第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(3/6 ページ)
» 2016年03月29日 05時00分 公開
[山本康彦,BluewaterSoft/Microsoft MVP for Windows Development]
2. 画面の縦置き/横置きでスタイルを変えよう
次へ進む前に、CSSで画面の縦置き(ポートレイト)/横置き(ランドスケープ)に対応する方法を紹介しておこう。
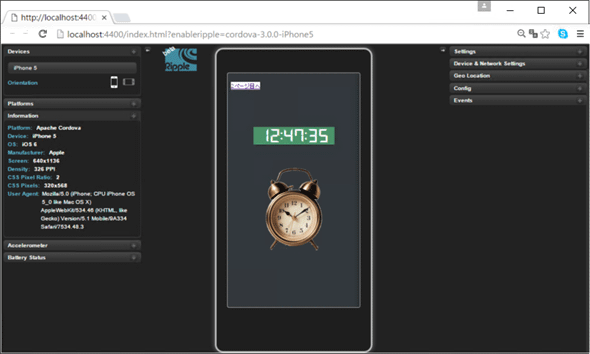
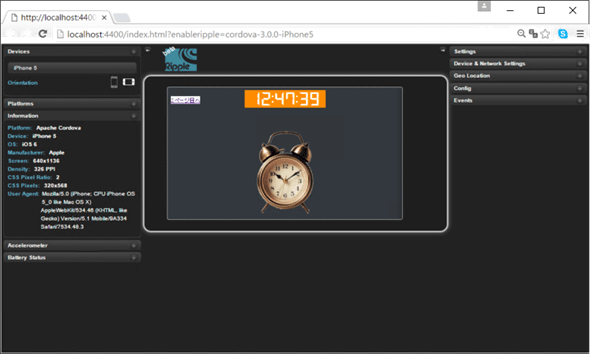
index.cssファイルの末尾に「@media screen」で始まるセクションが2つある。ここに記述したスタイルが、画面の方向によって適用されるのだ。例えば、時刻表示部分の背景色(上の画像では緑色)を、横置きのときは暗いオレンジ色に変わるようにしてみよう(次のコード)。
/* 画面が縦置き(ポートレイト)のときに適用されるスタイル */
@media screen and (orientation: portrait) {
}
/* 画面が横置き(ランドスケープ)のときに適用されるスタイル */
@media screen and (orientation: landscape) {
.event {
background-color: darkorange;
}
}
画面が横置きのときに時刻の背景色を変える(CSS)
index.cssファイルの「@media screen and (orientation: landscape)」セクションに追記する(太字の部分)。
追記したのは.eventセクションだ。しかし、同じ名前のセクションが既に記述してある。CSSではこのような重複した指定があるときは、後の指定で上書きされるのだ。このコードでは、既に定義されている.eventセクションの指定内容のうち、background-colorだけが上書きされる。
index.cssファイルの「@media screen and (orientation: landscape)」セクションに追記する(太字の部分)。
追記したのは.eventセクションだ。しかし、同じ名前のセクションが既に記述してある。CSSではこのような重複した指定があるときは、後の指定で上書きされるのだ。このコードでは、既に定義されている.eventセクションの指定内容のうち、background-colorだけが上書きされる。
実行してみると、次の画像のように縦置き/横置きで時刻表示部分の背景色が切り替わる。この機能を利用して、CSSでコンテンツの配置を変えることも可能だ。
 縦置き/横置きでスタイルが変わる(「Ripple - iPhone 5」エミュレータ)
縦置き/横置きでスタイルが変わる(「Ripple - iPhone 5」エミュレータ)時刻表示部分の背景色が、縦置き(上)では緑色だが、横置き(下)にするとオレンジ色に変わる。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(C)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR