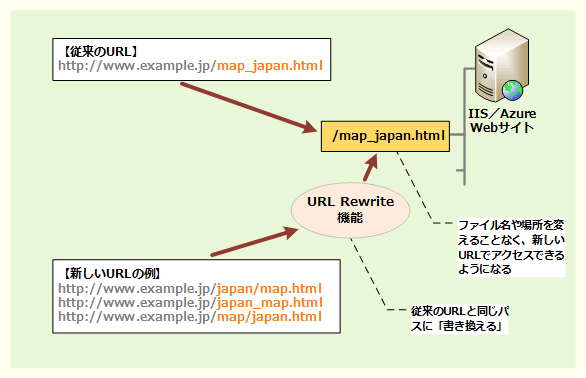
 URL Rewriteを使えば簡単にURLを「書き換えられる」
URL Rewriteを使えば簡単にURLを「書き換えられる」Azure Web AppsやWindows ServerのIISでは、「URL Rewrite」という機能によって簡単にURLを別のものに置き換えられる。その際、「/japan」「/map」フォルダや「map.html」「japan_map.html」「japan.html」ファイルを用意したり、「/map_japan.html」のファイル名や配置を変えたりする必要はない。なお、URL Rewrite自体はもっと多彩な変換機能を備えているが、本稿では基本編として、シンプルな書き換えパターンについて解説する。
またWindows ServerのIISでも、「URL Rewrite 2」というコンポーネントをインストールすれば、同じURL Rewrite機能を利用できるようになる。
本稿では、URLのうちパスの部分、すなわち「http://www.example.jp/sample/test.html」の「sample/test.html」の部分を書き換える基本的な方法について説明する。URL Rewriteにはたくさんの機能があるため設定が複雑になりがちだが、シンプルな書き換えパターンから慣れていけば習熟できるだろう。スキーム(「http」や「https」など)やドメイン(「www.example.jp」)の取り扱い方については、別途説明する。
操作方法
「URL Rewrite」によるURLの書き換え機能を利用するには、GUIベースの管理ツールを介して設定する方法と、「web.config」というテキストベースの設定ファイルを書く方法の2種類がある。Windows ServerのIISはどちらでも設定できるが、Azure Web Appsの場合、標準では前者の方法が利用できない。そこで本稿では、後者の方法を解説する。
●URL Rewriteの基本的な設定方法
web.configファイルを使ってURL Rewriteを設定するには、次のようなXML形式のテキストをUTF-8コードでweb.configファイルに記述し、ルートフォルダに配置する(具体的な記述内容については、この後に説明する)。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="sample">
<match url="^([a-zA-Z0-9]+)/(map\.html)" />
<action url="{R:2}?id={R:1}" type="Rewrite" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
既にweb.configファイルが存在する場合は、その「<system.webServer>」セクション内に、上記の「<rewrite><rules>〜</rules></rewrite>」を追加挿入すること。
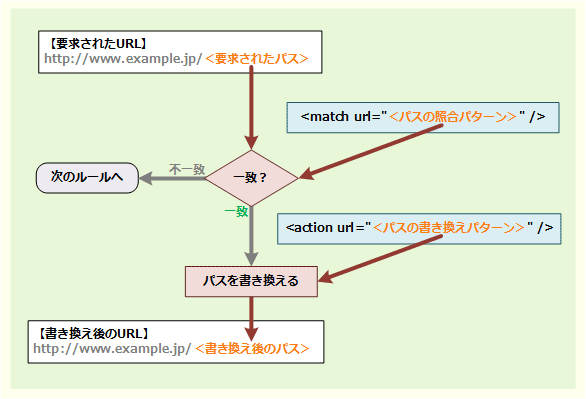
URL RewriteによってURLのパスの部分、すなわち「http://www.example.jp/sample/test.html」の「sample/test.html」を書き換える場合、上記のweb.configで注目すべきは、次の2行だけである。
- <match url="<パスの照合パターン>" />
- <action url="<パスの書き換えパターン>" type="Rewrite" />
簡単に説明するなら、「<match 〜>」に一致したパスだけが、「<action 〜>」の通りに書き換えられる。すなわち、<パスの照合パターン>で書き換え元のパスを絞り込み、それを<パスの書き換えパターン>に従って最終的にアクセスされるパスに書き換える、という仕組みだ。
どちらのパターンも正規表現で指定できるため、多様な書き換えパターンに対応できる。まずは簡単なパターンから説明しよう。
●全てのWebページへのアクセスを特定ページに振り向ける
この場合は、いかなるパスが要求されても、特定のパスに書き換えればよい。例えば「http://www.example.jp/uc/notification.html」を表示したければ、
http://www.example.jp/<あらゆるパス>
↓
http://www.example.jp/uc/notification.html
というように書き換える。web.configの<rewrite><rules>〜</rules></rewrite>の中は以下のように記述する。なお、<rule 〜>のname属性には、この書き換え規則に付ける名前を指定する。
<rule name="pattern1">
<match url=".*" />
<action url="uc/notification.html" type="Rewrite" />
</rule>
<match 〜>のurl属性に指定している「.*」 は、<あらゆるパス>に一致する正規表現である(「.」が任意の1文字、「*」が直前の文字の0回以上の繰り返しをそれぞれ表している)。<action 〜>のurl属性には、表示させたいWebページのパスそのものを指定する。
注意すべきは、ドメイン部分とパス部分を区切る「/」は、照合にも書き換えにも含まれない(対象とされない)という点だ。そのため<action 〜>の方ではucフォルダの前に「/」を指定していない。
