初心者でも基礎から分かる!ECサイトの離脱率改善に有効な「UI/UX」を「食事」に置き換えて理解しよう:「コンバージョン率改善」×「在庫の見せ方」=「衝動買い」(3)(2/2 ページ)
(発展例)高齢者を含めた幅広いユーザーにも使いやすいUI/UXとするには
高齢者だけではなく、幅広い年代層をサポートするUI/UXを設計するのは、もう一段階難しいテーマです。前節のように高齢者専用にデザインされたUI/UXは、若年層から見た場合には、以下のような不満が出ることがあります。
- 文字が大きくて読むスピードが遅くなる
- 詳細説明が煩わしい
当然ですが、特定の利用者に対して良い効果をもたらす改善が他の利用者に対して良い効果を生むとは限りません。このように利用者の年齢や性別、利用背景などの属性によって、求められるものや生まれるUIが異なってくるのです。
このような場合の基本的な解決策は、年齢別にUIを変化させること、いわゆるUIの『出し分け』という方法です。ユーザー入会時に生年月日を入力してもらうなどの方法により、システム側で来訪ユーザーの年齢層が判別できるようにしておきます。そして、実際の来訪時に年齢別にWebサイトのHTML出力などを切り替えるのです。少し複雑になりますが、技術的に実現可能な方法です。
(上級例)さらにきめ細かくユーザーの個性に対応するには
ここまでは、年齢層という属性だけでUI/UXのデザインを考えてきました。さらに細かい要望に対応していくには、UIの出し分けで対応するシステム側のユーザーの分類を細かくしていく方法もありますが、それだけでは限界があります。
なぜなら、こうした分類に当てはまらない例外的なユーザーが必ず存在するからです。例えば高齢者だとしても、ECサイトの利用に慣れたユーザーであれば、先に挙げたような課題を問題としない方もいるでしょう。若年者でも大きな文字を好む人もいるかもしれません。
このような例外的なユーザーに対して、全てをシステム側で機械的に自動的に対処するのは困難です。そこで発想を転換して、好みのUIをユーザー自身に選択してもらう手法を採用することがあります。
例えば、サイトで表示する文字のサイズやフォント・色などを、デフォルトでは年齢別で初期値を設定しておき、さらに設定メニューからユーザーが変更できるようにする方法です。こうすれば、デフォルト値に満足できないユーザーは、それぞれの好みに応じて文字設定を変更でき、快適にサイトを利用できるでしょう。
システム設計は複雑になりますが、ユーザーの満足度を高めるには有効な対策となる場合があります。
UI/UXの改善ポイントはデータ分析を活用したい
さまざまなUI改善の例を上げてきましたが、もう1つの問題は、「いつ・どの部分のUIを改善するのか」を決めることです。
システム改善には費用も時間もかかります。ユーザーの不満点を的確に見極めて、効果のある部分からシステム改善を行わなければならないことは言うまでもありません。
かつては運営者の『勘』で改善策を決めていたこともありましたが、それではあまりにも効率が悪過ぎます。直接ユーザーにアンケートを取って改善点を見つける場合もありますが、これもコストや手間が結構掛かります。
Webサイトならではの効果的な方法として、ユーザーのサイト利用行動を記録してデータ分析し、改善点を発見する方法が最近ではよく使われます。データ分析には「Google Analytics」などのツールを利用するのもよいでしょう。現実のユーザーの行動データに基づいて、課題正しく把握することが、正しくUI改善点を見つけるための合理的な方法です。
より効果の高いUXを生み出すにはフレームワークを活用する
UXをデザインしたり、改善点を分析したりする上で役に立つ、先人たちの考えた指標・フレームワークがあります。これらの指標やフレームワークを参考にすることで、デザインの要点を整理したり、データ分析のアプローチを決めやすくなったりしますので、知っておいて損はありません。
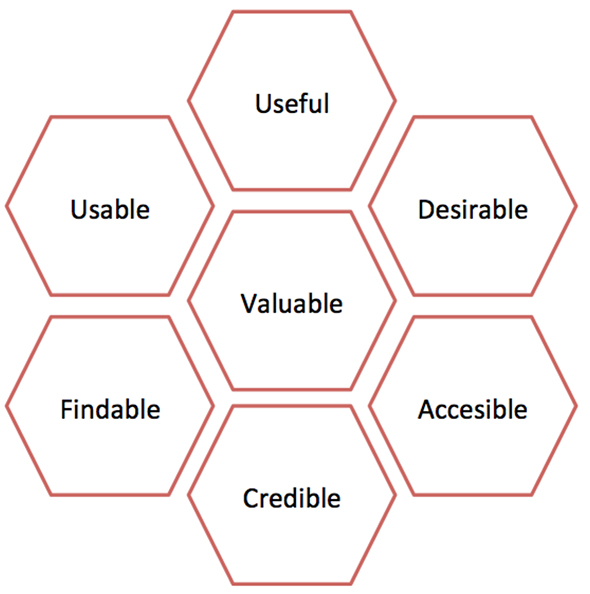
ピーター・モービル(Peter Morville)氏の「UXハニカム構造」と呼ばれるUXを構成する7つの要素を概念化した図式が有名です。この概念図を基に分かりやすく説明されている記事が多く存在しています。
