JSFiddle:Dev Basics/Keyword
JSFiddleはブラウザ上でちょっとしたHTML/CSS/JavaScriptコードを記述して、その動作を確認するために便利に使えるツールだ。
JSFiddleは、ブラウザ上でHTML/CSS/JavaScriptを記述し、その動作を確認可能なコードエディタ。ローカルに環境を構築することなく、ちょっとしたコードを試したいといった場合に便利に使える。
JSFiddleの基本
「fiddle」には「手遊び、いじくる、もてあそぶ」といった意味がある(「JSFiddle」とは「JavaScript/HTML/CSSを使って、ちょっと遊んでみよう」といった意味合いに取れる)。そして、JSFiddle上でユーザーが新たに作成するコード群をまとめて「フィドル」と呼ぶ。
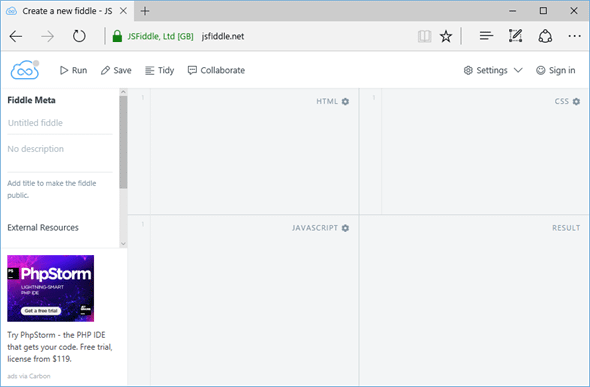
JSFiddleをブラウザで開くと次のような画面が表示される。なお、本稿ではJSFiddleにサインアップは行わず、あくまでも少しコードを試してみるという観点から話を進める。
画面の大半を占める部分は4つのパネルに分割され、左上のパネルにHTMLを、右上のパネルにCSSを、左下のパネルにJavaScriptを入力する。右下のパネルには実行結果が表示される。HTML/CSS/JavaScriptを入力するパネルにあるラベル([HTML]など)をクリックすると、それぞれのパネルに関して各種の設定を行える(後述)。
[HTML]パネルに入力したコードは、ドキュメントの<body>要素内に記述されているものとして扱われる。[CSS]パネルに入力したコードはドキュメントの<head>要素内の<style>要素に記述されたものとして扱われる。[JavaScript]パネルに入力したコードは、<head>要素内の<script>要素に入力されたものとして扱われるが、これは設定で変更可能だ。デフォルトではwindow.onloadイベントの発生時に実行されるコードとなる。大ざっぱには3つのパネルを利用して次のようなコードを入力しているのと同様だ(HTML5の場合)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
…… [CSS]パネルに入力されたコード ……
</style>
<script>
window.onload = function() {
…… [JavaScript]パネルに入力されたコード ……
}
</script>
</head>
<body>
…… [HTML]パネルに入力されたコード ……
</body>
</html>
まず、簡単な例として、以下のコードを3つのパネルに入力してみよう(上からHTML、CSS、JavaScript)。
<p id="target">
date and time
</p>
<button id="btn">
set date and time
</button>
#target {
color: red;
}
var btn = document.getElementById("btn");
btn.onclick = function() {
var target = document.getElementById("target");
target.textContent = new Date().toString();
}
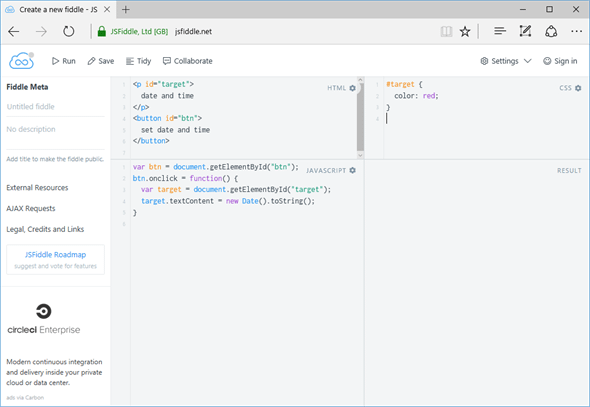
実際に入力したところを以下の画面に示す。
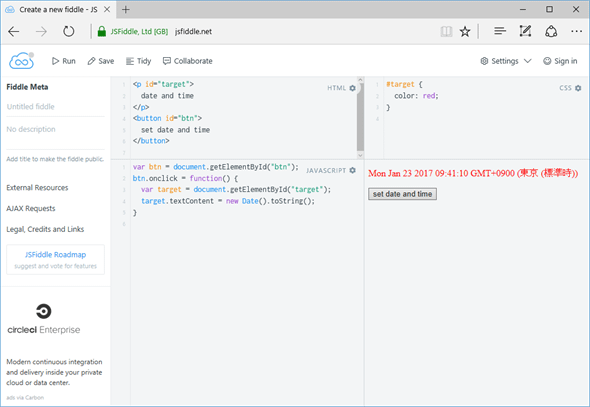
このコードを実行するにはウィンドウ左上にある[Run]ボタンをクリックするだけだ。実際に実行したところを以下に示す。
なお、[Run]ボタンの右にある[Save]ボタンをクリックすると、JSFiddle上でこれらのコードが保存され、対応するURLが発行される。保存後は[Run]ボタンは[Update]ボタンとなる。コードを変更して[Update]ボタンをクリックすると、そのコードが新しいバージョンとして保存されるとともに、最初に発行されたURLに「/2」などのサフィックスが追加される。サフィックスを「/1」などにすることで、以前のバージョンに戻ることも可能だ。
[Tidy]ボタンはコードの書式設定を自動で行ってくれる。インデントなしでコードを入力して、このボタンをクリックしてみると、インデントを整えてくれるのが分かるはずだ。[Collaborate]ボタンは他の人とコードを共有しながら、共同で作業を行うためのボタンだが、本稿では取り上げない。
