UnityのGUIで見栄えを向上――uGUIのSlider、Dropdown、Scrollviewの使い方:ゲーム開発初心者のためのUnity入門(16)(2/3 ページ)
「Dropdown」を使って、選択した画像を表示する
次は、「Dropdown」を使った処理を紹介する。「Dropdown」は、Unity 5で新しく追加されたコンポーネントだ。今回は、「Dropdown」から選択した画像を、Imageに表示するサンプルを紹介する。
新しいプロジェクトを作成
プロジェクトの作成から入ろう。今回のプロジェクト名は、「DropdownSample」とした。「Create project」ボタンをクリックする。すると「DropdownSample」のプロジェクトのScene画面が表示される。この画面内でサンプルを作っていこう。
舞台を作成する
Hierarchyの「Create」→「UI」→「Panel」と選んで、Canvasの子要素としてPanelを追加する。
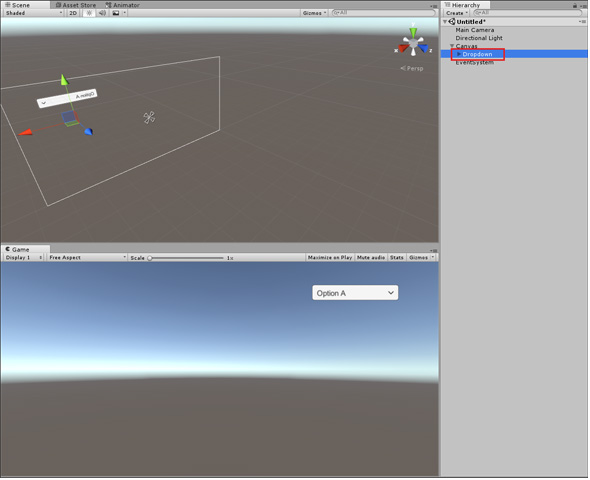
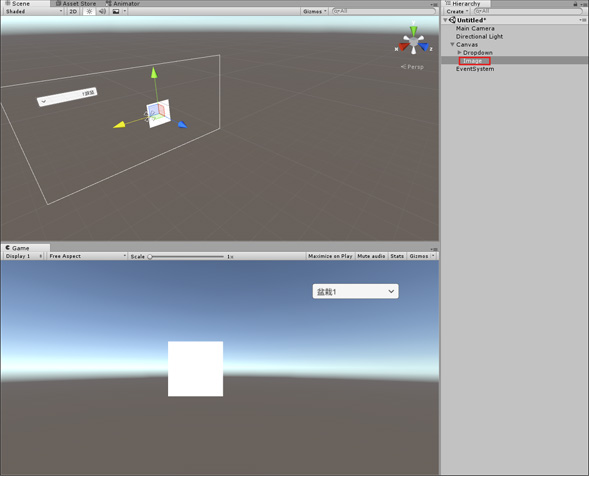
次に同じく、Hierarchyの「Create」→「UI」→「Dropdown」と選択し、Canvasの子要素としてDropdownを追加する。すると、Hierarchyで一番下に表示しているコンポーネントが一番前面に表示される。Panelの後ろにDropdown配置する(Hierarchy内ではPanelより前に配置になる)と、コンポーネントが選択できないので注意してほしい。
「Canvas」は大きいので、DropdownをScene画面で表示させるには、マウスホールでScene画面を縮小する必要がある。するとDropdownが表示されるので、図12のように配置する。
Dropdownの内容を設定する
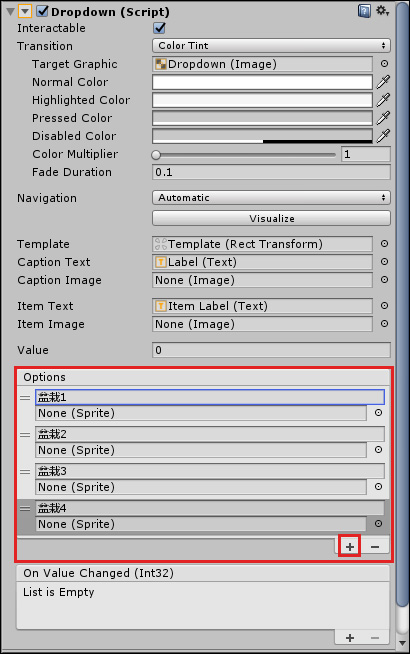
Hierarchyから「Dropdown」を選択して、Inspectorを表示し、「Dropdown(Script)」項目の下方にある「Options」でDropdownに表示する項目名の設定ができる。筆者は盆栽1〜4と入力した。項目数が足りない場合は、右隅下の「+」アイコンでいくらでも追加が可能だ(図13)。
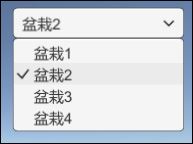
この状態で実行して、Game画面でDropdownをクリックすると図14のように表示される。
次にHierarchyの「Create」→「UI」→「Image」と選択して、Imageを配置する。トランスフォームツールの移動アイコンで図15のように配置する。
画像をSpriteに変換
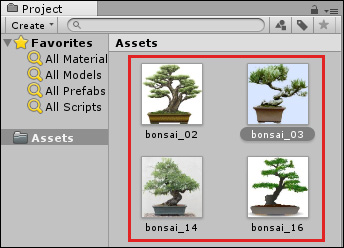
Unityメニューの「Assets」→「Import New Asset」からローカルフォルダにある適当な画像ファイルを選択する。筆者は図16の4枚の画像を取り込んだ。
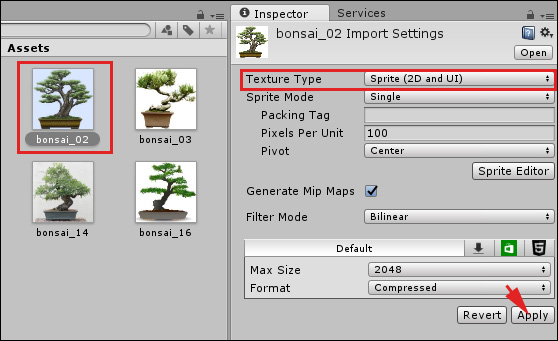
図16の画像をそれぞれ選択し、「Inspector」の「Texture Type」に「Sprite(2D and UI)」を選択する(図17)。取り込んだ画像を「uGUI」などで利用するには、必ず「Sprite」に変換をしておく必要がある。「Apply」ボタンをクリックしておこう。
4枚の盆栽の画像全てに図17の作業をしておく。
次に、Hierarchyから「Canvas」を選択し、「Canvas Scaler(Script)」内にある、「UI Scale Mode」に「Scale Width Screen Size」を選択しておく。この設定を忘れると、画面のサイズによって、オブジェクトの配置位置がずれるので注意してほしい。
