「HTTP」の仕組みをおさらいしよう(その1):リトライ! 触って学ぶTCP/IP(2)(3/3 ページ)
HTTPリクエストの中身
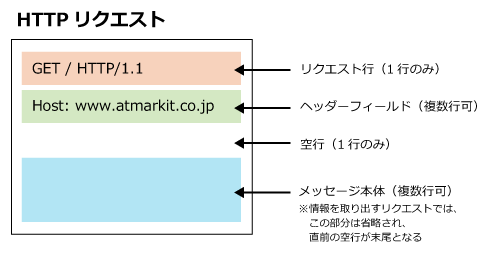
クライアントからサーバーに送るリクエストは、具体的には下図のような形式を使うように定められています。
リクエストは大きく三つの部分に分類でき、それぞれ、「リクエスト行」「ヘッダーフィールド」「メッセージ本体」と呼ばれます(図7)。
リクエスト行ではサーバーに送るリクエストの種類を指定します。具体的には、「情報を取り出したいのか」「情報を送りたいのか」といった指定をここに書きます。ヘッダーフィールドは、リクエストに関連する各種の補足的な情報を指定する部分です。指定する情報には、サーバー名、ブラウザーの種類、接続維持の指定など、さまざまなものがあります。メッセージ本体は、主に「情報を送る」リクエストのときに、送りたい情報を格納する目的で使用します。
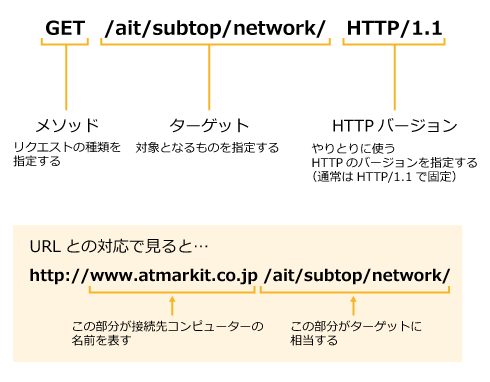
次の図は、リクエスト行の構成とURLとの対応を示したものです。
冒頭にはリクエストの種類を指定するメソッドを書きます。例えば「GET」は、「情報の取り出し」を指定するメソッドです。その後に、ターゲットとなる情報を指定します。情報を取り出す場合には、取り出したい情報の位置を指定します。最後に、このリクエストが想定するHTTPのバージョンを指定します。通常、HTTP1.1に沿ってやりとりをしますので、ここは「HTTP/1.1」と書きます。
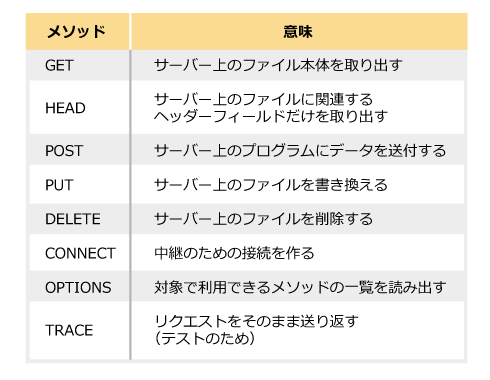
メソッドには次のようなものがあります。このうち、「GET」「HEAD」「POST」の三つがよく使われます。
ヘッダーフィールドには必要に応じて複数のヘッダーを指定できます。形式は「フィールド名: 値」とします(図10)。
複数のヘッダーを指定したいときは、この形式のヘッダーを1行につき一つ書き、それを複数行並べます。ちなみに、Hostヘッダーは、接続するサーバーのドメイン名を指定するものです。このヘッダーの種類と働きについては、また別の機会に説明します。
ヘッダーフィールドの後には、1行分の空行を置き、その後にメッセージ本体を書きます。この部分は前述の通り、「情報を送る」メソッドのときに、送りたい情報を格納する目的で使用します。
上で例に挙げたGETメソッド(情報取り出し)では、通常メッセージ本体の部分を使いませんので、このリクエストは、その前の空行が最終行ということになります。
実際にHTTPリクエストを送ってみよう!
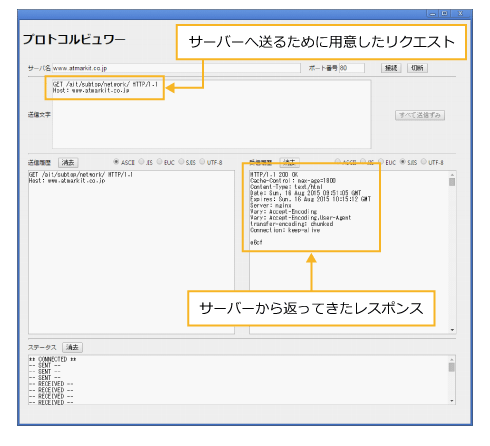
では、実際のリクエストを、第1回でインストールしたプロトコルビュワーの画面で見てみましょう。プロトコルビュワーを起動すると、「送信文字」欄に何か入力されていました。実は、これがHTTPリクエストだったことが分かるかと思います(図11)。
「サーバー名」欄には、接続するコンピューターの「ドメイン名」が指定されています。「ポート番号」は80番です。この指定によって、冒頭で説明した「1:1での通信」を行う相手のコンピューターと、接続したい機能(80番:Web機能)を特定しています。
続いて、「接続」ボタンをクリックし相手コンピューターに接続します。この操作は冒頭の説明における「相手コンピューターとの間で通信の準備を整える」ことに相当します。
この準備が整ったら、「1行目を送信」を3回クリックして、HTTPリクエストの1〜3行目を送信します。すると、サーバー(www.atmarkit.co.jp)から返ってきたレスポンスが「受信履歴」欄に表示されます。ちなみに、このレスポンスで返ってきた情報は、URLに「http://www.atmarkit.co.jp/ait/subtop/network/」を指定したときに表示するWebページの「HTML(HyperText Markup Language、Webページの内容を記述した情報)」です。
このように、プロトコルビュワーの動作や画面表示を見ていくと、HTTP通信の流れがよく分かるかと思います。
では、実際にプロトコルビュワーを立ち上げて、自分の手で、(1)リクエストの内容を解読し、(2)それをサーバーに送信し、(3)どのようなレスポンスが返ってくるかを観察してみてください。
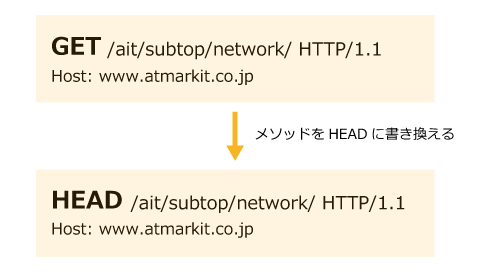
また、プロトコルビュワーを立ち上げ直し、メソッドを「GET」から「HEAD」に書き換えたときに、サーバーから返されるレスポンスがどう変わるのかも確認してみてください(図12)。
さて、リクエストのことが少し分かったら、今度はサーバーから返ってくるレスポンスに興味がわいてくると思います。これはまた、次回説明しましょう。お楽しみに!
Copyright © ITmedia, Inc. All Rights Reserved.







 TCP/IPアレルギー撲滅ドリル
TCP/IPアレルギー撲滅ドリル もいちどイチから! HTTP基礎訓練中
もいちどイチから! HTTP基礎訓練中 いまさら聞けない、IPv6アドレス体系の基礎
いまさら聞けない、IPv6アドレス体系の基礎



