Chromecastで動くHTML5ベースのメディアストリーミングアプリを作るための基礎知識:Chromecastアプリ開発入門(1)(1/3 ページ)
メディアストリーミングデバイスChromecastの概要とシステム構成、開発環境、専用アプリを作るための準備と手順などを解説します。
メディアストリーミングデバイスChromecastとは
Chromecast(クロームキャスト)は、グーグルから発売されているドングル型のメディアストリーミングデバイスです。テレビのHDMI端子に接続してWi-Fiにつなぎ、ネットワーク上の動画・音楽・写真などのコンテンツをテレビの大画面で視聴できます。
このデバイスにはコントロールのUIはないため、Wi-Fi上のスマートフォン(Android/iOS)、PCの専用アプリから操作を行う必要があります。米国では2013年7月に、ヨーロッパでは2014年3月から、日本国内では2014年5月28日から発売が開始されています。
対応しているサービスは多く、「Google Play」(Movie/Music)「YouTube」「Netflix」「Hulu」をはじめ、日本国内では、「dビデオ」「ビデオパス」などがあります。最新の対応アプリはChromecast対応アプリのページで見つけることができます。
意外と知られていないことですが、Chromecast対応アプリは、iPhoneアプリやAndroidアプリ同様に誰でも開発することができ、今多くの開発者から注目されていて、今後もその数が増えることが予想されます。
Web&モバイル技術のSIを手掛けるオープンストリームでは、Chromecastデバイスの国内発売前からスマートフォンアプリ(iOS版およびAndroid版)の対応について技術検証を行い、詳細な技術ノウハウを獲得してきました。本連載では、その時に得た技術を基にChromecastアプリのシステム構成、開発環境、開発準備、メディアストリーミングアプリの開発方法について注意点を含めて解説していきます。Chromecast対応アプリを開発する参考にしてください。
初回は、Chromecastの概要とサンプルアプリを動作確認できるまでの開発手順を解説します。
Chromecastアプリのシステム構成
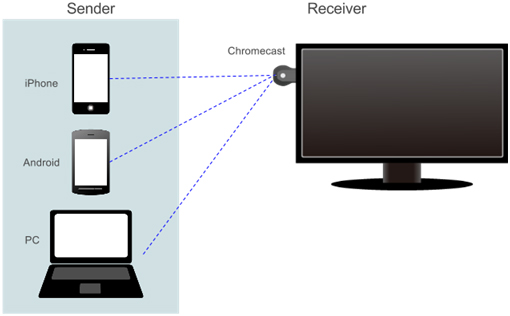
Chromecastには、AndroidをベースとしたOSとChromeブラウザーが搭載されています。開発者はこのChromeブラウザー上で実行するWebアプリと、スマートフォン・PC側からこのWebアプリを制御するアプリの開発が必要となります。Chromecast側のアプリは「Receiver」、スマートフォン、PC側のアプリは「Sender」と呼ばれています。
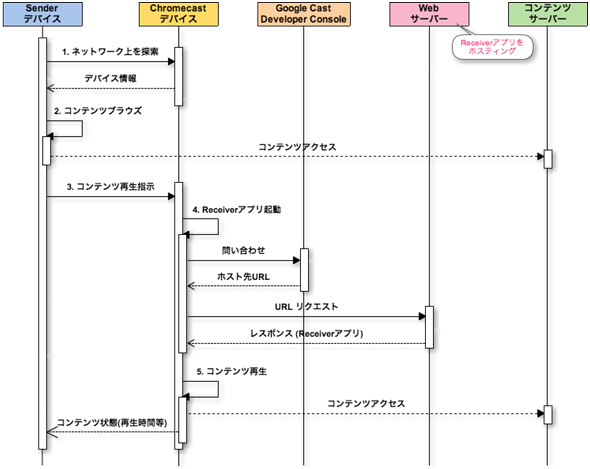
例として、メディアをストリーミングする際のReceiverとSenderがどのようにやりとりするかを見てみます
- Senderアプリは、自動的にネットワーク上のChromecastを探索
- Senderアプリは、ユーザーの操作を介してコンテンツサーバーからコンテンツを探す
- Senderアプリは、ユーザーが選んだコンテンツを、Chromecastへ再生を指示
- Chromecastは、Senderアプリから要求を受けてReceiverアプリを起動
- この時にSenderアプリからApplication IDが指定される。グーグルのサーバーへ問い合わせを行い、このIDとひも付いているReceiverアプリのURLを取得
- 取得したURLでWebサーバーへアクセスし、Receiverアプリを表示
- Receiverアプリは、指示されたコンテンツをコンテンツサーバーから直接ストリーミングして再生を行う
このシーケンスのように、Senderで再生指示した後はChromecast上のReceiverがコンテンツの再生を非同期に行います。そのため、スマートフォンで再生を指示した後は、他の動画コンテンツの検索や、メール/SNSをチェックできます。この点が、スマートフォンの画面を同期してテレビで視聴できるMiracast技術やMHL接続との違いです。