Dropdownにスクリプトを追加する
Hierarchyから「Dropdown」を選び、表示される「Inspector」の「Add Component」から「New Script」を選択する。そして「Name」に「ComboboxSelectedItemScript」を、「Language」に「C Sharp」を指定して、「Create and Add」をクリックする。「Inspector」に「Combobox Selected Item Script(Script)」が追加されるので、「Script」の「ComboboxSelectedItemScript」をクリックして、Visual Studioを起動し、リスト3のコードを記述する。
using UnityEngine.UI;
public Sprite 画像1;
public Sprite 画像2;
public Sprite 画像3;
public Sprite 画像4;
private Image myImage;
void Start () {
myImage =GameObject.Find("Image").GetComponent<Image>();
myImage.sprite = 画像1;
}
public void ComboboxSelecedItem(Dropdown myItem)
{
switch (myItem.value) {
case 0:
myImage.sprite = 画像1;
break;
case 1:
myImage.sprite = 画像2;
break;
case 2:
myImage.sprite = 画像3;
break;
case 3:
myImage.sprite = 画像4;
break;
default:
break;
}
}
uGUIを使用するため、usingディレクティブで「UnityEngine.UI」名前空間を読み込んでおく(1行目)。
3〜6行目で、publicなSprite型の変数、画像1〜4を宣言しておく。publicで宣言しておくと、ビルドした後、これらの変数がプロパティとして表示される。各プロパティに必要な画像を指定することになる。Image型のmyImage変数も宣言しておく(7行目)。
GetComponentでImageコンポーネントを取得して変数myImageで参照しておく(9行目)。最初に実行されたときはComboboxに「盆栽1」と表示されているので、spriteに「画像1」を指定しておく(10行目)。
引数にDropdown型のmyItemを指定しておく(13行目)。15〜30行目で、switch文を使って条件分岐を書く。ComboboxのアイテムのIndexは0から開始されるため「0」〜「3」までの条件分岐を書く(17〜28行目)。その中で、Image型の変数myImageのspriteプロパティに、表示させる画像を指定する(17、20、23、26行目)。
なお、JavaScriptのコードは下記となる。C#では画像1〜4の変数に日本語名を使用しているが、JavaScriptではエラーになるのでgazou1〜4に変更している。
import UnityEngine.UI;
public var gazou1:Sprite;
public var gazou2:Sprite;
public var gazou3:Sprite;
public var gazou4:Sprite;
private var myImage:Image;
function Start () {
myImage =GameObject.Find("Image").GetComponent(Image);
