スマホとWebSocketで連携するテレビ用SPA(Single-Page Application)の作り方:Chromecastアプリ開発入門(2)(1/5 ページ)
メディアストリーミングデバイス「Chromecast」用アプリの開発方法を一から解説する連載。今回は、Senderのコマンドを受信してHTML5のvideo要素を使ってメディアを再生したり画面を写したりするReceiverアプリの概要と作り方などを解説します。
HTML5のvideo要素を使うReceiverアプリ開発
Web&モバイル技術のSIを手掛けるオープンストリームでは、Chromecastデバイス国内発売前から、スマートフォンアプリ(iOS版およびAndroid版)の対応について技術検証を行い、詳細な技術ノウハウを獲得してきました。本連載では、その時に得た技術を基にChromecastアプリについて、システム構成、開発環境、開発準備、メディアストリーミングアプリ開発方法について注意点を含めて解説していきます。
前回の「Chromecastで動くHTML5ベースのメディアストリーミングアプリを作るための基礎知識」では、メディアストリーミングデバイスChromecastの概要とシステム構成、開発環境、専用アプリを作るための準備と手順などを解説しました。
今回は、コンテンツ操作や状態管理、Adaptive Bitrate StreamingやDRMを使用した、より高度なReceiverアプリの開発について解説します。
Receiverと複数Senderの関係について
Chromecast上で実行されているReceiverアプリに対して、同じApplication IDのSenderアプリであれば複数のデバイスから接続できます(図1)。
例えば、先にiPhone(端末A)のSenderアプリからコンテンツを再生している状態で、後からAndroid(端末B)のSenderアプリでReceiverアプリに接続した場合、Androidアプリは、現在再生しているコンテンツの情報を取得できます。
また、このAndroidアプリが別のコンテンツ再生をChromecastに対して指示した場合、現在のコンテンツの再生は中断し、新しいコンテンツの再生がスタートし、先行していたiPhone(端末A)のSenderアプリにはこの新しいコンテンツの情報が届きます。
Application IDの異なるアプリBからは、アプリAが再生しているコンテンツの情報を取得できません。
なお上記の説明で、端末Aと端末BのOSの種類には関係ありません。基本的にReceiverアプリは接続中の全てのSenderアプリにブロードキャストで情報を送信しています。
Receiverアプリは3種類
前回記事では、Receiverアプリについて「Styled Media Receiver」「Custom Receiver」の二つを解説しましたが、今回はもう一つの「Default Media Receiver」を含めた三つについて解説したいと思います。
- Default Media Receiver
- Styled Media Receiver
- Custom Receiver
グーグルがホスティングし提供している「Default Media Receiver」
グーグルがホスティングし提供しているReceiverアプリで、メディアストリーミングが可能です。「Google Cast SDK Developer Console」へ登録しなくても使えますが、UIのカスタマイズは一切できません。UIカスタマイズが必要なく単純にコンテンツを再生したいだけの場合に使用するにはよいでしょう。
Senderで使用するApplication IDは、各SDKで以下の定数が定義されています。
| Androidアプリ | CastMediaControlIntent.DEFAULT_MEDIA_RECEIVER_APPLICATION_ID |
|---|---|
| Chromeアプリ | chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID |
| iOSアプリ | kGCKMediaDefaultReceiverApplicationID |
テンプレートを基にカスタマイズする「Styled Media Receiver」
あらかじめ用意されているメディア再生用のプレーヤー(JavaScriptアプリ)を使用し、CSSを設定することでスキンを変更できるアプリです。変更ができるスキンの要素は以下の通りです。
- .background:背景
- .logo:起動時のロゴ
- .progressBar:メディアのプログレスバー
- .splash:メディア再生をしていないときに表示されるコンテンツ
- .watermark:メディア再生中に表示する透かしロゴ
スキン変更についての詳細は「Styled Media Receiver - Google Cast - Google Developers」を参照してください。CSSの設定例や設定により、どこが変更できるのか詳細に記述されています。
