Xamarin.Forms:Gridコントロールを分割するには?:.NET TIPS
Xamarin.FormsのGridコントロールのRowDefinitions/ColumnDefinitionsプロパティを用いて、画面をどう分割するかを指定する方法を解説する。
対象:Visual Studio 2015以降
Xamarin.FormsでUIコントロールを配置するとき、Gridコントロール(Xamarin.Forms名前空間)をよく利用する。Gridコントロールは、その内部を表計算ソフトのように行と列に分割してそこにUIコントロールを配置するものだ。本稿では、Gridコントロール内の分割方法を解説する*1。
なお、WPFやWindows RuntimeのGridコントロールにはない「既定の分割」もある。本稿の最後に紹介する。
*1 本稿で使用したXamarin.Formsのバージョン
Xamarin 4.2.1.60 (47830f6)/Xamarin.Forms 2.2.0.45
分割の例
分割するには、GridコントロールのRowDefinitionsプロパティとColumnDefinitionsプロパティを設定する。RowDefinitionsプロパティと/ColumnDefinitionsプロパティには、それぞれRowDefinitionオブジェクト/ColumnDefinitionオブジェクトを行/列の数だけ与える。分割した領域にUIコントロールを配置するには、GridコントロールのRow添付プロパティとColumn添付プロパティを、そのUIコントロールに設定する。
分割するときの幅や高さを指定するには「epx指定」「n*指定」「Auto指定」の3通りの方法があり、1つのGridコントロールの中で混在させられる。本稿では、それら3通りの方法を解説していく。次に示す画像とコードは、混在させて指定している例である。
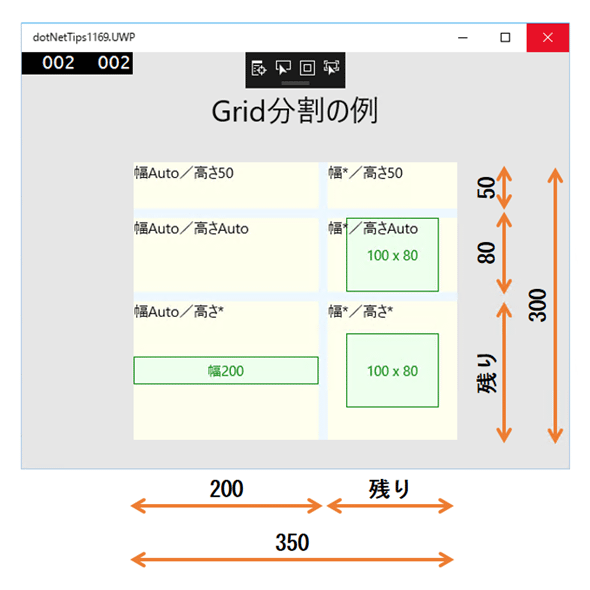
 3通りの指定を混在させてGridコントロールを分割した例(Windows 10)
3通りの指定を混在させてGridコントロールを分割した例(Windows 10)幅350epx(epx=有効ピクセル)/高さ300epxのGridコントロールを、3行×2列に分割した。実際のXAMLコードは、次に示すコードを見てもらいたい。
1行目は、RowDefinitionオブジェクトのHeightプロパティに「50」とepxで指定してあるので、高さが50epxになっている。
2行目は、RowDefinitionオブジェクトのHeightプロパティに「Auto」と指定してあって、そこに配置されたUIコントロール(ここでは緑色のボタン)の高さ(=80epx)に合わせて自動調整されている。
3行目は、RowDefinitionオブジェクトのHeightプロパティに「*」と指定してあり、残った高さが割り当てられている。
また、1列目には、ColumnDefinitionオブジェクトのWidthプロパティに「Auto」と指定してあって、そこに配置されたUIコントロール(ここでは緑色のボタン)の幅(=200epx)に合わせて自動調整されている。
2列目は、ColumnDefinitionオブジェクトのWidthプロパティに「*」と指定してあり、残った幅が割り当てられている。
なお、けい線のような部分(水色の部分)は、分割した領域の間のすき間である。その寸法は、GridコントロールのRowSpacingプロパティ/ColumnSpacingプロパティで設定する。
上の画面のXAMLコードを次に示す(主な部分のみ)。
<Grid WidthRequest="350" HeightRequest="300" HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" BackgroundColor="#eef8ff"
