Markdown:Dev Basics/Keyword
Markdownはプレーンテキストに対して記号類を用いて装飾することで文書構造を簡便に記述し、それをHTMLなどに変換するためのツールおよびその構文のこと。
Markdownとは、記号類を用いてプレーンテキストに装飾することで、構造を持ったドキュメントを簡便に記述し、それをHTMLなどのフォーマットに変換するためのツールおよびその構文である。John Gruber氏によってPerlで実装されたツール(Markdown.pl)とその構文から始まり、現在では多くの実装、多くの方言が生み出されている。GitHubなど、ドキュメント記述にその構文を利用するWebサイトや、Markdown記法をサポートしたブログサイトも多く、現在では軽量なマークアップ言語として広く使われるようになっている。
その一方で、Markdown.plの実装をベースとしたMarkdownの仕様には曖昧さが残っていたことから、現在ではCommonMarkと呼ばれる「曖昧さをなくし、さまざまな処理系での互換性を高める」ような仕様の策定が行われている。
Markdownの特徴
Markdownには次の2つの意味がある。
- HTMLなどへの変換を前提としたプレーンテキストの構文
- プレーンテキストをHTMLなどのドキュメントに変換するツール
プレーンテキストの構文としてのMarkdownは構造を持ったドキュメントが「読みやすく、書きやすい」こと、特に「可読性の高さ」を重要視している。例を以下に示す(具体的な構文については後述する)。
## SemVerの特徴
[SemVer](http://semver.org/)とは、ソフトウェアのバージョン番号の付け方に
一貫した意味付けを与えたもの。SemVerではバージョン「X.Y.Z」には以下のような
意味が付与されている。
* **X**: メジャーバージョン
* **Y**: マイナーバージョン
* **Z**: パッチバージョン
メジャーバージョン(X)が0である間は(バージョンが「0.Y.Z」である間)、
そのソフトウェアは開発初期段階にあり、パブリックなAPIは安定的なものではない
(パブリックなAPIは「宣言」された状態)。
そのため、どのような破壊的変更が行われるかは分からない。
見ての通り、HTMLなどと比べると圧倒的に読みやすく、記号類の使い方(構文)を覚えればドキュメントをスラスラと書けそうなことが分かる。Markdownでは、このように記号類を利用してプレーンテキストに装飾をしていくため、人の目に優しいテキストファイルとなる。作成されたファイルはさまざまなツールを利用して、HTMLなどのフォーマットに変換が可能だ。
HTMLなどへの変換に使われるツールとしてのMarkdownは本稿冒頭で述べたJohn Gruber氏によるPerl実装をスタート地点として、現在では変換ツール/ライブラリ/Webサービスなどさまざまな形で提供されている。
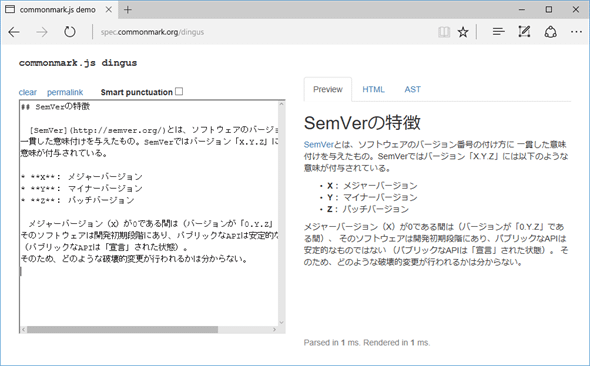
例えばMarkdown形式のファイルをHTML、Word、PDF、TeXなどさまざまな形式に変換可能なツールとしてはPandocがある。.NET用のMarkdownフレームワークとしてはCommonMark.NET、Markdigなどがある。WebサービスとしてはMarkdown to HTML、CommonMark(より厳密なMarkdownの構文仕様)を試せるcommonmark.js demoページなどがある。
Markdown to HTMLで上記のMarkdownをHTMLに変換した結果を以下に示す。
<h2 id="semver-">SemVerの特徴</h2>
<p> <a href="http://semver.org/">SemVer</a>とは、ソフトウェアのバージョン番号の付け方に
一貫した意味付けを与えたもの。SemVerではバージョン「X.Y.Z」には以下のような
意味が付与されている。</p>
<ul>
