初心者でも基礎から分かる!ECサイトの離脱率改善に有効な「UI/UX」を「食事」に置き換えて理解しよう:「コンバージョン率改善」×「在庫の見せ方」=「衝動買い」(3)(1/2 ページ)
ネットショップ(ECサイト)を運営および改善提案されている方に向けて「コンバージョン率改善」と「在庫の見せ方」によって「衝動買い」に導く方法を解説する連載。今回は、ECサイトの離脱率改善に有効な「UI/UX」を「食事」に置き換えて解説します。
連載第1回の『売れるECシステム開発、失敗しない3つの要件』ではシステム構築においてサービス担当とシステム担当の相互理解がシステムの良しあしを決めることについて解説しました。また連載第2回の『Amazon、楽天、ヨドバシ、ユニクロ――ECサイトの売上8割を占める「リピート売上」を改善する3種の神器とは』では「コンバージョン率改善」として業績好調なECサイトの売上の8割を占める「リピート売上」について改善方法を解説しました。
今回は「コンバージョン率改善」の一環としてECサイトの離脱率改善に有効な「UI/UX」を「食事」に置き換えて解説します。また「接するUI」「感じるUX」とイメージしてもらいながらUI/UXデザインの例や効果が高いUXを生み出すための施策も解説します。
「食事」に置き換えて理解する「UI/UX」
UI、UXはWebサイト構築には欠かせない重要なキーワード
インターネットやスマートデバイスが普及していく中において、UI(User Interface)、UX(User eXperience)はWebデザイナーや制作サイドのみならず、企画や運営、さらにはマーケティング担当にも関心が高く、各方面から注目されているキーワードです。
UI、UXにまつわる書籍も多く出版されていますし、インターネット上においても関連する記事が数多く存在していますが、もともと抽象的な概念であることもあり、さまざまな視点からの情報が存在しています。
例えば最近では、UXが「User向けのExperience」ということに対して、「Customer向けのExperience」という考えから生まれた「CX(カスタマーエクスペリエンス)」やエンタープライズ向けのUXを総称した「Enterprise UX」といった言葉など多様な概念が生まれつつあります。求人サイトや大手企業の求人案内を見ても「UIデザイナー」「UXデザイナー」といった専門的な役割としての募集も増えてきており、職種としても定着しつつあるポジションでもあります。
ECサイトにおいても同様に、UI、UXは欠かすことができない重要なキーワードです。本記事では、ECサイトの離脱率改善に向けた1つの解決策として、「どのようなことを踏まえてUIを考えるか」「効果が高いUXとは、どのようなものか」についてお話しします。
利用者が客観的に接するものが「UI」で、主観的に感じたものが「UX」
UIは利用者(ユーザー)が接するモノや仕組み(客観的に存在するもの)を指す用語です。見た目など主に視覚に訴えるものに対して注目しがちですが、実際に利用者が触れるものは何も画面だけではありません。視覚、聴覚、触覚、味覚、嗅覚の五感全てに対して影響を与えるものをUIとして捉えます。
他方、UXはある利用者(ユーザー)が製品やサービスを利用したときに主観的に感じた体験(エクスペリエンス)、いわゆる『ユーザー体験』を表す概念的な用語です。ユーザー体験は、個々のユーザーの主観的な受け止め方であり、客観的には説明できません。また、同じUIから得られるUXも個人によって異なるのが普通です。
少し分かりにくいと思いますので、身近なところで「食事」を例にして説明します。皆さんは、食事のバランス・好き嫌いなど、人それぞれの価値観や生活リズムに合わせて日々食事を取っていると思います。そして、料理や調理方法により、人それぞれさまざまな感じ方をしていることでしょう。
では、食事におけるUIとは何でしょうか? まず、料理の調理法が挙げられます。「材料の種類・組み合わせ、どういう大きさに切るのか」「火の通し具合や、味付けに使う調味量の分量などはどうか」などです。また、料理を盛る器の形・色・大きさや、料理の盛り付けの仕方などもUIとなるでしょう。食事をする部屋の大きさ、インテリアの形状・配置、気温、匂い、騒音、レストランであれば、料金や接客の仕方なども同様です。これらはかなり複雑ですが、それぞれ客観的に測定可能な情報です。
一方、食事におけるUXとは、その料理を食べたときに感じるその人の主観的な印象です。「味がおいしいのか、まずいのか」「レストランのトータルな雰囲気はどうか」「楽しかったのかどうか」――これらは全く同じレストランで同じ料理を食べたとしても、個人によって異なります。
ご理解いただけたでしょうか? このように、UI/UXを考えるときは、客観的な情報と、そこから受け取る主観的な印象とに分けて考えると分かりやすいと思います。
ECサイトに考えを戻してみましょう。