関連記事
 Windows OS/Androidの画面をChromecast経由でテレビに表示する
Windows OS/Androidの画面をChromecast経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなぐのはスマートではない。こんなとき、テレビにChromecastを接続し、Windows OSにGoogle Chromeをインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 米グーグルがChromecastのSDKを公開
米グーグルがChromecastのSDKを公開
モバイル端末とTVの垣根を超えるChromecast用のSDKをGoogleが公開。Chromeの拡張機能とiOS向けのGoogle Cast SDKは即日提供を開始、Android版も数日中にリリース予定だという。 グーグルのプレスイベントで見るグーグル新時代の幕開け
グーグルのプレスイベントで見るグーグル新時代の幕開け
新型Nexus 7タブレットやAndroid 4.3、さらには新デバイスChromecastの発表から、グーグルの新世代戦略を読み解きます。 YouTube動画を家中のディスプレイで再生できたら
YouTube動画を家中のディスプレイで再生できたら
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 第17回 iPhoneの画面をApple TVでテレビに表示する
第17回 iPhoneの画面をApple TVでテレビに表示する
iPhoneの画面をテレビに映してプレゼンしたい。こんなとき、会議室にApple TVを用意しておくと便利。たった3ステップでiPhoneの画面をテレビに映せるようになる。 Windows OSの画面をApple TV経由でテレビに表示する
Windows OSの画面をApple TV経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなげるのは少々スマートではない。こんなとき、テレビにApple TVを接続し、Windows OSに「AirParrot」をインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 WebSocketでスマートテレビをリアル接続するぷらら
WebSocketでスマートテレビをリアル接続するぷらら
ひかりTV独自のスマートテレビリモコンの接続方法はWebSocketを用いた常時接続だ。その仕組みと開発意図を聞いた。 さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする テレビのスマート化とYouTubeのテレビ化
テレビのスマート化とYouTubeのテレビ化
YouTubeなどネットの攻勢に対し、何もしないと「テレビは死ぬ」。それは明らかだ。テレビ局がよいサービスを開発できるかどうかが要となる。 スマートテレビはチャンスだぞ
スマートテレビはチャンスだぞ
テレビもスマート、なんだと。アメリカからGoogle TVやApple TVがやってくる。米テレビ局の映像配信Huluも上陸している。もちろん、日本だって手を打っている- 今度こそテレビとWebの統合なるか:「Google TV」は従来のWebテレビと何が違うのか?
- 頭脳放談第120回:Google TVがVIA Technologiesも救う?
- WebとUIをつなぐトリックスター(2):テレビでYahoo!デバイスが変わればUIデザインも変わる
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた
Copyright © ITmedia, Inc. All Rights Reserved.



 Chromecastの全体概要
Chromecastの全体概要 メディアストリーミング時のReceiverとSenderのシーケンス
メディアストリーミング時のReceiverとSenderのシーケンス