myImage.sprite = gazou1;
}
public function ComboboxSelecedItem(myItem:Dropdown)
{
switch (myItem.value) {
case 0:
myImage.sprite = gazou1;
break;
case 1:
myImage.sprite = gazou2;
break;
case 2:
myImage.sprite = gazou3;
break;
case 3:
myImage.sprite = gazou4;
break;
default:
break;
}
}
Dropdownのスクリプトのプロパティを設定する
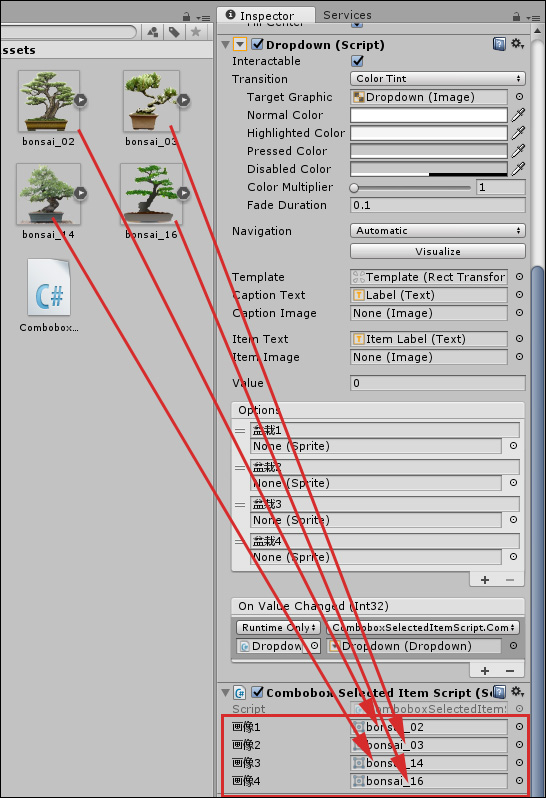
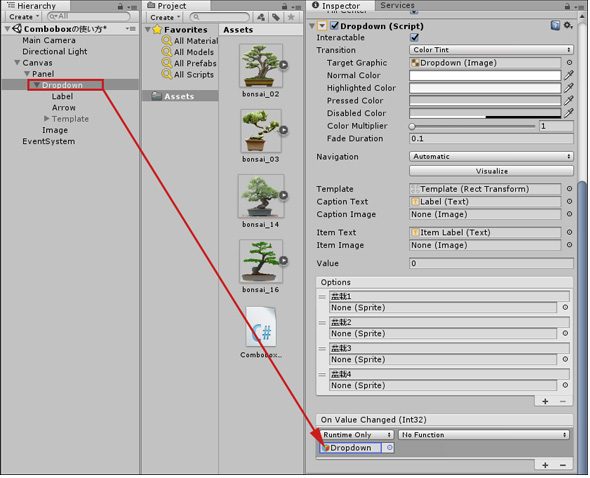
Dropdownに追加したスクリプトに、publicで宣言した変数のプロパティが表示されているので、ProjectのAssetsフォルダ内にある盆栽画像を各「画像」プロパティにドラッグ&ドロップする(図18)。
作成した関数を各On Value Changed(Int32)と関連付ける
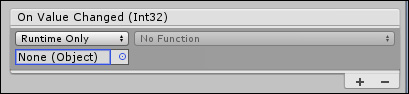
まずHierarchyから「Dropdown」を選択し、表示される「Inspector」の「Dropdown(Script)」の下方にある、「On Value Changed(Int32)」の「+」をクリックする。すると図19のような画面が表示される。
「None(Object)」の欄にHierarchyからComboboxをドラッグ&ドロップする(図20)。
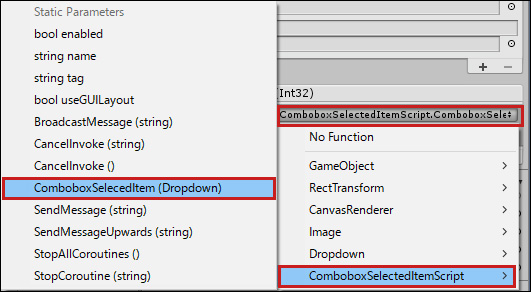
「No Function」の右隅にある「▲▼」アイコンをクリックして、図21のように選択する。
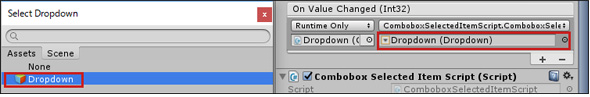
次に、「None(Dropdown)」と表示されている、右端にある「○に・」のアイコンをクリックして、「Select Dropdown」から「Dropdown」を選択する(図22)。
実行して保存
実行すると動画2のようになる。
最後にUnityメニューの「File」→「Save Scene as」から「Comboboxの使い方」として保存しておこう。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図13 DropdownのOptionsのOptionを指定した
図13 DropdownのOptionsのOptionを指定した 図14 実行してDropdownの項目が表示された
図14 実行してDropdownの項目が表示された
 図16 4枚の盆栽の画像
図16 4枚の盆栽の画像 図17 取り込んだ画像の「Texture Type」に「Sprite(2D and UI)」を指定する
図17 取り込んだ画像の「Texture Type」に「Sprite(2D and UI)」を指定する 図18 画像1〜4のプロパティに盆栽の画像をドラッグ&ドロップする(C#のスクリプトの場合)
図18 画像1〜4のプロパティに盆栽の画像をドラッグ&ドロップする(C#のスクリプトの場合) 図19 On Value Changed(Int32)の中が表示された
図19 On Value Changed(Int32)の中が表示された
 図21 ComboboxSelectedItem(Combobox)を選択した
図21 ComboboxSelectedItem(Combobox)を選択した