UnityのGUIで見栄えを向上――uGUIのSlider、Dropdown、Scrollviewの使い方:ゲーム開発初心者のためのUnity入門(16)(3/3 ページ)
「ScrollView」内にButtonを配置し、クリックで盆栽表示
次は、「ScrollView」を使った処理を紹介する。「ScrollView」は、中に配置したオブジェクトを縦スクロールや横スクロールで表示するコンポーネントだ。Dropdownと同様Unity 5で新しく追加されている。
今回は、ScrollView内に複数のボタンを配置して、選択したボタンに該当する盆栽を表示する。雰囲気的には、先のDropdownと似たような雰囲気である。
新しいプロジェクトを作成
今回のプロジェクト名は、「ScrollView_Button_Sample」とした。「Create project」ボタンをクリックすると「ScrollView_Button_Sample」のプロジェクトのScene画面が表示される。この画面内でサンプルを作っていこう。
舞台を作成する
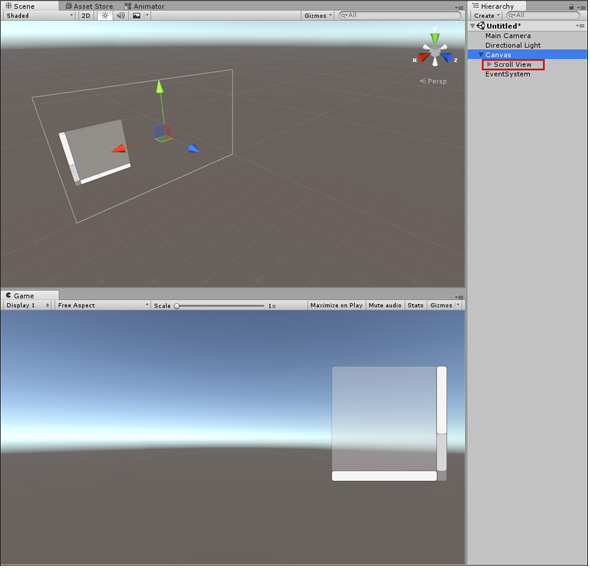
Hierarchyの「Create」→「UI」→「ScrollView」と選択する。Canvasの子要素としてScrollViewを追加できる。Canvasは大きいので、ScrollViewをScene画面に表示するには、マウスホールでScene画面を縮小する必要がある。するとScrollViewを表示できるので、図23のように配置する。
次にHierarchyから「Canvas」を選択し、「Canvas Scaler(Script)」にある、「UI Scale Mode」に「Scale Width Screen Size」を選択しておく。この設定を忘れると、画面のサイズによって、オブジェクトの配置位置がずれるので注意してほしい。
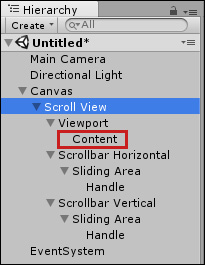
ScrollViewを展開すると、中にいろいろな項目が表示されるが、今回必要なのはContentの項目だけで、他は触る必要はない(図24)。
Content内に複数のButtonを配置する
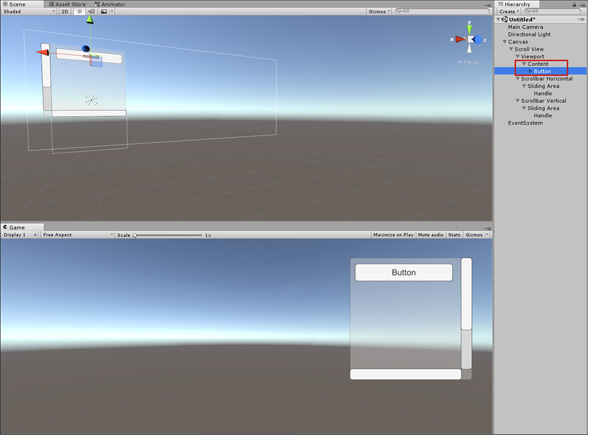
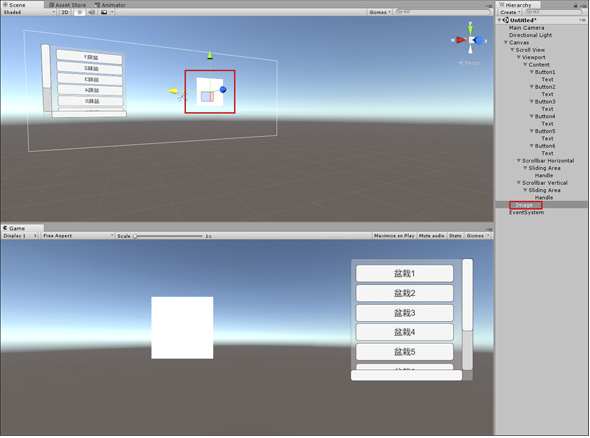
Hierarchyの「Create」→「UI」→「Button」と選択してButtonを配置する。このButtonを図24のContentの上にドラッグ&ドロップして、Contentの子要素とする。Buttonの位置を、移動ツールを使って、Game画面を見ながら、ScrollView内のContentに持ってくる(図25)。
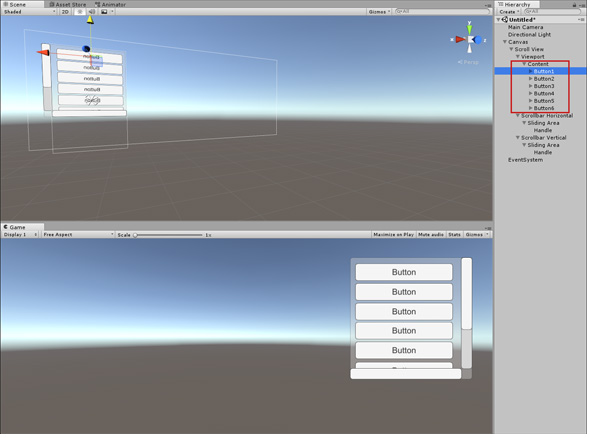
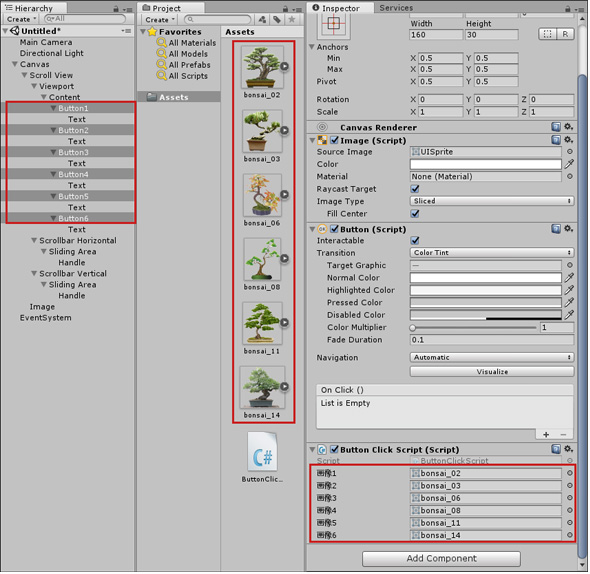
Hierachy内のButtonを選択し、マウスの右クリックで表示される「Duplicate」からButtonの複製を作成する。Buttonを全部で6個配置できるようにする。同じ位置に配置されるので、移動ツールで移動する。配置したButtonは「Inspector」から名前を「Button1」〜「Button6」にしておく(図6)。
