第2回:Xamarin.FormsとネイティブUI:特集:Xamarin+Visual Studioで始めるiOS/Android/UWPアプリ開発(1/5 ページ)
Xamarinでは画面を作成するのにXamarin.FormsとネイティブUIの2つの方法がある。それぞれの方法で簡単なアプリを作ってみよう。
Xamarin for Visual Studio(以降、「Xamarin VS」と略す)は、Visual Studioに統合されたクロスプラットフォーム開発環境だ。使い慣れたVisual StudioとC#で、クロスプラットフォーム開発ができる。この連載は、Xamarin VSを使ったアプリ開発の初歩を解説する。
前回は、Xamarinの概要と、Xamarin VSでプロジェクトを作って動かすまでを説明した。今回は、2通りのUI(=ユーザーインタフェース)の作り方を解説しよう。前回に続けてXamarin.Formsを詳しく解説した後、もう1つの作り方であるネイティブUIも簡単に紹介する。
Xamarin.FormsとネイティブUI
前回の最後で紹介したように、XamarinにはUIを作る2通りの方法がある。1つは、クロスプラットフォームにUIを定義するXamarin.Forms。もう1つは、プラットフォームごとのUI定義方法を使うネイティブUIだ(一般には「Xamarin Native」と呼ばれるが、「ネイティブコード」とまぎらわしいので本稿では「ネイティブUI」と呼ぶ)。
前回に掲載したネイティブUIとXamarin.Formsの違いを簡単にまとめた表を、再度載せておく。
| ネイティブUI | Xamarin.Forms | |
|---|---|---|
| 使えるUIコントロール | プラットフォームに用意されているUIコントロールの全て | プラットフォームに共通するUIコントロールのみ |
| UIを記述する場所 | プラットフォームごとのプロジェクト | 共通のプロジェクト |
プラットフォームに適したUIを作りたいならネイティブUIがよいだろう。UIを共通にして素早く開発したければXamarin.Formsが適している。なお、Xamarin.Formsでも、実行時に使われるUIコントロールはプラットフォーム固有のものだ。
なお、ネイティブUIでも、ロジックのコードはC#で書く。また、ネイティブUIのロジックも、PCLプロジェクトか共有プロジェクトに書くのが基本だ。
1. Xamarin.Formsでデータを画面に表示する
さて、前回の続きだ。
前回はプロジェクトテンプレートに[Blank Xaml App (Xamarin.Forms Portable)]を選び、"Hello, Xamarin!"アプリを作ってみた。今回は、その表示文字列を現在時刻に変えるところから始めてみよう(次の画像)。以降のコードは、前回の"Hello, Xamarin!"アプリをスタート地点として解説する。
Xamarin.Formsのイベントハンドラー
ボタンをクリックするとそのときの時刻が表示されるようにしてみよう。WindowsフォームやWPFで.NETの開発者にはおなじみのイベントハンドラーが使える。
まず、画面にボタンを追加する。ソリューションエクスプローラーで[HelloXamarin]プロジェクトの[MainPage.xaml]を選んで、次のコードのように編集しよう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HelloXamarin"
x:Class="HelloXamarin.MainPage">
<!--<Label Text="Hello, Xamarin!" TextColor="Aqua"
FontSize="Large" FontAttributes="Bold, Italic"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<StackLayout VerticalOptions="Center">
<Label x:Name="Label1" Text="Hello, Xamarin!" TextColor="Aqua"
FontSize="Large" FontAttributes="Bold, Italic"
HorizontalOptions="Center" />