●あるサブフォルダ以下の全ページへのアクセスを特定ページへ振り向ける
この場合は、特定のサブフォルダから始まるパスが要求されたときだけ、特定のパスに書き換えればよい。つまり、
http://www.example.jp/folder01/……
↓
http://www.example.jp/notification.html
というように書き換える。それにはweb.configの<rewrite><rules>〜</rules></rewrite>の中は以下のように記述する。
<rule name="pattern2">
<match url="^folder01/.*" />
<action url="uc/notification.html" type="Rewrite" />
</rule>
<match 〜>のurl属性に指定している「^folder01/.*」は、パスが「folder01/」から始まっていて、その後はあらゆる文字列に一致する、という意味だ(この場合の「^」は文字列の先頭を表す)。
●あるサブフォルダへのアクセスを別のサブフォルダへのアクセスに置き換える
この場合は、特定のサブフォルダから始まるパスが要求されたときだけ、別のサブフォルダからのパスに書き換えればよい。つまり、
http://www.example.jp/tokyo/<パス1>
↓
http://www.example.jp/osaka/<パス1>
というように書き換える。それにはweb.configの<rewrite><rules>〜</rules></rewrite>の中は以下のように記述する。
<rule name="pattern3">
<match url="^tokyo/(.*)" />
<action url="osaka/{R:1}" type="Rewrite" />
</rule>
<action 〜>のurl属性に指定されている「{R:1}」は、<match 〜>のurl属性に指定されている「(.*)」に一致する文字列をそこに代入する、という意味である。「(<照合する文字列>)」を複数指定した場合、1番目は「{R:1}」、2番目は「{R:2}」、……というように対応する。
| 変数名 | 内容 |
|---|---|
| {R:0} | <march 〜>のurl属性で指定された文字列全体に一致する文字列 |
| {R:1} | 1番目の「(<照合する文字列>)」に一致する文字列 |
| {R:2} | 2番目の「(<照合する文字列>)」に一致する文字列 |
| …… | …… |
| {R:n} | n番目の「(<照合する文字列>)」に一致する文字列 |
| URL Rewriteの正規表現で利用できる変数 | |
●ファイル命名ルールを「article01.html」から「01article.html」に変える
これは「article<数字>.html」というルールで命名していたWebページのHTMLファイル名を、「〜/<数字>article.html」に変更するという想定だ。ただし手間を省くため、既存のHTMLファイルの名前は変更せず、これから作成するファイルだけに新命名ルールを適用する。しかし、既存ファイルであっても新命名ルールのURL(パス)でアクセスできるようにする。
簡略化のため、命名ルールを変えたいHTMLファイルのありかは、/helpフォルダにあるサブフォルダ内のファイル、すなわち「/help/<サブフォルダ>/article<数字>.html」とする。
この場合、URLは次のように新命名ルールから旧命名ルールに書き換える必要がある。
http://www.example.jp/help/<サブフォルダ>/<数字>article.html
↓
http://www.example.jp/help/<サブフォルダ>/article<数字>.html
web.configの<rewrite><rules>〜</rules></rewrite>の中は以下の通りだ。
<rule name="pattern4">
<match url="^(help/[^/]+)/([0-9]+)(article)(\.[^/]+)" />
<action url="{R:1}/{R:3}{R:2}{R:4}" type="Rewrite" />
</rule>
「[^/]+」は「スラッシュ以外の文字からなる1文字以上の文字列」を表す。「[0-9]+」は1桁以上の数字列を表す。「\.」は「.(ピリオド、ドット)」そのものを表している。単に「.」だけだと、前述のように任意の1文字に一致してしまうので、ピリオドそのものに一致させたい場合は「\」を前に付ける必要がある。
上記の設定後、例えば「/help/howto/03article.html」というパスが要求されると、
- {R:1}: help/howto
- {R:2}: article
- {R:3}: 03
- {R:4}: .html
がそれぞれ代入されるため、<action 〜>で指定されたパスは「/help/howto/article03.html」に書き換えられる。
■この記事と関連性の高い別の記事
Copyright© Digital Advantage Corp. All Rights Reserved.

 URL Rewriteの基本的な動作原理
URL Rewriteの基本的な動作原理



