ブラウザーだけでレコーディングできる時代がやってくる!:ものになるモノ、ならないモノ(65)(1/2 ページ)
1983年に生まれ、30余年の時を経た今なお、楽器分野はもちろん着メロや通信カラオケなど、音楽に関係するビジネスの第一線で活躍している「MIDI」規格。この古い規格をGoogle Chromeがサポートしたという。いったいどうしてなのか、これで何ができるのかを探ってみた。
アップルが伝説のCM「1984」とともに初代のMacintoshをデビューさせる一年前の1983年1月、世界最大の楽器ショー「NAMM Show」でMIDI(Musical Instrument Digital Interface)規格の初お披露目が行われた。メーカーが異なる二台のシンセサイザーをケーブル接続し、演奏信号をデジタルデータで送受信する様子は、電子楽器における歴史の一里塚として記憶されている。
当時、音楽制作会社の新人だった筆者も、二台の発売間もないデジタルシンセサイザー「DX7」をケーブル接続し「一台を演奏しているだけなのに、もう一台も同時発音する」ことに感激した記憶がある。今の技術水準からすると実に稚拙な感動ではあるが、当時は、それでも画期的なことだった。
MIDIは非同期のシリアル通信で、データ転送の速度はケーブル接続の状態で31.25Kbpsと、今からすると笑っちゃうようなスペックだが、400KBの3.5インチフロッピーディスクドライブを搭載したMacintosh 128K(初代Mac)が先進的でかっこよかった時代なので、許してください(もちろん、ハードディスクなんてものは積んでない)。
このあまりにも古いMIDI規格だが、改定や改良を加えながら30余年の時を経た今でも基本的な仕組みは変わることなく、楽器分野だけでなく、ガラケー時代の着メロや通信カラオケなど、音楽に関係するビジネスの第一線で活躍している。爆速で栄枯盛衰を繰り返すデジタル業界にあって奇跡のような話だ。
Google Chromeの中でシンセサイザーが鳴る不思議
2015年5月、Googleのブラウザー「Chrome」がMIDIに対応した。DX7をケーブル接続して「音が出た」と喜んだ経験を持つ筆者としては、このニュースに接した瞬間、ブラウザーがMIDIに対応することの意味が分からずPCの前でしばらく固まってしまったものだ。ならば、百聞は一見にしかず。シンセサイザーなどの鍵盤楽器をシミュレートしているサイトがあるというので試してみた。
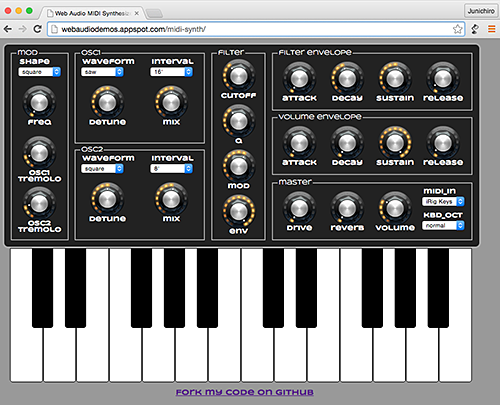
図1はその一つで、「Web Audio MIDI Synthesizer」というMoog(モーグ)というメーカーの「Prodigy」という実機を模したシンセサイザーだ。早速、PCのUSBポートにMIDI鍵盤を接続し、Chromeを起動してアクセスする。鍵盤を弾くと確かに音が出た。
操作パネルに目をやると、波形を生成するオシレーターや音色を加工するフィルターといったツマミが並んでおり、そのまんまシンセサイザーだ。ツマミを回すと音が変化する。気がついたら一時間ほど遊んでいた。KORGやYAMAHAのヴィンテージもののアナログシンセサイザーを保有する筆者だが、十二分に楽しめるだけの機能を持っている。
それにしても、誰が何のために、このようなお遊び的な仕組みをブラウザーに搭載したのだろうか。GoogleのChromeの開発担当は無類の音楽好きなのか……などと想像を巡らせていたのだが、ブラウザー上でシンセサイザーをシミュレートしたり、MIDI鍵盤を接続して音が出る仕組みは、W3CにおいてHTML5のJavaScript APIとして「Web Audio API」「Web MIDI API」という名称で正式に標準化された規格だというではないか。前述のWeb Audio MIDI Synthesizerも、発音部分はWeb Audio API、MIDI鍵盤で音を出す部分はWeb MIDI APIで記述されている。
ただ、HTML5には、ブラウザーで音声を扱うことができるaudio要素が新しく追加されたはず。MIDI鍵盤の接続は無理でも、audio要素を上手に使えば、音声ファイルをコントロールしてそれなりのことができると思うのだが、Web Audio APIと何が異なるのだろうか。
audio要素では表現できない高度なワザが使えるWeb Audio API