[Save]ボタンをクリックして、コードを保存すると、これらに加えて[Fork]ボタン(既存のコードを基に、新たに「フィドル」を作成する)と、[Embed]ボタン(自分のブログなどにJSFiddleで作成したコードを埋め込む)も表示されるようになる(本稿では取り上げない。興味のある方はJSFiddleのドキュメントを参照されたい。ただし、ドキュメントのバージョンが古いようで、実際のJSFiddleの画面構成には差があるので注意しよう)。
少し高度な使い方
先ほど、[HTML][CSS][JavaScript]の3つのパネルでは、それぞれ設定を行えると述べた。このうち、[HTML]パネルでは使用するHTMLのバージョンを設定できる。[CSS]パネルではCSSを利用するか、SCSS構文を利用するか、ページの描画にnormalize.cssファイルを利用するか(ブラウザ固有のスタイル設定を削除してページを表示するか)を指定できる。
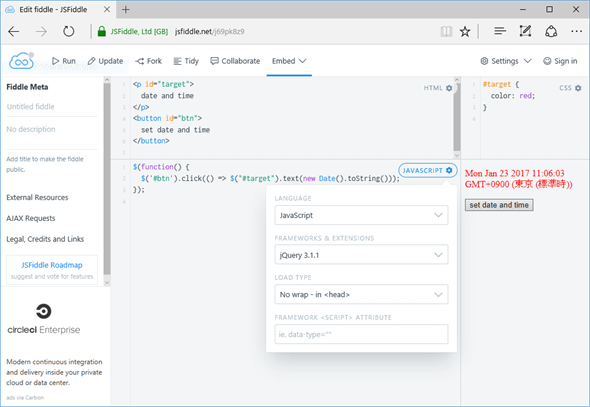
[JavaScript]パネルでは、使用するJavaScriptの種類やJavaScriptフレームワーク、入力したコードをどこに配置するか、<script>要素に付加する属性を設定可能だ。
[LANGUAGE]ドロップダウンでは、JavaScript、CoffeeScript、TypeScriptなどを選択できる(選択した言語がパネル右上に[JavaScript]や[TypeScript]のように表示される)。[FRAMEWORKS & EXTENSIONS]ドロップダウンでは、現在いじっているフィドルで利用するJavaScriptフレームワークを選択できる。初期状態では何も使用しないようになっている。[LOAD TYPE]ドロップダウンでは、[JavaScript]パネルに入力したコードをどこに配置するかを指定できる。選択肢としては次の4つがある。
- [onLoad]: 画像などを含むHTMLページ全体の読み込みが全て完了した時点で実行される
- [onDomReady]: HTMLページの読み込みと解析、DOMの作成が完了した時点で実行される
- [No Wrap - in <head>]: <head>要素内の<script>要素に配置される
- [No Wrap - in <body>]: <body>要素内の<script>要素に配置される
上のサンプルコードを<head>要素内に直書きされるものとしてコードを書くと、例えば次のようになる。どこに配置するかを意識しながら、コードを記述するようにしよう。
<p id="target">
date and time
</p>
<button id="btn" onclick="btnclick()">
set date and time
</button>
function btnclick() {
var target = document.getElementById("target");
target.textContent = new Date().toString();
}
[FRAMEWORKS & EXTENSIONS]では、Angular、jQuery、Vue.jsなど、多くのJavaScriptフレームワークを選択可能だ。例えば、jQuery 3.1を利用するように設定し、<head>要素内にJavaScriptコードを記述するようにした場合のJSFiddleの画面を以下に示す。
なお、選択可能なリストにないものについては、ウィンドウ左端のサイドバーにある[External Resource]で指定可能だ。また、サイドバーでは作成したフィドルのタイトルや説明、AJAXリクエストの設定なども行える。
JSFiddleはブラウザ上でちょっとしたHTML/CSS/JavaScriptコードを記述して、その動作を確認するために便利に使えるツールだ。また、他者との共同作業や自分のWebサイトへの実際に動作するコードサンプルの埋め込みなどにも使える。ローカルに環境を作成しなくてもよいので、気になるフレームワークの使い方を試してみる場合などに便利に使えるだろう。
参考資料
- Create a new fiddle - JSFiddle: JSFiddle公式サイト
- JSFiddleのドキュメント: JSFiddleは2016年に大きな改善が行われていることから、ドキュメントとWebサイトのUIには相違があるので注意が必要
Copyright© Digital Advantage Corp. All Rights Reserved.




![[JavaScript]パネルの設定](https://image.itmedia.co.jp/ait/articles/1701/24/dt-04.gif) [JavaScript]パネルの設定
[JavaScript]パネルの設定