第2回 Windows IoT開発環境をセットアップする:Windows 10 IoT Coreで始めるIoT入門(2/3 ページ)
今回は、何も外部パーツ(LEDやスイッチ、センサーなど)を何も使わないGUIだけの空のアプリを作成して、開発や実行の手順を見てみよう。
まずはインストールしたVisual Studio 2015を起動して、[ファイル]メニューから[新規作成]−[プロジェクト]を実行する。するとテンプレートを選択する画面が表示されるので、[テンプレート]−[Visual C#]−[Windows]−[ユニバーサル]を選択し、右側に表示されたテンプレートの一覧から「空白のアプリ(ユニバーサルWindows)」を選択する。
ここで「ソリューション」の名前や場所を適宜指定して[OK]をクリックすれば、空のアプリケーションが作成される。「ソリューション」とは、複数のプログラムやアプリなどをまとめたものだ。1つのソリューションの中には複数のプログラムを入れることができる。ただし、今回は単純にするため1ソリューション=1プログラムとする。
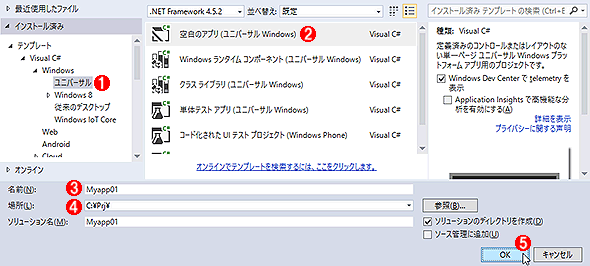
 ユニバーサルWindowsアプリの新規作成
ユニバーサルWindowsアプリの新規作成Windows 10 IoT CoreではユニバーサルWindowsアプリが動作する。まずは空のアプリを作成する。
(1)インストール済みのテンプレートから「Visual C#」の下にある「Windows」−「ユニバーサル」を選択する。
(2)これを選択する。
(3)アプリ名は適当に付ける。
(4)保存場所も適宜作成すること。
(5)これをクリックすると空のソリューションが作成される。
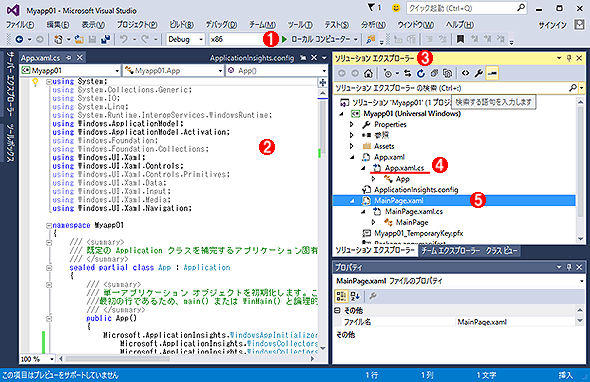
アプリケーションが作成されると、Visual Studioの画面は次のようになっているはずだ(デフォルトでは)画面の右側にあるのが「ソリューションエクスプローラー」で、このプロジェクトに含まれるファイルやリソースなどが一覧表示されている。その中の項目をダブルクリックすると、画面左側にその内容が展開され、編集できる。
 作成されたアプリのスケルトン
作成されたアプリのスケルトン空のアプリでもこのような複数のファイル(リソースファイルやプログラムファイル)などが生成されている。
(1)取りあえずこれをクリックすると、自動的にビルド、実行できる。正しく動作するか、まずはこれをクリックして確認しておこう。
(2)アプリのメインとなる部分のC#コード。デフォルトではこれが開かれている。
(3)ソリューションに含まれるファイルやリソースなどを一覧表示するソリューションエクスプローラー。
(4)左側の「App.xaml.cs」はこのファイル。
(5)画面にGUIのパーツなどを追加したければ、まずはこのファイルを開いてパーツを配置する。
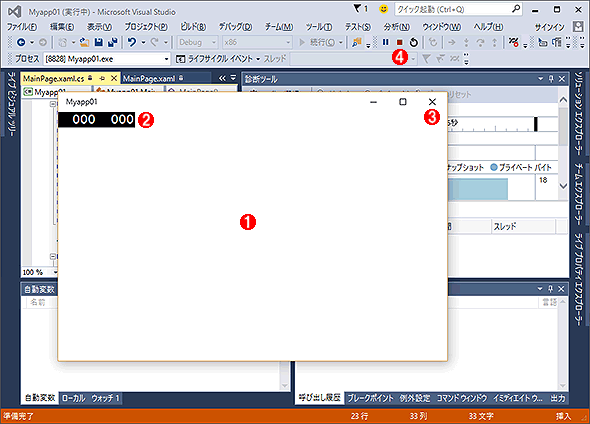