<li><strong>X</strong>: メジャーバージョン</li>
<li><strong>Y</strong>: マイナーバージョン</li>
<li><strong>Z</strong>: パッチバージョン</li>
</ul>
<p> メジャーバージョン(X)が0である間は(バージョンが「0.Y.Z」である間)、
そのソフトウェアは開発初期段階にあり、パブリックなAPIは安定的なものではない
(パブリックなAPIは「宣言」された状態)。
そのため、どのような破壊的変更が行われるかは分からない。</p>
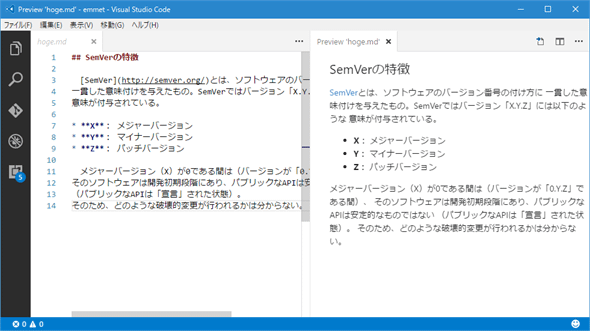
また、Visual Studio CodeなどMarkdownをネイティブにサポートしているテキストエディタも数多く存在している。Visual Studio Codeで上記のMarkdownテキストとそのプレビューを表示したものを次の画像に示す。
Markdownの構文
以下ではMarkdownの構文を幾つか紹介する。John Gruber氏によれば、これらの構文は電子メールにおけるテキスト表記やテキストファイル/HTML変換フィルターの影響――特に前者の影響――を受けて考案されたとのこと。つまり、伝統的に電子メールのテキスト(プレーンテキスト)において、何らかの意味合いをテキストに付加するために広く使われてきた表記法がベースとなっている(例えば、強調したいところは「*」で囲むなど)。そのため、テキストのままでも十分に読みやすい構文体系となっている。
なお、全ての構文についてはMarkdown: Syntax(オリジナルMarkdownの構文。英語)、CommonMark Spec(CommonMarkによる仕様。英語)などを参照されたい。
まずは基本的な部分から見ていこう。
- 見出し(その1): 見出し行となるテキストの下に2つ以上の「==」(<h1>タグ)または「--」(<h2>タグ)を記述する
- 見出し(その2): 行頭に1〜6個の「#」+空白文字に続けて見出しを記述する。「#」の数に応じて<h1>〜<h6>タグに変換される
- 段落: 空行で区切られ、変換後のHTMLでは<p>タグで囲まれる
- 強調: 「*」または「_」で強調したい部分を囲む。変換後のHTMLでは<em>タグで囲まれる
- より強い強調: 「**」または「__」でより強調したい部分を囲む。変換後のHTMLでは<strong>タグで囲まれる
- ナンバリングなしの箇条書き: 「*」「-」「+」の後に空白文字(あるいはタブ)を続けて、その後に項目を記述する。変換後のHTMLでは<ul>タグと<li>タグが使われる
- ナンバリングありの箇条書き: 1〜9の数字の後に「.」と空白文字を続けて、その後に項目を記述する。変換後のHTMLでは<ol>タグと<li>タグが使われる
これらの利用例を以下に示す。
# 大見出し
サンプルのテキストを考えることほど、*無駄*な時間はないと思う。
そんな人のためにあるのが**lorem ipsum**と呼ばれる
流し込み用の定型テキストだ。
空行で区切られているので、これは別の段落となる。
そして、以下が箇条書きだ。
+ 項目1
+ 項目2
今度はナンバリングありの箇条書き。
1. 項目1
2. 項目2
これをCommonMarkの「commonmark.js demo」ページで変換した結果を以下に示す。
<h1>大見出し</h1>
<p>サンプルのテキストを考えることほど、<em>無駄</em>な時間はないと思う。
そんな人のためにあるのが<strong>lorem ipsum</strong>と呼ばれる
流し込み用の定型テキストだ。</p>
<p>空行で区切られているので、これは別の段落となる。
そして、以下が箇条書きだ。</p>
<ul>
<li>項目1</li>
<li>項目2</li>
</ul>
<p>今度はナンバリングありの箇条書き。</p>
<ol>
<li>項目1</li>
<li>項目2</li>
</ol>