スキンを定義したCSSは自前のWebサーバーでホスティングします。
HTML5やCSS、JavaScriptを用いて独自に開発する「Custom Receiver」
HTML5やCSS、JavaScriptを用いて独自に開発するReceiverアプリです。HTML5のアプリは自前のWebサーバーでホスティングします。メディアストリーミング、ゲーム、イメージギャラリーなどのさまざまなアプリを開発できます。
メディアストリーミングでは、「Supported Media for Google Cast - Google Cast - Google Developers」に定義されているメディア、Adaptive Bitrate Streamingプロトコル、DRMを使えます。
今回の記事では、このCustom Receiverの開発方法について解説します。
関連記事
 Windows OS/Androidの画面をChromecast経由でテレビに表示する
Windows OS/Androidの画面をChromecast経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなぐのはスマートではない。こんなとき、テレビにChromecastを接続し、Windows OSにGoogle Chromeをインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 米グーグルがChromecastのSDKを公開
米グーグルがChromecastのSDKを公開
モバイル端末とTVの垣根を超えるChromecast用のSDKをGoogleが公開。Chromeの拡張機能とiOS向けのGoogle Cast SDKは即日提供を開始、Android版も数日中にリリース予定だという。 グーグルのプレスイベントで見るグーグル新時代の幕開け
グーグルのプレスイベントで見るグーグル新時代の幕開け
新型Nexus 7タブレットやAndroid 4.3、さらには新デバイスChromecastの発表から、グーグルの新世代戦略を読み解きます。 YouTube動画を家中のディスプレイで再生できたら
YouTube動画を家中のディスプレイで再生できたら
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 第17回 iPhoneの画面をApple TVでテレビに表示する
第17回 iPhoneの画面をApple TVでテレビに表示する
iPhoneの画面をテレビに映してプレゼンしたい。こんなとき、会議室にApple TVを用意しておくと便利。たった3ステップでiPhoneの画面をテレビに映せるようになる。 Windows OSの画面をApple TV経由でテレビに表示する
Windows OSの画面をApple TV経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなげるのは少々スマートではない。こんなとき、テレビにApple TVを接続し、Windows OSに「AirParrot」をインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 WebSocketでスマートテレビをリアル接続するぷらら
WebSocketでスマートテレビをリアル接続するぷらら
ひかりTV独自のスマートテレビリモコンの接続方法はWebSocketを用いた常時接続だ。その仕組みと開発意図を聞いた。 さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする テレビのスマート化とYouTubeのテレビ化
テレビのスマート化とYouTubeのテレビ化
YouTubeなどネットの攻勢に対し、何もしないと「テレビは死ぬ」。それは明らかだ。テレビ局がよいサービスを開発できるかどうかが要となる。 スマートテレビはチャンスだぞ
スマートテレビはチャンスだぞ
テレビもスマート、なんだと。アメリカからGoogle TVやApple TVがやってくる。米テレビ局の映像配信Huluも上陸している。もちろん、日本だって手を打っている- 今度こそテレビとWebの統合なるか:「Google TV」は従来のWebテレビと何が違うのか?
- 頭脳放談第120回:Google TVがVIA Technologiesも救う?
- WebとUIをつなぐトリックスター(2):テレビでYahoo!デバイスが変わればUIデザインも変わる
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Receiverと複数のSender
図1 Receiverと複数のSender 図2 Chromecastと周辺サーバーの関係図
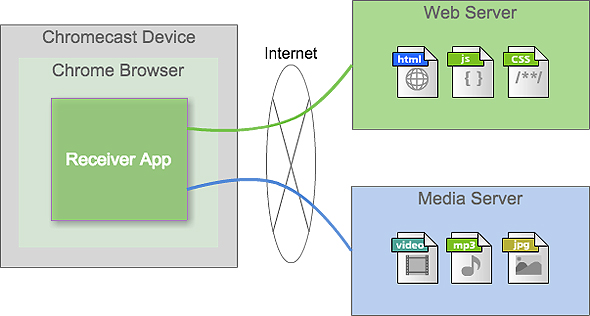
図2 Chromecastと周辺サーバーの関係図