ButtonのTextを設定する
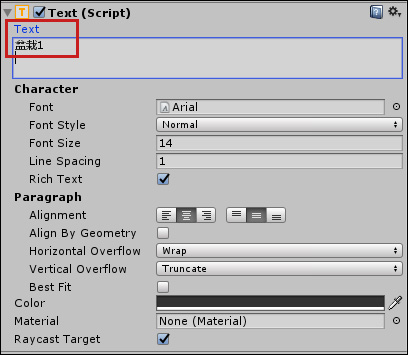
HierarchyからButton1を展開するとTextの項目が表示される。「Inspector」を表示させて、「Text(Script)」のTextに「盆栽1」と入力する。他の設定は全てデフォルトのままにしているが、興味のある人はいろいろ触ってみるといいだろう(図27)。
最終的に、Button1のTextに「盆栽1」、Button2のTextに「盆栽2」……Button6のTextに「盆栽6」と入力する。Game画面では図28のように表示される。
次に、Button1〜6を一度に選択しておいて、Inspectorの「Button(Script)」の「Pressed Color」に赤色を選択しておく。こうすると、ボタンがクリックされたとき、ボタンの色が一瞬赤色に変化する。
uGUIのImageを配置する
Hierarchyの「Create」→「UI」→「Image」と選択して、Imageを配置する(図29)。
画像をSpriteに変換
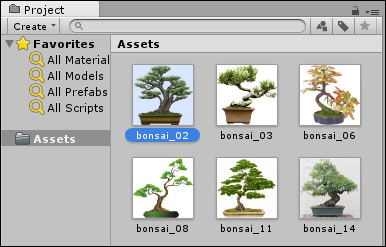
Unityメニューの「Assets」→「Import New Asset」からローカルフォルダにある適当な画像ファイルを選択する。筆者は図30の6枚の画像を取り込んだ。
図30の画像をそれぞれ選択し、「Inspector」の「Texture Type」に「Sprite(2D and UI)」を選択し「Apply」ボタンをクリックする。それを6枚全ての画像に対して設定する。詳細については、この前のサンプルの「画像をSpriteに変換」を参照してほしい。画像を1枚ずつ選択して変換するのは面倒なので、6枚の画像を一度に選択しておいて変換を実行すると簡単だ。
Button1〜6にスクリプトを追加する
HierarchyからButton1〜6を一度に選択しておいて、表示されるInspectorの「Add Component」から「New Script」を選択する。「Name」に「ButtonClickScript」と指定し、「Language」に「C Sharp」を指定して、「Create and Add」をクリックする。
Inspectorに「Button Click Script(Script)」が追加されるので、「Script」の「ButtonClickScript」をクリックしてVisual Studioを起動し、リスト4のコードを記述する。
using UnityEngine.UI;
public Sprite 画像1;
public Sprite 画像2;
public Sprite 画像3;
public Sprite 画像4;
public Sprite 画像5;
public Sprite 画像6;
private Image myImage;
void Start()
{
myImage = GameObject.Find("Image").GetComponent<Image>();
}