オリジナルのMarkdownとCommonMarkとでは挙動が異なる部分があるので注意が必要だ。例えば、後者の箇条書きでは数字の後に「.」ではなく「)」を記述できたり、箇条書きで指定した番号に応じて<ol>タグのstart属性が設定されたりする。気になる方は前述の「Markdown to HTML」ページやCommonMarkの「commonmark.js demo」で挙動を比較してみよう。
次にリンク、引用、コード記述などの構文を見ていく。
- リンク: 「[リンクのテキスト](リンク先)」とする。変換後のHTMLでは<a>タグが生成される
- 引用: 段落を「>」で始める。変換後のHTMLでは<blockquote>タグで囲まれる
- コード記述: 空白文字4文字分のインデントを付けてコードを記述していく。変換後のHTMLでは<pre>タグと<code>タグで囲まれる
- インラインのコード: 地の文に関数名などを含める場合にはバッククオートでその部分を囲む
これらの利用例を以下に示す。
# 大見出し
サンプルのテキストを考えることほど、*無駄*な時間はないと思う。
そんな人のためにあるのが
[**lorem ipsum**](https://ja.wikipedia.org/wiki/Lorem_ipsum)
と呼ばれる
流し込み用の定型テキストだ。そして、以下が引用だ。
>サンプルのテキストを考えることほど、*無駄*な時間はないと思う。
そんな人のためにあるのが**lorem ipsum**と呼ばれる
流し込み用の定型テキストだ。
>
>* foo
>* bar
>* baz
次にコード記述の例を見る。
def hello(to):
print("hello", to)
なお、本文中にコードを埋め込むにはバッククオートを使って
`hello`などとする。
変換後のHTMLの例を以下に示す。
<h1>大見出し</h1>
<p>サンプルのテキストを考えることほど、<em>無駄</em>な時間はないと思う。
そんな人のためにあるのが
<a href="https://ja.wikipedia.org/wiki/Lorem_ipsum"><strong>lorem ipsum</strong></a>
と呼ばれる
流し込み用の定型テキストだ。そして、以下が引用だ。</p>
<blockquote>
<p>サンプルのテキストを考えることほど、<em>無駄</em>な時間はないと思う。
そんな人のためにあるのが<strong>lorem ipsum</strong>と呼ばれる
流し込み用の定型テキストだ。</p>
<ul>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ul>
</blockquote>
<p>次にコード記述の例を見る。</p>
<pre><code>def hello(to):
print("hello", to)
</code></pre>
<p>なお、本文中にコードを埋め込むにはバッククオートを使って
<code>hello</code>などとする。</p>
Markdownはプレーンテキストに対して記号類を用いて装飾することで文書構造を簡便に記述し、それをHTMLなどに変換するためのツールおよびその構文のこと。現在では軽量なマークアップとして、広く使われるようになっている。
参考資料
- Daring Fireball: Markdown: Markdownを最初に開発したJohn Gruber氏によるプロジェクトページ
- CommonMark: Markdownの仕様をより厳密に定義しようという活動のプロジェクトページ
- Standard MarkdownがCommon Markdow、そしてCommonMarkに: CommonMarkが登場した背景の解説記事
- 日本語Markdownユーザー会: 日本のMarkdownユーザー会公式サイト
Copyright© Digital Advantage Corp. All Rights Reserved.