「AIDA」でデザインの効果を計測する:エンジニアのためのWebデザイン基礎の基礎(最終回)(3/5 ページ)
» 2015年03月27日 18時00分 公開
[吉田光利,@IT]
Interest(興味)
ランディングページでユーザーをうまく注目させたら、次は「コンテンツページ」へ異動します。そのときユーザーはどういう行動を取るでしょうか?
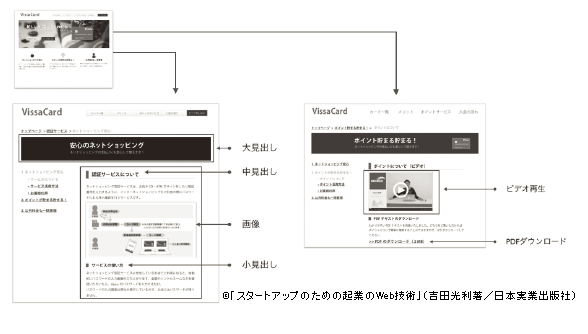
コンテンツに興味を持てば、「よく読む」のではないでしょうか。図の左側のページであれば「文章をよく読む」だろうし、右のページであれば「ビデオをよく見る」でしょう。
気に入って興味が湧けば、文章を読んだり、ビデオを再生したり、PDFをダウンロードしたりして、情報を集めようとします。このような行動を取ることが「興味を引いている」という状態です。
Interestの計測方法:「滞在時間」「イベント発生率」
コンテンツの情報をじっくりと見ていれば、Webサイトにいる時間が長くなっているはずです。ということは、重要な計測項目はページの「滞在時間」です。長時間滞在してくれれば、コンテンツに興味を示していると考えていいでしょう。
もしユーザーが10秒でページから去っているのであれば、どこかがおかしいのです。内容がつまらない、デザインが悪くて読みづらい、などいろいろな理由が考えられます。
もう一つの計測項目は「イベント発生率」です。「ビデオを再生する」「PDFダウンロードをクリックする」などのイベントがどのぐらい起こったのかを計測します。それらを参考にすると、ユーザーがコンテンツにどのぐらい「興味」があるかが分かります。
Interest(興味)でのデザイン対策
- 見出しを大きく分かりやすくする
- 大き過ぎると思うくらいでちょうどいい
- とにかく大きく!
- 行間をゆったりと取る
- リンクを分かりやすくする
- ビデオ再生やPDFなどのダウンロードコンテンツリンクを分かりやすくする
- 文字だけではなく、ふんだんに画像を使って読みやすくする
- 段落に分けて読みやすくする。4〜5行で段落分けすると良い
関連記事
 Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス 利用者体験)」の作り方を解説する 28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
サイトの方向性を決める際に有効な「ペルソナ(顧客にすべき典型的なユーザー像)」の定義方法を解説する 情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報にメリハリを付ける「コントラスト」の法則を解説する。 デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 イベント発生率を計測する 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
イベント発生率を計測する 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)