public void Button1_Click()
{
myImage.sprite = 画像1;
}
public void Button2_Click()
{
myImage.sprite = 画像2;
}
public void Button3_Click()
{
myImage.sprite = 画像3;
}
public void Button4_Click()
{
myImage.sprite = 画像4;
}
public void Button5_Click()
{
myImage.sprite = 画像5;
}
public void Button6_Click()
{
myImage.sprite = 画像6;
}
4〜8行目では、Sprite型のpublicな変数、画像1〜6を宣言する。publicで宣言した変数は、ビルドするとプロパティとして表示される。Image型の変数myImageを宣言する(9行目)。
GetComponentでImageを取得し、変数myImageで参照しておく(13行目)。
Image型のmyImageのspriteプロパティに画像1〜6を指定する(18、23、28、33、38、43行目)。Publicな変数画像1〜6には、ビルドした後、プロパティとして表示された項目に、盆栽の画像を指定する。
Button1〜6を一度に選択して、Inspectorを表示すると、「Button Click Script(Script)」内に、画像1〜6のプロパティが表示される。Spriteに変換した盆栽の画像をドラッグ&ドロップしていく。どこに、どの盆栽の画像を入れても問題はない(図31)。
各ButtonのOn Click()の設定
今回は、Buttonをまとめて設定することはできない。Button1〜6に対して、1つずつ設定をする。Button1に対しての設定の仕方を解説しておく。残りのButtonに対しても同じ手順を繰り返すだけでいい。
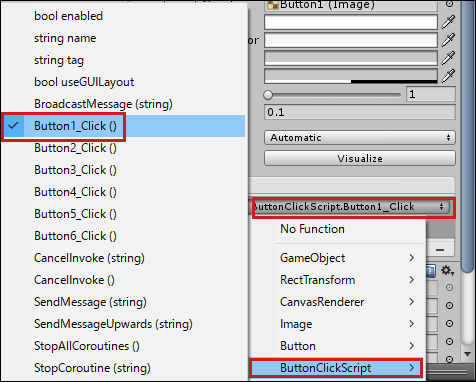
HierarchyからButton1を選択し、Inspectorから「Button(Script)」内の「On Click()」の下にある「+」アイコンをクリックする。「None(Object)」と表示している箇所に、Hierarchy内のButton1をドラッグ&ドロップする。すると「No Function」ボタンが使用可能になるので、図32のように選択していく。
残りのButton2〜6については「None(Object)」にButton2〜6をドラッグ&ドロップし、「No Function」から、「Button2_Click()」「Button3_Click()」……を選択するといい。
なお、JavaScriptのコードも記載しておく。C#では画像1〜6の変数に日本語名を使用しているが、JavaScriptではエラーになるので、gazou1〜6に変更している。
import UnityEngine.UI;
public var gazou1:Sprite;
public var gazou2:Sprite;
public var gazou3:Sprite;
public var gazou4:Sprite;