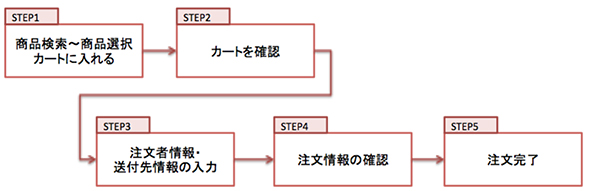
サイトを検索して、アクセスして、商品を選んで、カートに入れて、購入商品を確認して注文確定し、サイトから送られてきた注文確定メールで注文内容を確認します。これら一連の行動はサイトが提供するサービスです。これらのサービスを利用して、あなたはサイトのデザインやレイアウトを見てボタンを認識して、ボタンをクリックして、効果音を聞いて、とさまざまな物理的なインタフェースに接しており、その結果、主観的に何らかの印象を持つと思います。
前者の利用者が接するものがUIで、後者のように利用者が感じたものがUXであり「(客観的に)接するUI」「(主観的に)感じるUX」と整理すると理解しやすいでしょう。
UXデザインは「利用者に、どのようにしてプラスの体験を与えるのか」をデザインすること
単に「UXを考える」といった場合も「UXデザイン」と同等の意味合いで使われることが多いです。
「感じるUX」と考えると理解しやすいと述べましたが、「利用者に満足を感じてもらうためにどのようにすればよいか」「利用してもらいたいと思ってもらえるためにどうするか」など、「どのようにしたら利用者にとってプラスの体験を与えられるか」を意識し、利用者のUXをデザインすることを「UXデザイン」と呼びます。
UI/UXデザインの例:高齢者に使いやすいUI/UXとはどのようなものか
対象者の背景を理解することで、より良いUI/UX改善につなげる
UI/UXの概念を理解していただいたところで、『高齢者が使いやすいUI/UX』を例にUI/UXデザインの理解を深めていきたいと思います。
まず、対象者である高齢者の動向や社会的背景を見てみましょう。高齢化が進んでいる昨今、高齢者のインターネット利用率やECサイト利用率も増加傾向にあることが、公的な統計資料などから分かります。
例えば、総務省の「平成26年通信利用動向調査」(PDF)によると、高年齢層のインターネット利用は拡大傾向にあり、年齢階層別インターネットの利用目的・用途を見た場合でも60歳以上の方で商品・サービスの購入・取引(金融取引およびデジタルコンテンツ購入を除く)を目的として利用された割合が5割を超えています。また、高齢者がインターネットやECサイトを利用する際に直面する課題や問題点として、端末や画面操作などの「UI」に多くの問題が存在していると指摘されています(参考「スマホとタブレット型端末が増加中…高齢者のネットアクセス機器動向(2015年) - ガベージニュース」)。
さらに、もう1つ注目すべきポイントとして、高齢者は1度使ったサービスを継続的に利用する傾向にあることが挙げられています。従って、初回訪問時に使いやすいUI/UXをデザインすることで、高齢者の離脱率改善効果も期待できます。
高齢者の行動特性を理解し、問題を解決するUI/UXデザインを行う
高齢者の行動特性を調査したところ、Webサイトを利用する際には以下のような問題があることが判明しました。
- 視力の低下による文字認識のしにくさ
- アイコンやUIから動作や操作結果を予測するのが苦手
- 画面遷移の把握が難しい
- 試行錯誤での理解が難しい
これらの問題を解決することが、高齢者向けUI/UXデザインの要点となります。対策の例を挙げてみましょう。
- A.文字を大きくする
- B.視認しやすいコントラストの高い配色にする
- C.アイコンだけではなく、操作結果の説明テキストを入れる
- D.全体の画面の流れの図を常に表示して、画面遷移を把握しやすくする
上記は代表的な例で、他にもいろいろな対策があると思いますが、これで高齢者にとってUI/UXは改善されるでしょう。
関連記事
 いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
現在に至るまで「UX」的なものがどのように発展してきたのかを振り返り、今後どうなっていくのかを考えます。あらためてユーザビリティやUXを考えるヒントにしてください。 CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
ABテストを利用したサイト改善の限界にぶつかっている人たちに向けて、リクルートグループ内で実践している改善ノウハウをお伝えする連載。今回は、中古車販売サイト「カーセンサー」を例に「検討フェーズ」を軸とした個別最適化やビッグデータ分析の有効な生かし方について解説する。 もし新人女子営業が『UXデザイン入門』を読んだら
もし新人女子営業が『UXデザイン入門』を読んだら
「優れたUX」を実現する勘どころを漫画にしました。アーキテクトとデザイナー、新人女子営業の3人がお天気アプリの社内コンペで競います。
Copyright © ITmedia, Inc. All Rights Reserved.

 ECサイト利用のイメージ図
ECサイト利用のイメージ図