<Button Text="Click me!" Clicked="Button_Clicked"
FontSize="Medium" HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
Labelコントロールには、後ほどコードビハインドからアクセスするために、「x:Name」属性を使って「Label1」という名前を付けた。
LabelコントロールをStackLayoutコントロールで囲んだ。StackLayoutコントロールの中には、複数のコントロールを配置できる(ContentPageコントロールの中には1個のコントロールしか置けない)。なお、StackLayoutコントロールを上下中央配置(VerticalOptions="Center")にしたので、Labelコントロールの方ではVerticalOptions属性の指定は不要になった。
Labelコントロールの下にButtonコントロールを追加した。StackLayoutコントロールは、その中に置かれたコントロールを縦一列(または、オプション設定で横一列)に整列する。
ButtonコントロールにはClickedイベントのハンドラーとして「Button_Clicked」メソッドを指定した(次で「Button_Clicked」メソッドを実装するまでは、ビルドできない)。
なお、FontSize属性の「Large」や「Medium」という指定については、「.NET TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?」を参照。
続いて、コードビハインドの「MainPage.xaml.cs」ファイルを開き、次のコードのようにイベントハンドラーを追加する。
using System;
……省略……
using Xamarin.Forms;
namespace HelloXamarin
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
Label1.Text = DateTimeOffset.Now.ToString("HH:mm:ss");
}
}
}
メソッドの内容は説明不要だろう。
本稿執筆時点では、XAMLコード側でイベントハンドラーにカーソルを置いて[F12]キーを押しても、イベントハンドラーは生成されない(筆者の環境だけかもしれないが)。イベントハンドラーのメソッドシグネチャは、ドキュメントを調べて記述することになる。
なお、コードビハインドではイベントに対してもIntelliSenseは機能する。適当なメソッド内で「(new Button()).Clicked +=」などとキー入力して、IntelliSenseにイベントハンドラーを生成させることは可能だ。ボタンに名前を付けておいて、コンストラクタ内(InitializeComponentメソッドの後ろ)でイベントハンドラーを結び付けるコードを書いてしまった方が早いかもしれない。
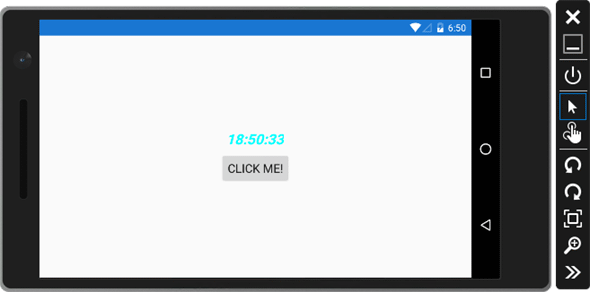
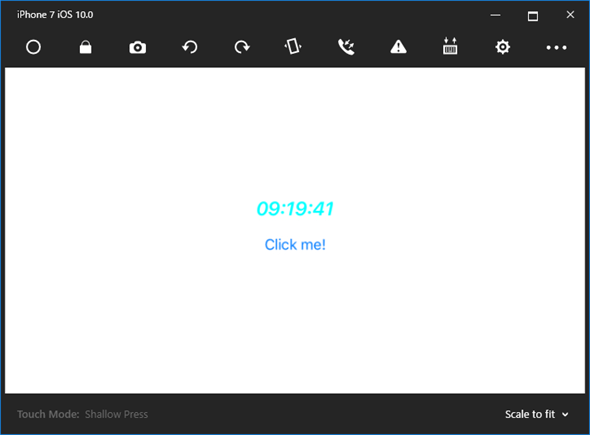
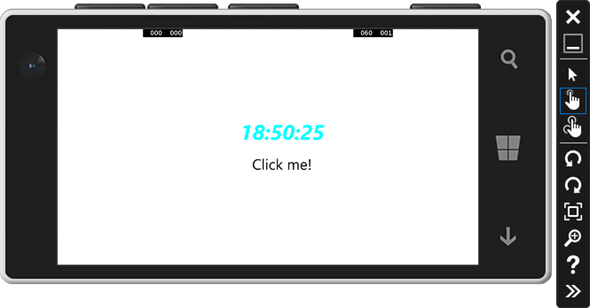
これでデバッグ実行してボタンをクリックすると、次の画像のように時刻が表示される。WPFとよく似たイベントハンドラーの書き方で、AndroidアプリもiOSアプリも作れるのである。
 デバッグ実行中の様子
デバッグ実行中の様子上はVisual Studio Emulator for Androidでの実行結果。中はiOS Simulator for Windowsでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、iOS Simulator for Windowsは本稿執筆時点でプレビューとなっている。使用方法については「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
Copyright© Digital Advantage Corp. All Rights Reserved.

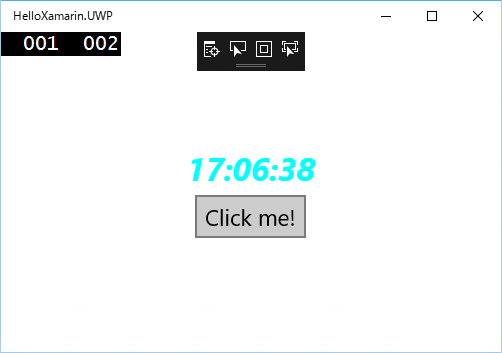
 時刻を表示する(デスクトップ上のUWPアプリ)
時刻を表示する(デスクトップ上のUWPアプリ)