RowSpacing="10" ColumnSpacing="10">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!-- Row=0/Column=0 -->
<BoxView />
<Label Text="幅Auto/高さ50" />
<!-- Row=0/Column=1 -->
<BoxView Grid.Column="1" />
<Label Grid.Column="1" Text="幅*/高さ50" />
<!-- Row=1/Column=0 -->
<BoxView Grid.Row="1" />
<Label Grid.Row="1" Text="幅Auto/高さAuto" />
<!-- Row=1/Column=1 -->
<BoxView Grid.Row="1" Grid.Column="1" />
<Button Grid.Row="1" Grid.Column="1" Text="100 x 80"
WidthRequest="100" HeightRequest="80" />
<Label Grid.Row="1" Grid.Column="1" Text="幅*/高さAuto" />
<!-- Row=2/Column=0 -->
<BoxView Grid.Row="2" BackgroundColor="#ffffee" />
<Button Grid.Row="2" Text="幅200" WidthRequest="200" />
<Label Grid.Row="2" Text="幅Auto/高さ*" />
<!-- Row=2/Column=1 -->
<BoxView Grid.Row="2" Grid.Column="1" />
<Button Grid.Row="2" Grid.Column="1" Text="100 x 80"
WidthRequest="100" HeightRequest="80" />
<Label Grid.Row="2" Grid.Column="1" Text="幅*/高さ*" />
</Grid>
この他に、BoxViewコントロール/Buttonコントロール/Labelコントロールに色や位置などを指定するスタイル定義が必要だが、省略させていただく。
行と列に分割するには、GridコントロールのRowDefinitionsプロパティ/ColumnDefinitionsプロパティに、それぞれRowDefinitionオブジェクト/ColumnDefinitionオブジェクトを行/列の数だけ設定する。
配置するUIコントロールには、Grid.Row添付プロパティ/Grid.Column添付プロパティを付けて、配置される行と列を指定する。Grid.Row添付プロパティ/Grid.Column添付プロパティを省略した場合は、「0」を指定したことになる。
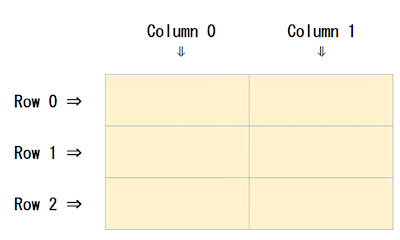
なお、Row添付プロパティ/Column添付プロパティに指定する数字は0始まりの整数である(次の画像)。
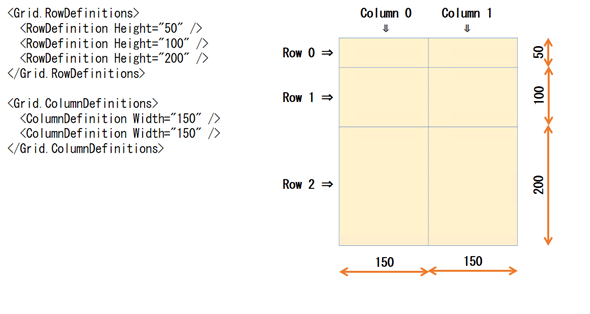
「epx指定」による分割
行の高さ/列の幅をepx(=有効ピクセル数)で与える方法だ(次の図)。分かりやすいが、複数の画面サイズに対応するのは難しい。
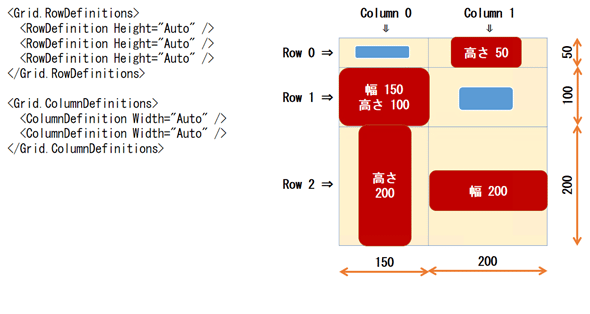
「Auto指定」による分割
ある行/列に配置されているUIコントロールのうちで最も高いもの/幅のあるものに自動的に合わせる指定方法だ(次の図。赤と青の四角形はそれぞれボタンである)。高さ/幅に「Auto」と指定する。
