第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(5/6 ページ)
jQueryを使って表示を切り替えよう
今回作っているアプリには2枚の画像を含めてあり、片方は非表示にしてあった。これを交互に表示するようにしてみよう。1秒ごとに画像が入れ替わるのだ。しかも、切り替わるときにフェード効果を付けてみよう。表示されていた画像が徐々に消えていき、同時に次の画像が徐々に表れてくるのだ。
そんな効果をJavaScriptで全部コーディングしていたら、大変なことになりそうだ。しかし、jQueryを使えば次のコードのように簡単に書ける。
function onDeviceReady() {
// Cordova の一時停止を処理し、イベントを再開します
document.addEventListener('pause', onPause.bind(this), false);
document.addEventListener('resume', onResume.bind(this), false);
// 1秒ごとにshowNowTimeメソッドが呼び出されるようにタイマーをセット
window.setInterval(showNowTime, 1000);
// 画像#c2の表示状態を変え、あらためてjQueryで隠しておく
$('#c2').css('opacity', 1.0).hide();
function showNowTime() {
var now = new Date();
var hh = ('0' + now.getHours()).toString().slice(-2);
var mm = ('0' + now.getMinutes()).toString().slice(-2);
var ss = ('0' + now.getSeconds()).toString().slice(-2);
// 「HH:mm:ss」という書式で現在時刻を表示する
$('#deviceready').text(hh + ":" + mm + ":" + ss);
// jQueryで画像を切り替え
if (now.getSeconds() % 2 === 0) { // 偶数秒のとき
$('#c1').fadeIn(700);
$('#c2').fadeOut(700);
}
else { // 奇数秒のとき
$('#c2').fadeIn(700);
$('#c1').fadeOut(700);
}
}
};
onDeviceReady関数に、太字の部分を追加した。前述したjQueryを使った書き換えも含んでいる(そこは太字にしていない)。
画像を切り替えている部分では、jQueryの$関数で対象のHTML要素を選択し、jQueryのfadeIn/fadeOutメソッドを呼び出しているだけだ。fadeIn/fadeOutメソッドの引数は、完全に表示される/消えるまでの時間(ミリ秒)である。
なお、CSSのopacityプロパティで表示を隠すのと、fadeOutメソッドで隠すのとは、その実現方法が異なっている。そのため、いったんopacityプロパティを1.0にし、あらためてhideメソッドで隠してある(そうしないと、fadeInメソッドで表示されない)。
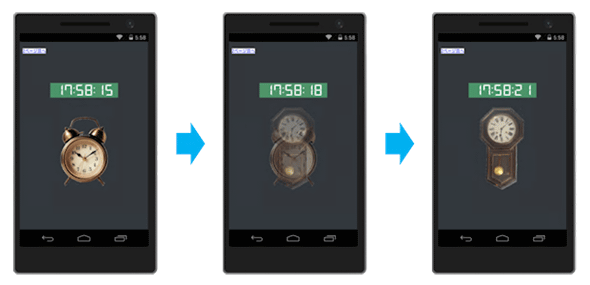
実行すると、次の画像のように2枚の画像がフェードしながら入れ替わる。
 画像がフェードしつつ切り替わる(マイクロソフト製Androidエミュレータ)
画像がフェードしつつ切り替わる(マイクロソフト製Androidエミュレータ)時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(C)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
振り子時計の画像:「Old Pendulum clock.jpg」(public domain)
jQuery UIを使って設定ダイアログを出そう
先に、リンクを使った画面遷移の方法を紹介した。しかし、本当はそのような画面遷移はやりたくないのだ。画面間のデータの受け渡しをどうするか、という問題が立ちはだかってくるからである。
そこで、他のHTMLファイルに画面遷移する代わりに1画面内でのタブ形式にしたり、簡単なことならダイアログ表示で済ませたりする。
ここでは、jQuery UIを使って、背景色を変更するダイアログを出してみよう(他にも、jQuery UIにはタブ形式の画面を作る機能もある)。
jQuery UIでダイアログを定義するには、<div>要素を使う。そのtitle属性がダイアログのタイトルになり、<div>要素の内容がダイアログに表示される。今回は、ダイアログを開くためのボタンも配置しよう。index.htmlファイルを次のコードのように書き換える。
……省略……
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<!-- jQuery UI用のCSS -->
<link rel="stylesheet" type="text/css" href="lib/css/all.css" />
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>MyFirstCordovaApp2A</title>
</head>
<body>
<p style="background-color:white;float:left;"
><a href="page2.html">2ページ目へ</a></p>
<div class="app">
……省略……
</div>
<!-- 設定ボタン -->
<button id="settingButton">設定</button>
<!-- 設定ダイアログ -->
<div id="dialog" title="設定" style="display:none;">
<label for="backColorText">背景色 (#xxxxxx または 色名) </label>
<input type="text" id="backColorText" />
</div>
<!-- jQuery/jQuery UIを利用する -->
<script type="text/javascript" src="lib/jquery-1.6.4.js"></script>
……省略……
</body>
</html>
太字の部分を追加する。
