第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(4/6 ページ)
3. 便利なJavaScriptのライブラリを使おう
JavaScriptでHTMLのDOM(Document Object Model)を操作するコードを書くのは面倒だ。さまざまなUIをゼロから作っていくのも大変だ。そんなときは、Webアプリ用のライブラリを探してみよう。便利なライブラリがたくさん見つかるだろう。
今回は、jQueryとjQuery UIを使ってみる。また、その後でIonicというフレームワークも簡単に紹介する。
何はなくともjQuery
jQueryは、主にDOMの操作を簡単にしてくれるライブラリだ。最近のASP.NETでも使われているなど、採用実績は多い。JavaScriptの開発に疎い筆者でさえも数年前から常用していて、DOM操作のコードをjQueryなしで書く方法を忘れてしまいそうになるほどだ。
jQuery UIは、インタラクティブなWebページの開発に役立つライブラリで、jQueryを拡張するものだ。
jQuery/jQuery UIは、日本にもその利用者が多いからだと思うが、日本語の情報がかなり豊富なのもありがたい。少し古いものだが関連する記事を挙げておこう。
- ASP.NETプログラマーのためのjQuery入門(2009/02)
- 連載:改造WebアプリケーションUIビフォー/アフター:第2回 Webアプリ改造の前に「速習! jQuery/jQuery UI」(2010/03)
- jQuery UI逆引きリファレンス(2013/07〜12)
jQuery/jQuery UIをプロジェクトに導入しよう
この2つのライブラリはNuGetから導入する。依存関係があるので、jQuery UIを導入するとjQueryも一緒にインストールされる。
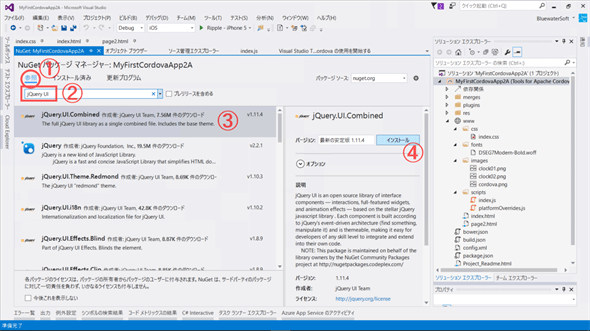
ソリューションエクスプローラーでプロジェクトを右クリックし、表示されたメニューから[NuGet パッケージの管理]を選ぶ。すると[NuGet パッケージ マネージャー]の画面になるので、「jQuery.UI.Combined」を見つけ出してインストールする(次の画像)。
 jQuery/jQuery UIをNuGetから導入する(Visual Studio 2015)
jQuery/jQuery UIをNuGetから導入する(Visual Studio 2015)[NuGet パッケージ マネージャー]の画面で、左上の[参照]リンクをクリックし((1))、その下の検索ボックスに「jQuery UI」と入力して検索する((2))。検索結果の一覧から「jQuery.UI.Combined」を見つけ出してクリックし((3))、[インストール]ボタンをクリックする((4))。
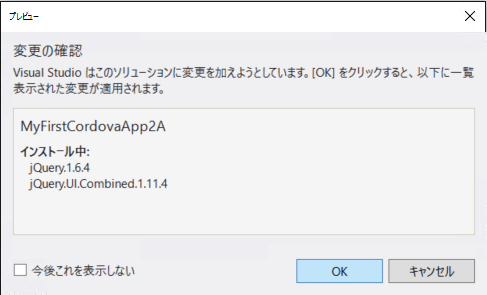
インストールの開始時にプレビューダイアログが出る(下の画像)。このダイアログで、jQueryも同時にインストールされると分かる。[OK]ボタンをクリックして、インストールを進める。
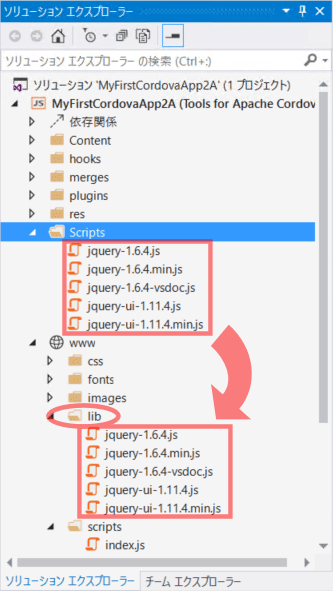
NuGetから導入したJavaScriptのライブラリは、プロジェクト直下のScriptsフォルダに配置される。しかし、アプリからそのフォルダにはアクセスできない(アクセスできるのはwwwフォルダ配下のみ)。そこで、wwwフォルダの下にlibフォルダを作り、Scriptsフォルダにあるファイルを手動でコピーする(次の画像)。また、jQuery UIが使うcssファイルがプロジェクト直下のContent\themes\baseフォルダの下に入っているので、同様にwww\lib\cssフォルダにコピーしておく(その下のimagesフォルダも含めて)。
 ライブラリのjsファイルをwww\libフォルダにコピーする(ソリューションエクスプローラー)
ライブラリのjsファイルをwww\libフォルダにコピーする(ソリューションエクスプローラー)wwwフォルダの下にlibフォルダを追加し(赤丸)、Scriptsフォルダ内の.jsファイルを全てコピーする。
【コラム】 ビルド時に自動的にコピーさせるには?