- 【1】Accessible(アクセスのしやすさ)
「利用者がアクセスしやすい環境が適切に用意されているか」を示す指標です。「スマートフォンや異なる端末環境、あるいは各種ブラウザなどからのアクセスが可能であり、表示が適切であるかどうか」「サイトへの導線が適切に用意されているか」などがポイントとして挙げられます。
- 【2】Usable(使いやすさ)
「利用者にとってサイトがいかに使いやすいか」を示す指標です。レイアウト上の見出しや構成が整理されている、リンクやボタンなどが分かりやすく間違えにくい、サイト内導線が分かりやすく迷わず利用できることなどがポイントです。使いやすさの観点で見た場合、サイトの表示速度も重要な要素の1つです。
- 【3】Findable(目的到達のしやすさ)
「目的地点への到達、すなわちコンバージョンまでいかに効率的に到達できるか」を示す指標です。「情報が適切にカテゴライズされているか」「ナビゲーションなどのメニューが明確になっているか」「直感的な操作でたどり着けるか」といったことがポイントです。
- 【4】Credible(信用できるか)
「利用者が安心して利用できるか」を示す指標です。ECサイトは特に個人情報を取り扱うコンテンツですので、例えば「正確な運営事業者を掲載しておりコンタクトができる状態となっているか」「サポート体制がきちんとしているか」「SSLを正しく利用しているか」「セキュリティ対策が実施されているか」などがポイントです。
- 【5】Useful(役立つか)
「利用者が、そのサービスを利用して役立っているか」を示す指標です。これを知るには利用者が何を求めてサイトに訪問して来ているのかを、行動やアンケート実施などから利用者の満足度や求めていることを把握することが必要になってきます。
- 【6】Desirable(満足できるか)
「利用者がサイトを利用して満足してくれているか」を示す指標です。すなわちサイト全体を通した好感度を表すもので、「サイトの第一印象が良いかどうか」「サイトを利用してストレスがないか」「サイトを利用した後の印象が良いか」などがポイントです。
- 【7】Valuable(価値があるか)
「総合的に判断して、サイトが企業や社会に対して価値があるか」を示す指標です。ECサイトであれば営利目的であることは明白ですので、サイトの価値とは、すなわち「企業における収益性があるか」です。「利用者がサイトを利用することで、企業に収益がもたらされるか」がポイントです。
あなたのサイトについて、これらの7つの指標についてチェックし、評価点を出してみるとサイトの弱点が明確になります。厳密に点数化することは困難ですし、あまり意味がありませんが、相対的に数値が低い箇所があれば、そこがあなたのサイトの弱点だということが分かります。
Usableや、Findableなど、指標の中には、運営側では評価しにくいものがあります。こうした自己評価しづらい指標は、ユーザーにアンケートなどを通じて数値化を手伝ってもらうなどの方法もあるでしょう。
このように、サイトの弱点を客観的に把握した上で改善策を検討することが大切です。その上で、改善前後の指標を比較してみれば、「改善効果が、どのくらいあったか」を把握でき、その後のサイト運営にも役立ちます。
効果が高いUX(ユーザー体験)は、どのように生み出されるのか
離脱率改善に効果が高いUXとは再購入のハードルを下げ、機会を増やすこと
ここまで、UI/UX改善の一般的な課題と対策について考えてきました。ここからは、「離脱率改善に効果が高いUXが、どのように生み出されるのか」を考えます。
まず、離脱率といってもさまざまな捉え方があります。「サイトが再訪問されるか」を指標とするケースもあれば、「再購入してくれるか」を指標とするケース、「会員登録してくれるか」を指標とすることもあります。本連載のテーマであるコンバージョンの観点から考えた場合は、いかに「再購入してもらえるか」というポイントで判断するべきなので、その前提で話を進めます。
再購入率を高めるには、「再購入のハードルを最大限に下げ、再購入の機会を最大限に増やす」ことですので、「利用者の再購入機会を最大限に生み出すUI/UXがどのようなものか」を考えればよいことになります。
