Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ:iPhone 6/6 Plusアプリ開発入門(5)(3/4 ページ)
カスタムの注釈ビュー「PhotoAnnotationView」を作成する
PhotoAnnotationView.swiftファイルを追加する
プロジェクトにPhotoAnnotationView.swiftファイルを追加しましょう。ファイルの追加手順はPhotoAnnotation.swiftファイルを追加した手順と同様です。
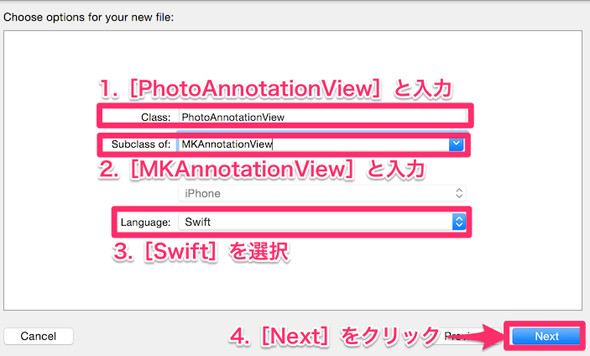
クラスのオプションについて以下のように入力します。PhotoAnnotationViewはMKAnnotationViewのサブクラスとして作成します。
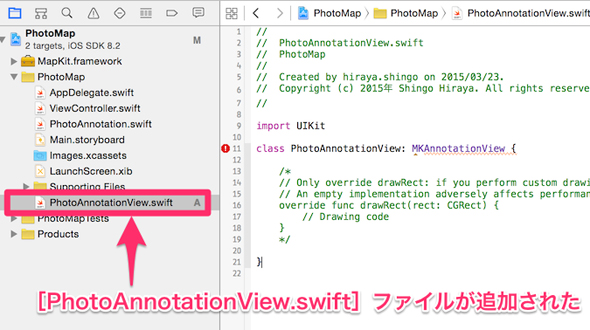
「PhotoAnnotationView.swift」ファイルがプロジェクトに追加されました。MapKitをimportしていないのでエラーが出ていますがこれは後ほど修正します。
PhotoAnnotationViewクラスを実装する
実装する内容は以下の通りです。PhotoAnnotationクラスと同様に順に説明していきます。
- import文(2行目)
- sizeプロパティ(5〜7行目)
- thumbnailImage、thumbnailImageViewプロパティ(9〜15行目)
- イニシャライザー(引数:annotation、reuseIdentifier)(17〜29行目)
- イニシャライザー(引数:frame、引数:coder)(31〜37行目)
- prepareForReuseメソッド(39〜41行目)
import UIKit
import MapKit
class PhotoAnnotationView: MKAnnotationView {
class var size :CGSize {
return CGSize(width: 44.0, height: 44.0)
}
var thumbnailImage: UIImage? {
didSet {
self.thumbnailImageView.image = self.thumbnailImage
}
}
private let thumbnailImageView: UIImageView!
override init(annotation: MKAnnotation!, reuseIdentifier: String!) {
super.init(annotation: annotation, reuseIdentifier: reuseIdentifier)
self.frame = CGRect(origin: self.frame.origin, size: PhotoAnnotationView.size)
self.canShowCallout = true
self.rightCalloutAccessoryView = UIButton.buttonWithType(.DetailDisclosure) as UIView
self.thumbnailImageView = UIImageView(frame: CGRect(origin: CGPointZero, size: PhotoAnnotationView.size))
self.thumbnailImageView.contentMode = .ScaleAspectFill
self.thumbnailImageView.clipsToBounds = true
self.addSubview(self.thumbnailImageView)
}
override init(frame: CGRect) {
super.init(frame: frame)
}
required init(coder: NSCoder) {
super.init(coder: coder)
}
override func prepareForReuse() {
self.thumbnailImage = nil
}
}
- import文(2行目)
MapKitフレームワークをimportする記述を追加します。
- タイププロパティ(5〜7行目)
sizeプロパティは「タイププロパティ」として定義しています。タイププロパティはクラスそのものに定義するプロパティです。タイププロパティとしてクラスにプロパティを追加するには、プロパティ定義の「var」の前に「class」を追加します。
sizeプロパティは、(どのインスタンスであるかにかかわらず)固定のサムネイルサイズを提供するようにしたいので、タイププロパティとして定義しています。
privateなプロパティの追加定義(9〜15行目)
MKAnnotationView自体にもimageプロパティが定義されていますが、今回は新たに「thumbnailImage」というプロパティを追加して使用します。
thumbnailImageプロパティはnilの場合があり得るのでUIImage?型にしています。
thumbnailImageViewプロパティはクラスの内部からしか使用せず、一度初期値を入れた後は再代入しないので「private」と「let」を指定しています。プロパティやメソッドに「private」を指定することで、同じファイルからのみアクセスを許可できます。
また、thumbnailImageViewプロパティは初期化が失敗しない限りnilにならないのでUIImageView!型にしています。
- イニシャライザーをオーバーライド(17〜29行目)
引数が「annotation」「reuseIdentifier」のイニシャライザーはMKAnnotationViewクラスで定義されているものをオーバーライドして使用するので「override」を指定しています。
18行目でスーパークラスの同名のイニシャライザーを呼び出し、20行目で自分自身のサイズを指定のサイズに変更しています。
22〜23行目は注釈ビューをタップしたときに注釈ビューから引き出される形で表示される「吹き出し」に関する設定です。
また、25〜28行目ではUIImageViewの初期化と初期設定を行っています。
- 実装が必須のイニシャライザー(引数:frame、引数:coder)(31〜37行目)
直接使用するわけではありませんが、実装が必須なので追加しています。
- メソッドのオーバーライド(39〜41行目)
注釈ビューはMapViewによって管理され、必要に応じて使い回されます。「prepareForReuse」メソッドは再利用される前に呼ばれるので、thumbnailImageの値をnilにしています。
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。
Copyright © ITmedia, Inc. All Rights Reserved.

 図7 オプション選択画面
図7 オプション選択画面 図8 「PhotoAnnotationView.swift」ファイル追加後の[ナビゲータエリア]
図8 「PhotoAnnotationView.swift」ファイル追加後の[ナビゲータエリア]



