初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方:初心者のためのWebアプリ開発超入門(4)(2/2 ページ)
まずはCSSの書き方をマスターしよう
CSSは、テキストやイメージなどのHTMLの要素の見栄えを設定します。例えば、「背景の色を黄色にする」、「文字のサイズを12ピクセルにする」など、「見栄え=スタイル」に関する部分は、すべてCSSで指定します。
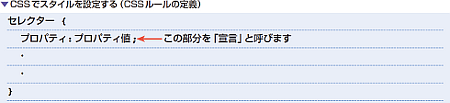
前の項目では、CSSのコードを作成して、見出し1の文字色を赤にしました。このようなスタイルの設定をCSSルールと呼びます。
セレクターとプロパティ
CSSで設定したスタイルをHTMLに適用するときに、どの要素に対して適用するのかを指定します。この指定する部分のことをセレクターと呼びます。
●セレクターをHTML要素にする(タイプセレクター)
セレクターには、「h1」や「p」、「body」などのHTML要素を指定できます。h1をセレクターにした場合は、HTMLドキュメント内のh1要素が設定されているテキストに対してCSSルールが適用されます。
●セレクターを独自の名前にする(クラスセレクター。IDセレクター)
セレクターとして「menu」などの独自の名前を使うことができます。この場合は、CSSルールを適用したいHTMLの要素に対して、セレクター名を記述します。
プロパティとプロパティ値
プロパティ(属性)とは、設定する具体的なスタイルの種類を指します。プロパティ値とは、プロパティに設定する値のことです。
●具体的な内容は宣言部分に記述する
プロパティにプロパティ値を設定することを宣言と呼びます。プロパティと値の間に「:」(コロン)を付けることで、プロパティに値が設定されます。宣言の最後には「;」(セミコロン)を付けます。
セレクターを使ってCSSを適用しよう
セレクターには、CSSルールを適用する対象を指定する働きがあります。セレクターは、直接、HTMLの要素名を指定するタイプと、独自の名前をセレクター名とするタイプがあります。
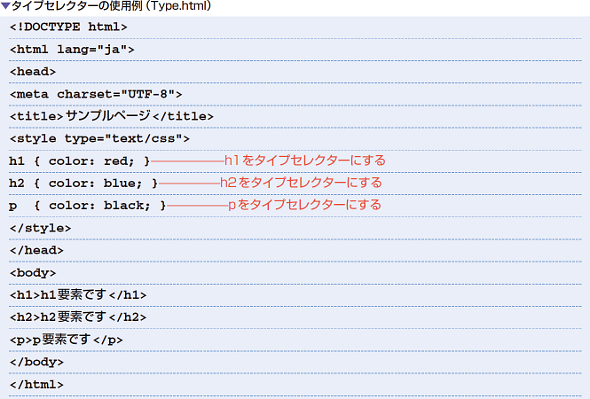
タイプセレクター
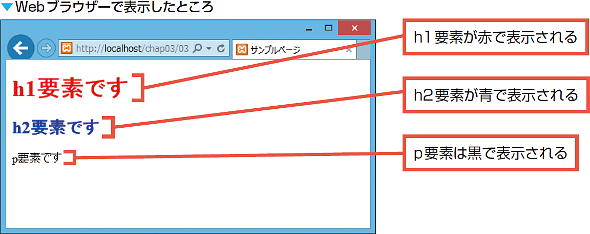
タイプセレクターは、bodyやh1などの要素名をそのままセレクターとして使用します。例えば、h1をタイプセレクターとして設定しておくと、HTMLドキュメント内のすべてのh1要素にCSSルールが適用されます。
見出しを設定するh1、h2の各要素と、段落を設定するp要素の文字色を設定する例です。この場合、HTMLドキュメントに記述されたすべてのh1、h2、p要素に対して、それぞれCSSルールが適用されます。
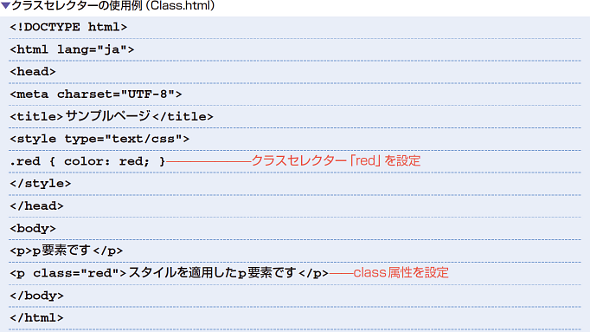
クラスセレクター
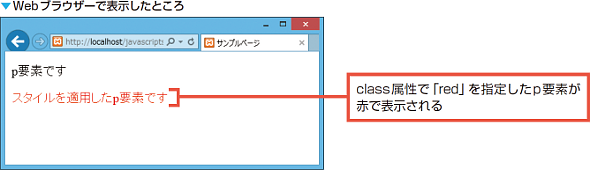
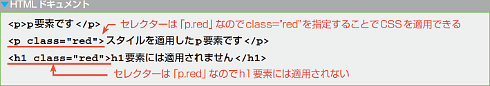
クラスセレクターは、任意の名前をセレクターとして使うことができます。適用したい要素には、class属性にセレクター名を設定することでCSSルールを適用します。
クラスセレクターを設定するときはセレクター名の前に「.」(ピリオド)を付ける決まりになっています。ここでは、redというセレクター名を持つCSSルールを作成して、HTMLドキュメントのp要素に適用してみることにします。
idセレクター
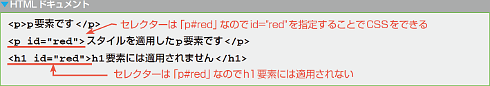
idセレクターは、クラスセレクターと同様に任意の名前をセレクターとして使うことができます。ただし、idセレクターは、「1つのページにつき一度しか利用できない」という制限があります。なので、ページのヘッダーやフッターなど、ページ上に1つしか存在しない要素に対してCSSルールを適用したい場合に使用します。
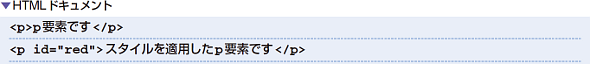
idセレクターは、任意のセレクター名の前に「#」(シャープ)を付けます。HTMLの要素に適用するさいは、開始タグの内部でid属性を使用して「id="idセレクター名"」のように記述します。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 ちょっとサイトをステキにするCSSの基本
ちょっとサイトをステキにするCSSの基本
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?(編集部) Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します。- CSS/スタイルシート リファレンス辞典
Copyright © ITmedia, Inc. All Rights Reserved.