 「Auto指定」による分割
「Auto指定」による分割この例では、1行目(Row 0)の高さは、「高さ 50」と表示されている赤色のボタンで決まっている。同様に、2行目(Row 1)の高さは「高さ 100」と表示されている赤色のボタンで、3行目(Row 2)の高さは「高さ 200」と表示されている赤色のボタンで決まっている。
また、1列目(Column 0)の幅は「幅 150」と表示されている赤色のボタンで、2列目(Column 1)の幅は「幅 200」と表示されている赤色のボタンで決まっている。
青色のボタン2個は、高さ/幅の決定に関与していない。
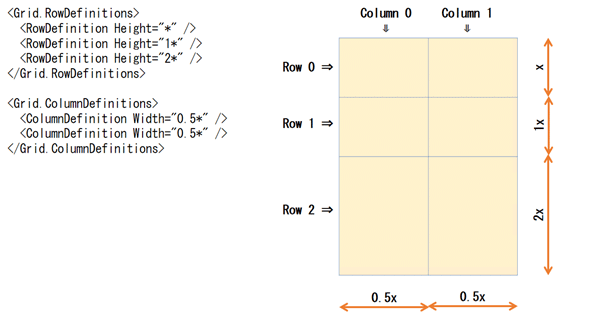
「n*指定」による分割
行/列の幾つかを「epx指定」や「Auto指定」で決めた後、残った領域を比例配分するのが「n*指定」だ(次の図)。「n」は数値で、省略時は1になる(「*」と「1*」は同じ意味になる)。「n」は小数でも構わない。また、途中を「n*指定」にしても構わない。例えば、4行のうちの2行目と3行目だけを「n*指定」にしてもよい。
 「n*指定」による分割
「n*指定」による分割この例では、1行目(Row 0)/2行目(Row 1)/3行目(Row 2)の高さは、1:1:2になるように分割される。1列目(Column 0)/2列目(Column 1)の幅は、0.5:0.5(=1:1)になるように分割される。
実際の画面設計では、「epx指定」や「Auto指定」と「n*指定」を組み合わせて、柔軟なレイアウトを実現する。
既定の分割
RowDefinitionsプロパティ/ColumnDefinitionsプロパティを指定しなかった場合、あるいは不完全な場合(=RowDefinitionオブジェクト/ColumnDefinitionオブジェクトが不足)、WPFやWindows RuntimeのGridコントロールではエラーになる。
Xamarin.FormsのGridコントロールでは、既定の分割として「1*指定」が適用される。
例えば、RowDefinitionsプロパティがないとき、配置されるUIコントロールのRow添付プロパティの最大値が3であれば、3行に等分割される。あるいは、RowDefinitionオブジェクトが1個だけ指定してあり、配置されるUIコントロールのRow添付プロパティの最大値が3であれば、残りの領域が2行に等分割される(RowDefinitionオブジェクトを与えた1行と合わせて3行になる)。列に関しても同様だ。
まとめ
Gridコントロールを分割するには、「epx指定」「n*指定」「Auto指定」の3通りの方法を組み合わせて使う。あるいは、等分割にするときはRowDefinitionsプロパティ/ColumnDefinitionsプロパティを省略できる。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:文字列の一部に色やスタイルを指定するには?
関連TIPS:Xamarin.Forms:コントロールを等間隔に配置するには?
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.

 Row添付プロパティ/Column添付プロパティに指定する値
Row添付プロパティ/Column添付プロパティに指定する値
 Xamarin.Forms:コントロールを等間隔に配置するには?
Xamarin.Forms:コントロールを等間隔に配置するには? Xamarin.Forms:RelativeLayoutでコントロールを相対的に配置するには?
Xamarin.Forms:RelativeLayoutでコントロールを相対的に配置するには?