NuGetから導入したライブラリのファイルをいちいち手動でコピーするのは面倒だ。その作業を、ビルド時のhook(フック)として自動化することも可能である。
詳細は「Add packages to your Cordova project with the Nuget Package Manager」をご覧いただきたい。簡単に説明すると、次のようだ。
まず、プロジェクト直下にhookフォルダを作り、次のようなcopyNuGetFiles.jsファイルを置く。
var path = require('path');
module.exports = function (context) {
var shell = context.requireCordovaModule('shelljs');
var src = path.join(context.opts.projectRoot, 'Scripts/*');
var dest = path.join(context.opts.projectRoot, 'www/lib');
shell.cp('-fr', src, dest);
var cssSrc = path.join(context.opts.projectRoot, 'Content/themes/base/*');
var cssDest = path.join(context.opts.projectRoot, 'www/lib/css');
shell.cp('-fr', cssSrc, cssDest);
};
次に、プロジェクト直下にあるconfig.xmlをXMLエディタで開き(ソリューションエクスプローラーで選択して[F7]キー)、末尾の</widget>タグの上に次の1行を追加する。
<hook type="before_prepare" src="hooks/copyNuGetFiles.js" />
これで、ビルドするたびに、自動的にコピーされるようになる。
jQuery/jQuery UIをindex.jsファイルで使えるようにしよう
JavaScriptのライブラリをindex.jsファイル内から利用するには、index.htmlファイルに<script>要素を使ってJavaScriptファイルへの参照を追加する。jQuery/jQuery UIを使うには、次のコードのように書き換える。
……省略……
</div>
<!-- jQuery/jQuery UIを利用する -->
<script type="text/javascript" src="lib/jquery-1.6.4.js"></script>
<script type="text/javascript" src="lib/jquery-ui-1.11.4.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
太字の部分を追加する。
jQueryで楽々DOM操作
時刻を表示する部分は、今は次のコードのようになっている。
var element = document.getElementById("deviceready");
……省略……
element.innerHTML = hh + ":" + mm + ":" + ss;
document.getElementByIdメソッドで「"deviceready"」というid属性の付いたHTML要素を探し出し、そのinnerHTMLプロパティに時刻文字列をセットしている。これはDOM操作の一例である。
これがjQueryを使うと、次のコードのようにシンプルに書ける。
// var element = document.getElementById("deviceready");
……省略……
//element.innerHTML = hh + ":" + mm + ":" + ss;
$('#deviceready').text(hh + ":" + mm + ":" + ss);
jQueryでは、太字にした1行で書けてしまう。
jQueryに特徴的な「$()」関数は、CSSと同じ指定方法で、DOMツリーから目的のHTML要素(複数)を見つけ出してくれる。この引数の冒頭に付けた「#」記号は「id属性に"deviceready"という値を持っている要素」という意味になる(「.」記号ならclass属性だ)。
そして、「$()」関数の後ろに続けて、(ここではtextメソッドを1つしか呼び出していないが)jQueryのメソッドをどんどんチェーンできるのだ。
次に2つの時計画像を切り替えたり、ダイアログを表示したりしてみよう。もちろん、これらにもjQueryを使用する。
Copyright© Digital Advantage Corp. All Rights Reserved.