第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(6/6 ページ)
4. 本格的なフレームワークもある
さらに本格的なフレームワークも、幾つかある。その中から、AngularJS+Ionic Frameworkの組み合わせを紹介しよう。
アプリが複雑になってくると、jQueryなどのライブラリを使っているだけでは限界がある。画面遷移を避けるために1つのHTMLファイルの中にたくさんの画面定義を収めていくと、どんどん見通しが悪くなる。onDeviceReady関数を起点にコードを書いていくと、どうしてもロジックとDOM操作が混在したメンテナンスしにくいコードになっていく。そこで、画面とロジックのコードを分離でき、また画面ごとにファイルを分割できるようなフレームワークが必要になってくるというわけだ。
Ionic Frameworkは、最近になって人気が出てきたフレームワークで、AngularJSの上に構築されている。そして、VS Tools for CordovaでIonic Frameworkを利用するプロジェクトテンプレートが提供されているので、簡単に始められるのである。
Ionicプロジェクトテンプレートを導入しよう
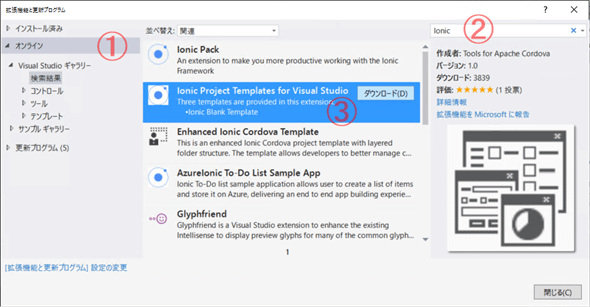
Ionicプロジェクトテンプレートを導入すれば、Ionic FrameworkとAngularJSも一緒にインストールされる。Visual Studio 2015を立ち上げて、メニューバーの[ツール]−[拡張機能と更新プログラム]を選ぶ。出てきた[拡張機能と更新プログラム]ダイアログで「Ionic Project Templates for Visual Studio」を見つけてインストールするだけだ(次の画像)。
 Iconicプロジェクトテンプレートを導入する(Visual Studio 2015)
Iconicプロジェクトテンプレートを導入する(Visual Studio 2015)[拡張機能と更新プログラム]ダイアログが開いたら、まず左側で[オンライン]をクリックし((1))、右上の検索ボックスに「Iconic」と入力して検索する((2))。検索結果の一覧から「Ionic Project Templates for Visual Studio」を見つけ出してクリックし((3))、そこの[ダウンロード]ボタンをクリックしてインストールする。
Ionicプロジェクトテンプレートを試してみよう
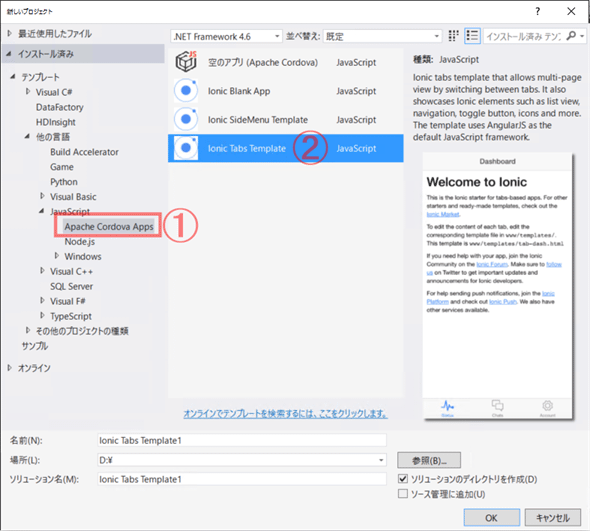
Ionicプロジェクトテンプレートをインストール後の[新しいプロジェクト]ダイアログには、Ionicを使うテンプレートが3つ追加されている。今回は、その中から「Ionic Tabs Template」を試してみよう(次の画像)。
 Iconicプロジェクトテンプレートを導入する(Visual Studio 2015)
Iconicプロジェクトテンプレートを導入する(Visual Studio 2015)[新しいプロジェクト]ダイアログの左側で[Apache Cordova Apps]を見つけてクリックし((1))、中央の一覧から「Ionic Tabs Template」を選ぶ((2))。プロジェクト名などを適宜設定してから[OK]ボタンをクリックしてプロジェクトを作成する。
プロジェクト生成時に、インターネットからAngularJSとIonic Frameworkがダウンロードされる。
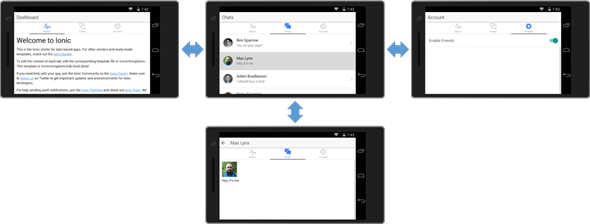
プロジェクトができたら、早速デバッグ実行してみよう(次の画像)。タブで画面を切り替えるアプリになっている。
 Ionic Tabs Templateをそのまま実行した(マイクロソフト製Androidエミュレータ)
