JavaScriptの「document.write」の正体&「alert」などダイアログやブラウザー操作の基本:JavaScript標準ライブラリの使い方超入門(7)(5/5 ページ)
しばらく待ってからそっとアラートを出しましょうよ(タイマー関連のメソッド)
即座に処理を行うのではなく、「5秒経過したら実行」のように指定した時間が経過してから処理を行いたい場合は、Windowオブジェクトのタイマー関連のメソッドを使用します。
「一定の時間が経過したあと」に処理を実行する
「いわゆるタイマー的な機能を組み込むのですね」
「WindowオブジェクトのsetTimeout()メソッドは、指定した時間(ミリ秒単位)が経過したあとに関数を実行しますので、これを使いましょう」
| 構文 | timeoutID = window.setTimeout(関数, 遅延時間); | |
|---|---|---|
| パラメーター | 関数 | 指定した時間が経過後に実行する関数を指定する。関数名、または匿名関数を指定できる。 |
| 遅延時間 | 関数呼び出しまでの時間をミリ秒単位で指定する。 | |
| 戻り値 (timeoutID) |
メソッドの戻り値として、タイマー処理を識別する数値型のIDが返される。これは、タイマー処理をキャンセルするclearTimeout()で使用する。 | |
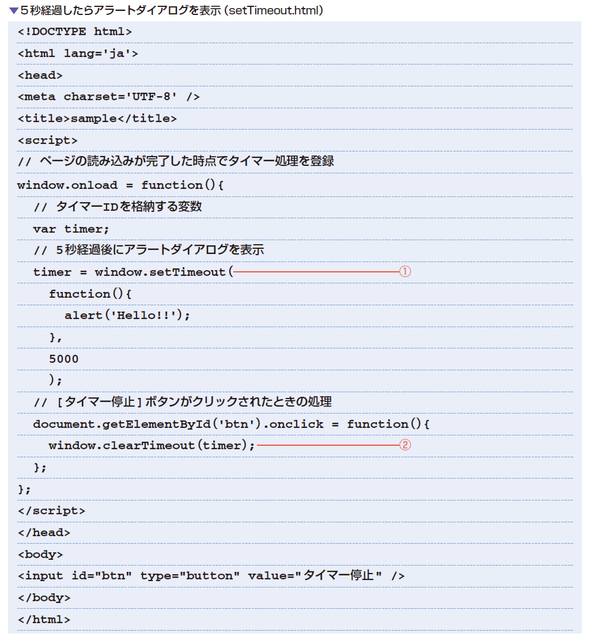
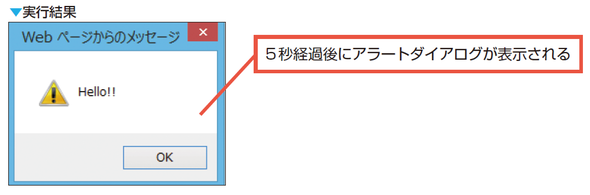
5秒経ったらアラートダイアログを表示する
「では、setTimeout()の使用例として、ページが読み込まれてから5秒経過したあとにアラートダイアログを表示するようにしてみましょう。一応、ボタンを配置して、タイマーを解除できるようにもしてみてください」
「ボタンクリックでタイマー解除ですね。で、タイマーの開始はページが読み込まれたタイミングですので、onloadイベントのイベントハンドラーとして組み込めばいいですね」
「(1)では、setTimeout()メソッドでタイマーの処理を開始するのですが、タイマー処理を識別する数値型のIDが返されるので、これを変数timerに格納しています」
「この変数を使ってタイマーをキャンセルできるようにするのですね」
「で、メソッドの第1引数としてアラートダイアログを表示する匿名関数を指定しています。第2引数はミリ秒単位なので5000ミリ秒(5秒)を指定しています」
「キャンセルボタンがクリックされたときの処理はどうしました?」
「(2)の部分ですね。ボタンクリックでタイマーを解除します。clearTimeout()メソッドの引数には、(1)のsetTimeout()メソッドの戻り値として返されたタイマーIDを格納した変数を指定しています。これでボタンがクリックされるとタイマーが解除されるというわけです」
「一定時間ごと」に処理を実行する
「今回は、一定時間ごとに繰り返し処理を行うプログラムを作成するんですね」
「setInterval()メソッドは、設定した時間ごとに指定した関数を繰り返し呼び出します。今回はこのメソッドを利用しましょう」
| 構文 | intervalID = window.setInterva(l 関数, 間隔); | |
|---|---|---|
| パラメーター | 関数 | 繰り返し呼び出す関数名、または匿名関数を指定する。 |
| 間隔 | 関数を呼び出す間隔をミリ秒単位で指定する。 | |
| 戻り値 (intervalID) |
タイマーを識別するための数値型のIDが戻り値として返される。このIDは、タイマーをキャンセルする場合に必要になる。 | |
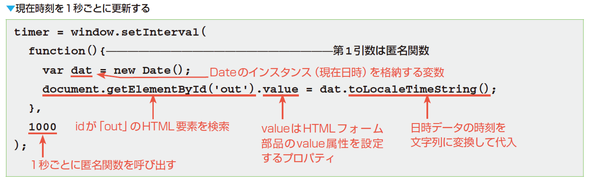
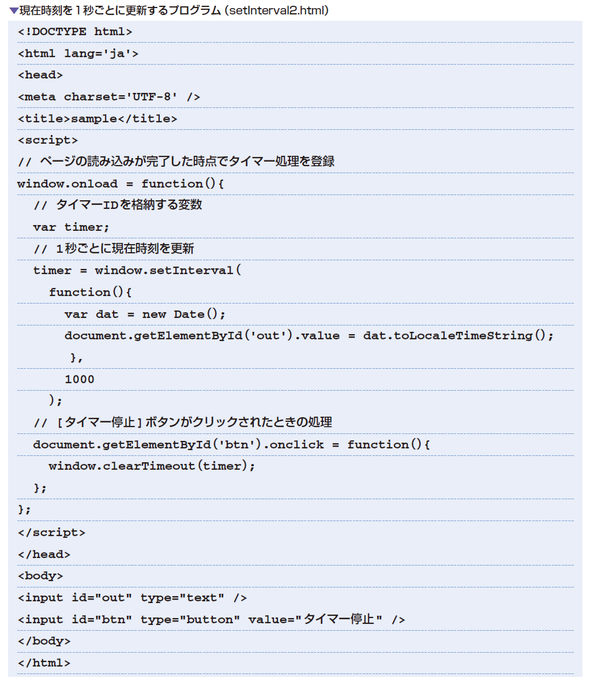
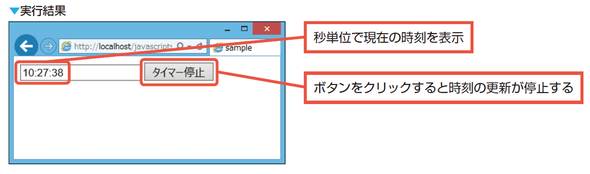
現在時刻を1秒ごとに更新する
「Dateオブジェクトでは現在の日時を取得できますので、インスタンスを1秒ごとに取得して、インスタンスの中身を書き出せば現在の時刻を秒単位で表示するプログラムが作成できます」
「DateオブジェクトのtoLocaleTimeString()メソッドは、日時の『時刻』部を現地表記の文字列に変換します」
「1秒ごとに生成したDateのインスタンスを文字列に変換して、valueプロパティに設定することで、HTMLのテキストフィールドに表示される時刻を書き換えるわけですね。では、プログラムを作ってみます」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.