追加した<div>要素を、後ほどjQuery UIでダイアログに変える。ブラウザで直接表示してレイアウトを確認するときの邪魔にならないように、「style="display:none;"」という属性を付けてデフォルトでは表示されないようにしている。<div>要素のid属性は「"dialog"」、その中にある<input>要素(これはテキストボックスになる)のid属性は「"backColorText"」となっていることを覚えておいてほしい。
また、追加した<button>要素は、ダイアログを開くためのボタンにする。そのid属性は「"settingButton"」だ。
jQuery UIのダイアログを使うときには、jQuery UIのCSSファイルへの参照を忘れないようにしよう。冒頭の部分に追加した<link>要素がそれだ。
上で追加したボタンのスタイルを、index.cssファイルに追加する(次のコード)。
/* [設定]ボタン */
#settingButton {
/* ボタンを画面右下隅に配置 */
position: absolute;
left: 100%;
top: 100%;
height: 48px;
width: 108px;
margin-top: -60px; /* 高さ+下の空き */
margin-left: -120px; /* 幅+右の空き */
font-size: 24px;
background-color: darkred;
color: white;
border-radius: 24px;
opacity: 0.75;
}
前述した.clockセクションの後ろに、このコードを挿入する。
先頭の「#」は、スタイルの定義先をid属性で指定するという意味だ。
それでは、jQuery UIのコードを書いて、ダイアログを完成させよう(次のコード)。ダイアログにはボタンを2つ追加し、入力された文字列を使って画面の背景色を変更する。
function onDeviceReady() {
// Cordova の一時停止を処理し、イベントを再開します
document.addEventListener('pause', onPause.bind(this), false);
document.addEventListener('resume', onResume.bind(this), false);
// 設定ダイアログの定義(jQuery UI)
$('#dialog').dialog({
autoOpen: false, // trueにすると画面表示時にダイアログも表示
modal: true, // モーダル表示(ダイアログ以外の部分は操作できない)
buttons: { // ボタンの定義
"更新": function () {
// 画面の背景色を、テキストボックスに入力された値にする(jQuery)
$('body').css('background-color', $('#backColorText').val());
},
"OK": function () {
// 画面の背景色を、テキストボックスに入力された値にする(jQuery)
$('body').css('background-color', $('#backColorText').val());
// ダイアログを閉じる
$(this).dialog('close');
}
}
});
// 設定ボタンクリック時のイベントハンドラー(jQuery)
$('#settingButton').click(function(){
// ダイアログを表示する(jQuery UI)
$('#dialog').dialog('open');
});
// 1秒ごとにshowNowTimeメソッドが呼び出されるようにタイマーをセット
window.setInterval(showNowTime, 1000);
……省略……
};
onDeviceReady関数に、太字の部分を追加した。
<div>要素に対してjQuery UIのdialogメソッドを呼び出すと、ダイアログになる。dialogメソッドの引数buttonsに渡した関数は、それぞれのボタンクリック時に呼び出される。ここでは、[更新]ボタンでは背景色の変更だけを、[OK]ボタンでは背景色を変更してからダイアログを閉じるようにした。引数buttonsで定義したボタンは、ダイアログの下端に表示される(それとは別に、ダイアログの右上に[閉じる]ボタンが自動的に付く)。
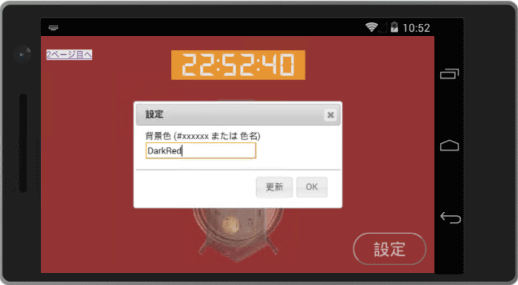
実行してみると、画面右下の[設定]ボタンでダイアログが開く。ダイアログのテキストボックスに色名(または、16進表記の色)を入力して[更新]ボタンをクリックすると画面の背景色が変わる(次の画像)。[OK]ボタンは、画面の背景色が変わってからダイアログが閉じる。右上の[×]ボタンは、ダイアログが閉じるだけだ(今回は、画面の背景色をダイアログ表示前に戻す機能は入れていない)。
 jQuery UIのダイアログで画面の背景色を変更した(マイクロソフト製Androidエミュレータ)
jQuery UIのダイアログで画面の背景色を変更した(マイクロソフト製Androidエミュレータ)画面右下の[設定]ボタンでダイアログが開く。
ダイアログのテキストボックスに色を表す文字列(ここでは「DarkRed」)を入力し、[更新]ボタンをタップすると、この画像のように背景色が変わる。
このダイアログはモーダル表示を指定してあるので、ダイアログ以外の部分は操作できない。ただし、ダイアログ表示中もアプリは動いている(この画像では、2つの時計の画像がフェード中だ)。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(C)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
振り子時計の画像:「Old Pendulum clock.jpg」(public domain)
このようなダイアログ表示を自前でコーディングするとしたら、どれだけの手間がかかることだろう。今回はjQuery UIを使ったが、UI構築をサポートしてくれるライブラリは他にもある。自分の目的に合ったライブラリを探そう。
ところで、上の設定ダイアログで変更した背景色は、現状では記憶してくれない。アプリを閉じたり、2画面目へ遷移したりすると、元の色に戻ってしまうのだ。設定を覚えさせるにはどうしたらいいだろうか? それについては、次回で解説する予定だ。
なお、ここまでのコードは、「Windows Store app samples:Cordovaで始めるiOS/Androidアプリ開発(第2回)」からダウンロードできる。
最後により本格的なフレームワークとしてIonicを紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.