取りあえずカスタマイズは後回しにして、ツールバーにある右向きの緑色の三角形(上の画面の(1))を押してみよう。プロジェクトがビルドされ、プログラムがローカルのWindows 10上で動作するはずだ(何もカスタマイズしていないので、次のように、真っ白なウィンドウが表示されるだけだが)。もしこれが起動しないようなら、Visual Studio 2015のセットアップが正しく行えていないので、確認していただきたい。
 何もしないアプリの実行例
何もしないアプリの実行例テンプレートから作成したばかりのアプリを実行させてみたところ。
(1)起動したアプリのウィンドウ。真っ白のままだが、リサイズや移動などが可能なことを確認しておく。
(2)デバッグモードでビルド・実行されていると、このようなデバッグ用の数字が表示される(リフレッシュレートなどを表している)。
(3)アプリを終了するには、これをクリックする。
(4)これをクリックしてVisual Studioから終了させてもよい。
これだけだとあまりにも寂しいのでGUIのパーツをいくつか並べてみよう。といってもここでWindowsのプログラミングについて詳しく解説する余裕はないので、Visual Studio 2015の使い方や、ユニバーサルWindowsアプリの作り方などについては、以下の記事などを参照していただきたい。
- 連載「簡単! Visual Studio 2015入門」(Insider.NETフォーラム)
- 連載「Windowsストア・アプリ開発入門」(Insider.NETフォーラム)
- 「Windowsストアアプリ/ユニバーサルWindowsアプリ TIPS集」(Insider.NETフォーラム)
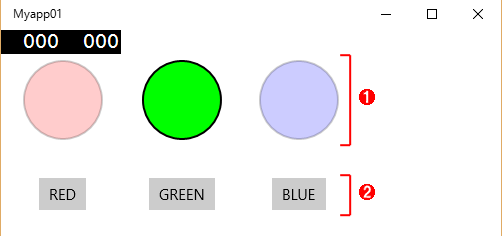
今回は、LEDを模した丸とそれを操作するためのボタンを配置し、押すとオン/オフするようなサンプルを作成してみた。次回は実際にLEDを接続して制御してみることにする。
 Windows 10 IoT Core用のサンプルアプリ
Windows 10 IoT Core用のサンプルアプリLEDとボタンを模したサンプルアプリを作成してみた。ボタンを押すたびに点灯と消灯が切り替わるだけの非常に簡単なプログラムである。オフ時に真っ白にすると色が分からなくなるので、色を薄くするだけにしている。Windows 10上で動作させると、ウィンドウを自由にリサイズできるが、Windows 10 IoT Core上では全画面表示になる。
(1)LEDのつもり
(2)ボタンのつもり。次回はこれらに実際のLEDやスイッチを関連付けて、押すたびにオン/オフするように制御させる予定。
サンプルプログラムは、次のリンクからダウンロードしていただきたい。.ZIPファイルを解凍後、ソリューションファイル(.slnファイル)をダブルクリックするとVisual Studioで自動的にオープンされ、内容を確認、実行できる。
Copyright© Digital Advantage Corp. All Rights Reserved.