再購入はユーザビリティ改善とオペレーション簡略化により生み出される
それでは利用者に再購入してもらうために、具体的にはどのようなことを考えればよいでしょうか。
再購入のハードルを下げるには、例えば次回の購入時の情報入力の手間が省ける会員登録機能や、事前登録を用いたワンクリック購入などの『購入手続きの手間が省ける』オペレーション短縮が効果的でしょう。
また、再購入の機会そのものを増やすには、再購入への導線を増やすことや、再購入したユーザーを優遇する方法などがあります。
再購入への導線を増やす施策としては、例えば「マイページ」「お気に入り」機能など、今すぐには購入の必要がなくても1度購入した商品を記録しておいて後で適切なタイミングでの再購入をしやすくする機能を用意する方法があります。
一方、再購入ユーザーの優遇施策としては、ポイント機能など、次回購入時に安く購入できる機能を用意したり、あるいは継続利用や購入数・金額によって割引や特典が受けられるロイヤリティー機能を用意したりすることなどが効果的でしょう。
次回は「コンバージョン率改善」と「在庫の見せ方」によって「衝動買い」に導く方法
今回は離脱率改善とUI、UXには密接な関係性があり、離脱率の改善を見込めること、そしてUI、UXは「接するUI」「感じるUX」とイメージすると理解しやすいことを初めにお伝えしました。そして、離脱率改善に効果が高いUXは、「いかに再購入に対するハードルを下げ、機会を増やすか」を考えながら、先人たちが考え出したフレームワークも活用し、利用者の属性と行動を見極めた上で利用者に選択自由を与えるようなUIを構築することで生み出せるということをお話ししました。
今回は概要程度の話でしたが、UI、UXは非常に奥が深く、今後さらに一般的になっていきますし、サイトを構築する上で切り離せないキーワードですので、少しでも興味を持っていただけたなら幸いです。
次回は、いよいよ最終回です。「コンバージョン率改善」と「在庫の見せ方」によって「衝動買い」に導く方法について解説します。第1回のように「サービス担当とシステム担当の相互理解」を深め、第2〜3回の「コンバージョン率の改善」対策を行った上でご購読ください。
筆者紹介
岩崎 善彦(いわさき よしひこ) 株式会社オープンストリーム
1978年生まれ。神奈川県横浜市出身。2001年からシステムエンジニアとして電子商店街(ネットショッピングモール)および宿泊予約などのECサイト、広告配信、動画配信、携帯電話キャリアサービス、SNS(ソーシャルネットワーキングサービス)に携わる。10年以上にわたり複数のネットサービス企業に入り込み、お客さまのビジネス拡大に向けて従事している。現在はグループ長として複数のB to CのネットサービスプロジェクトのPM(プロジェクトマネジャー)を担当している。
関連記事
 いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
いまさら聞けないUX(User eXperience:ユーザー体験)の歴史、現状、今後はどうなる?
現在に至るまで「UX」的なものがどのように発展してきたのかを振り返り、今後どうなっていくのかを考えます。あらためてユーザビリティやUXを考えるヒントにしてください。 CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
CVRをあと10%アップする、ビッグデータ分析とアダプティブUXの使い方
ABテストを利用したサイト改善の限界にぶつかっている人たちに向けて、リクルートグループ内で実践している改善ノウハウをお伝えする連載。今回は、中古車販売サイト「カーセンサー」を例に「検討フェーズ」を軸とした個別最適化やビッグデータ分析の有効な生かし方について解説する。 もし新人女子営業が『UXデザイン入門』を読んだら
もし新人女子営業が『UXデザイン入門』を読んだら
「優れたUX」を実現する勘どころを漫画にしました。アーキテクトとデザイナー、新人女子営業の3人がお天気アプリの社内コンペで競います。
Copyright © ITmedia, Inc. All Rights Reserved.

 7つの指標(「
7つの指標(「