ヤマハの河合良哉氏は「audio要素だけでは、細かなオーディオの制御ができない」と教えてくれた。河合氏は、W3C Audio WG の一員としてWeb Audio APIや Web MIDI APIの標準化に携わっている、日本のこの分野におけるエバンジェリスト的な存在だ。
例えば、音声ファイルをループ再生させたい場合、audio要素ではループのつなぎ目の音が一瞬途切れるので、とても不自然に聞こえる。仮にビートを刻むような音声の場合、途切れるようではタイミングが狂い、音楽的には使い物にならない。他にも、発音のタイミングを正確に制御できなかったり、一度に再生できる音数に限りがあったりと、Webブラウザー内のコンテンツにおいて本気モードで音を扱いたい場合には、audio要素では隔靴掻痒感をまぬがれない。
一方のWeb Audio APIであれば、音声処理と音声合成を高度に行うことを主眼に開発されただけに「audio要素と比較すると、かなり高度なことができる」(河合氏)という。
実はWeb Audio APIは、高度な音処理を実現したことでゲームの分野で大活躍している。例えば、FirefoxがWeb Audio APIに対応した際のデモンストレーション動画を見てほしい。ヘッドフォンで聴くと、プレーヤーの視点移動に追従して、音源の位置もサラウンド効果で移動しているのが分かる。Web上のコンテンツでこのようなリッチな音の体験を提供できるのは、Web Audio APIのたまものといえよう。先のシンセサイザーにしても「Web Audio APIはブラウザー上で音声の波形処理を実現しているので、楽器コンテンツを作ることができる」(河合氏)のだ。
ただ、「高度な処理」は嬉しいのだが、コーディングにも「高度な技術」を必要としたのでは、いくらWebブラウザーでの音処理に興味があってもはなはだ敷居の高いものになってしまい、入り口で挫折してしまいそうだ。コーディングの難易度について河合氏は「構造がシンプルなので決して難しくない」と付け加える。例えば、オシレーター(シンセサイザーの発振部分)を例に取ると、HTMLファイル内にルールに則って「vco0=ctx.createOscillator(); 」の一行を記述するだけで可能だ。
もちろん、他のJavaScriptの記述がそうであるように、この一行だけでは何も起きない。音処理を行うには他のコードも追記していく必要があるが、コーディングを進める際の考え方が、「ノード」と呼ばれる部品(モジュール)をつなげていくイメージなので、比較的全体構造を理解しやすい。
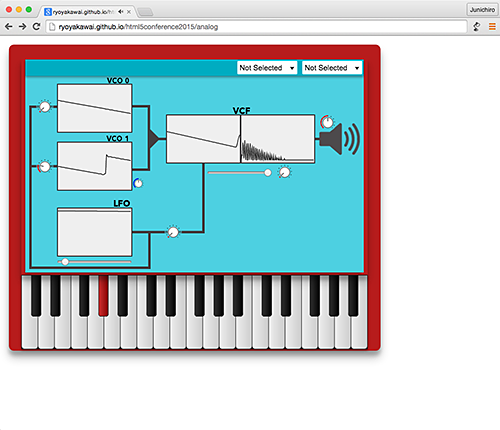
筆者は、見よう見まねでHTML5、CSS、JavaScriptを記述して、お世辞にも高度とは言えないWebページをなんとか作成する程度のスキルしか持ち合わせていないのだが、河合氏が公開している「【Web Audio API + Web MIDI API】ブラウザで電子楽器を作ってみよう!」というWeb Audio APIによるシンセサイザーの基礎を解説するページのソースコードは、とりあえず理解できそうだ。これをテキストエディターにコピペして、試行錯誤しながら触っていれば、簡単なシンセサイザーくらいは作れるような気がする(図3)。
Copyright © ITmedia, Inc. All Rights Reserved.

 多くのデジタル楽器やレコーディング機材には、MIDI端子(下部の3つ並んだ端子)が装備されている。「MIDI OUT」と「MIDI IN」の端子があることからも分かるように、双方向の通信が可能だ
多くのデジタル楽器やレコーディング機材には、MIDI端子(下部の3つ並んだ端子)が装備されている。「MIDI OUT」と「MIDI IN」の端子があることからも分かるように、双方向の通信が可能だ MIDI鍵盤を接続しなくても画面内の鍵盤をマウスでクリックするか、PCのキーボードを押しても音が出る
MIDI鍵盤を接続しなくても画面内の鍵盤をマウスでクリックするか、PCのキーボードを押しても音が出る ヤマハ 楽器・音響開発本部NVPプロジェクト技術補 河合良哉氏
ヤマハ 楽器・音響開発本部NVPプロジェクト技術補 河合良哉氏 このように基本的なことから学べるようなシンセサイザーのソースコードが公開されているので、それをコピペして試すことができる
このように基本的なことから学べるようなシンセサイザーのソースコードが公開されているので、それをコピペして試すことができる