Ionic Tabs Templateをそのまま実行した(マイクロソフト製Androidエミュレータ)画面上部にタブがあって、横に並べた3通りの画面に切り替えられる。中央の画面はリストになっていて、その1つをタップすると下の詳細画面に切り替わる。しかし、これら4画面とも1つのHTMLファイル(index.htmlファイル)を表示しているのだ。それぞれの画面の中身だけを定義したファイルが別に用意してあり、フレームワークがそのファイルをindex.htmlファイル内に差し込んでいるのである。これにより、画面間のデータのやりとりは簡単になる。
また、右の画面では、ちょっと見づらいが緑色のトグルスイッチがある。このようなオリジナルのUIもIonicには豊富にそろっている。
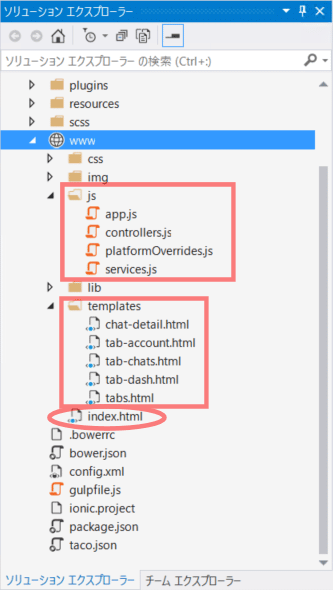
プロジェクトの構造を簡単に見ておこう(次の画像)。www\templatesフォルダに入っている拡張子が.htmlのファイルに、それぞれの画面のコンテンツが定義されている。wwwフォルダ直下にあるindex.htmlファイルには<ion-nav-view>というタグがある。フレームワークが、それぞれの画面のコンテンツを<ion-nav-view>タグの部分にはめ込むという仕掛けだ。
 Ionic Tabs Templateのプロジェクト(ソリューションエクスプローラー)
Ionic Tabs Templateのプロジェクト(ソリューションエクスプローラー)wwwフォルダの直下にあるHTMLファイルはindex.htmlだけだ(赤丸)。
jsフォルダにあるapp.js/controllers.js/services.jsの3つのJavaScriptファイルが、コーディングしていく場所になる。app.jsファイルを見てもらうと、アプリの状態(state)に応じて画面を切り替えているのだなということが、なんとなく分かると思う。
templetesフォルダには拡張子.htmlのファイルがある。ファイルの中を見てもらうと、完全なHTMLファイルではないと分かる。<html>タグなど、HTMLに必須のタグがないのである。画面の一部分だけを定義してあるのだ。
複数画面にわたって処理を続けるような複雑なアプリを開発するときは、このIonicのようなフレームワークの採用を検討してみてほしい。
【コラム】 Rippleのエラーを回避するには?
Ionicでは、Rippleエミュレータが対応していない関数を使っているため、エラーが出ることがある。実機でエラーが出なければ問題ないとはいえ、いちいちエラーダイアログに応答するのも面倒だ。
エラーを回避する手段として、Rippleにダミーの関数を挿入する方法がある。Ionic Tabs Templateの場合は、app.jsファイルの先頭に次のようなコードを追加するとよい。
window.has_ripple = (window.parent !== undefined)
&& (window.parent.ripple !== undefined);
if (window.has_ripple) {
var bridge = window.parent.ripple('platform/cordova/2.0.0/bridge');
bridge.add('Keyboard', {
init: function () { },
close: function () { },
});
bridge.add('StatusBar', {
_ready: function () { },
styleDefault: function () { },
});
}
まとめ
今回は、VS Tools for CordovaでAndroid/iOS/Windows用クロスプラットフォーム開発を行う際のテクニックを紹介した。
- 画像とフォントファイルを利用する方法
- 画面の縦置き/横置きでスタイル定義を切り替える方法
- jQueryを使ってDOM操作を簡単に行う方法
- jQuery UIを使ってダイアログを作る方法
また、本格的なフレームワークとしてIonic Frameworkを紹介した。
次回は、デバイスの機能を利用するプラグインを中心に解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.