public var gazou5:Sprite;
public var gazou6:Sprite;
private var myImage:Image;
// Use this for initialization
function Start()
{
myImage = GameObject.Find("Image").GetComponent(Image);
}
public function Button1_Click()
{
myImage.sprite = gazou1;
}
public function Button2_Click()
{
myImage.sprite = gazou2;
}
public function Button3_Click()
{
myImage.sprite = gazou3;
}
public function Button4_Click()
{
myImage.sprite = gazou4;
}
public function Button5_Click()
{
myImage.sprite = gazou5;
}
public function Button6_Click()
{
myImage.sprite = gazou6;
}
実行して保存
実行すると動画3のようになる。
最後にUnityメニューの「File」→「Save Scene as」から「ScrollViewの使い方」として保存しておこう。
次回は、作ったゲームをWebGLに書き出す方法など
以上で2回にわたって「uGUI」の解説をしてきた。全ての「UIオブジェクト」の解説はできなかったが、5で新規に追加されたものを中心に解説した。
Unity 5で新しく追加された、DropdownやScrollViewなどは、ゲーム作成時にキャラを選択させる場合に、威力を発するのではないかと思う。このように、さまざまな便利なuGUIが追加されると、ゲーム作成時の負担も軽減できて、開発者としては大歓迎だろう。
もっと手の込んだUIにしたい場合は、コーディングで何とかするよりも、有料だが「Asset Store」で公開されているAssetを利用する方が、手っ取り早いかもしれない。
最終回の次回は、作ったゲームをWebGLに書き出す方法やアプリとして書き出す方法などについて解説する。お楽しみに。
参考文献
- 『Unity4入門 最新開発環境による簡単3Dゲーム制作』(SBクリエイティブ刊)
■更新履歴
【2017/4/17】Windows 10、Unity 5.5に対応しました。C#のスクリプトを追加しました。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図24 ScrollView内には、各種項目があるが、今回はContentだけが必要
図24 ScrollView内には、各種項目があるが、今回はContentだけが必要

 図27 Textに「盆栽1」と入力した
図27 Textに「盆栽1」と入力した

 図30 6枚の盆栽の画像を取り込んだ
図30 6枚の盆栽の画像を取り込んだ
 図32 Button1_Click()を選択した
図32 Button1_Click()を選択した




