第7回 Windowsアプリのデバッグ&リリース:連載:簡単! Visual Studio 2017入門(5/6 ページ)
デバッグを支援する便利な機能
ここまでに見てきたのはVSでのデバッグ作業の基本中の基本だ。だが、ここまで触れてこなかった「診断ツール」というデバッグをさらに便利に行うための機能もあるし、先ほど触れたようにブレークポイントについても簡単にさまざまな設定が可能だ。さらに、VS 2017ではステップ実行をより簡単に行えるようにするための機能も追加されている。デバッグ作業の説明の最後にこれらについて簡単に説明しておこう。まずは、先ほど見たブレークポイントの話からだ。
ブレークポイントの設定
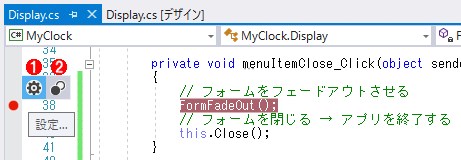
VS 2017ではブレークポイントを示す赤い「●」の近くにマウスポインターを移動すると、次のようなツールチップが表示され、そこからそのブレークポイントに関する設定を簡単に行えるようになっている。
 ブレークポイントの設定を行う2つのボタン
ブレークポイントの設定を行う2つのボタン(1) [設定]ボタン: ブレークポイントに関連する設定を行うダイアログを表示する。
(2) [ブレークポイントを無効にする]ボタン: ブレークポイントが無効化される。無効化されている間はこの行が実行されてもデバッグ実行が中断されない。
このうち、右側の[ブレークポイントを無効にする]ボタンはブレークポイントの有効/無効を切り替えるのに使用する(無効化されている場合は[ブレークポイントを有効にする]ボタンになる)。本連載で見てきた時計アプリのようなシンプルなアプリではなく、より複雑なアプリのデバッグを行っている際には、設定したブレークポイントには一時的に着目をしておらず、そこでアプリの実行が中断されると煩わしい場合がある。そのようなときにブレークポイントを削除せずに無効化できると便利な場合がある。
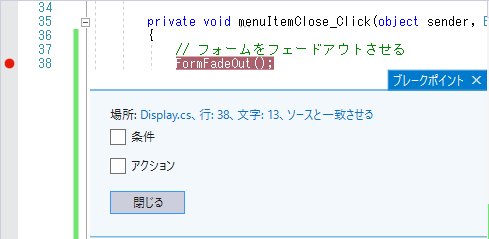
左側の[設定]ボタンをクリックすると、次のような画面が表示され、各種の設定を行える。
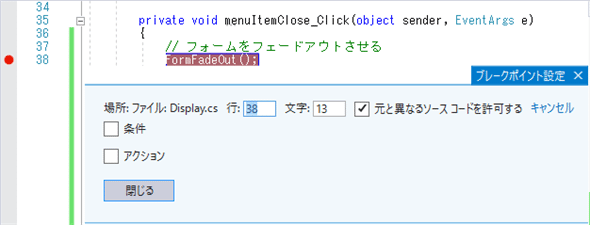
[場所]の右側のリンク(ここでは「Display.cs、行: 38〜」)をクリックすると、ブレークポイントの場所を手動で設定できる。「ソースと一致させる」というのは、「実行しているアプリのビルドに使われたソースコードと、VS 2017で開いているプロジェクトに含まれているソースコードを一致させる」という意味だ。
本稿で行ったように、VS 2017内で簡単なアプリをビルドして、デバッグ実行するときにはソースコードが一致しないことはないだろう。だが、アプリをエクスプローラーから実行し、それにVS 2017でアタッチ(アプリを実行しているプロセスにVS 2017から接続)してデバッグを行う場合や、自社製ではないライブラリやフレームワークを使用しており、デバッグでそれらのソースコードを外部から取得する必要がある場合などには(VS 2017で開いているソースコードや、提供されているソースコードのバージョンやリビジョンが異なっているために)ソースコードが一致しないことがある。
デフォルトでは「一致させる」となっているため、一致していない場合には、そのブレークポイントは無効化される。だが、一致しないソースコードでも参考情報として表示したいのであれば、上記のリンクをクリックして[元と異なるソース コードを許可する]チェックボックスをオンにする。
その下にある[条件]チェックボックスと[アクション]チェックボックスをオンにすると、ブレークポイントでデバッグ実行を中断する条件の設定や、ブレークポイントに達したときに行う補足的な処理を指定できる。
![ブレークポイントの設定ウィンドウ([アクション]チェックボックスをオン)](https://image.itmedia.co.jp/ait/articles/1707/14/dt-21.gif) ブレークポイントの設定ウィンドウ(3)
ブレークポイントの設定ウィンドウ(3)[条件]チェックボックスをオンにするとブレークポイントでデバッグ実行を中断するための条件を指定できる(上の画面)。[アクション]チェックボックスをオンにすると、そのブレークポイントの実行時に[出力]ウィンドウに表示するメッセージを指定できる。変数やプロパティなどの式の値を表示するには「{}」で囲む。
[条件]チェックボックスをオンにすると、ブレークポイントでデバッグ実行を中断してコードエディタに復帰する条件を指定できる。
- 条件式: 指定した条件式がTrueになった場合や指定した変数の値が変化した場合に中断する
- ヒットカウント: そのブレークポイントが指定した回数だけ実行されたところで中断する
- フィルター: マシン名/プロセスID/プロセス名/スレッドID/スレッド名を基に中断するかどうかをフィルタリングする
[アクション]チェックボックスをオンにすると、ブレークポイントに達したときに[出力]ウィンドウに表示するメッセージを指定できる。[実行を継続します]チェックボックスをオンにすると、実行を中断せずにそのまま継続する。予備調査的に変数の値を[出力]ウィンドウに表示させ、着目している部分の動作が正常かの確認をしたい場合には[実行を継続します]チェックボックスをオンにしておくとよいだろう。
「ここまで実行」機能
VS 2017ではステップ実行をより簡単に行えるような機能が追加された。ここまでに見てきたように、プログラムコード中の特定の箇所で実行を停止するには、ブレークポイントを設定したり、ステップ実行で1ステップずつプログラムを実行したりする必要があるが、この機能を使うとブレークポイントにヒットするなどしてプログラムが中断状態になった後、任意の位置までプログラムの実行を一気に進められる。
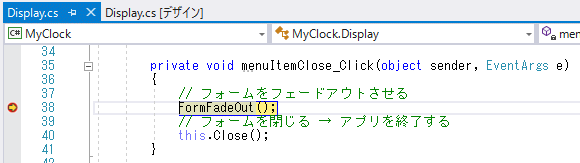
以下では、上で設定したブレークポイントでプログラムが中断したものとして、この機能について見ていこう。FormFadeOutメソッドを呼び出す直前でプログラムは中断されている。
上でも見たように、このあとはステップインによりFormFadeOutメソッドの実行に移り、そこからはステップオーバーを繰り返して、1ステップずつ実行を繰り返すというのが常とう手段だ。だが、ここでFormFadeOutメソッドのループ内にカーソルを移動してみると[ここまで実行します]というポップアップ表示と共に、緑色の小さな三角形の(DVDプレイヤーなどに見られる「再生/ポーズ」を模した)アイコンが表示される。
アイコンの形状と名前から分かる通り、これをクリックすると、実行をここまで一気に進めて、そこで実行を再中断してくれる。この機能を使うと、注目している部分までチマチマとステップオーバーを繰り返す必要なくなるので、デバッグ実行がこれまでよりも快適に行える。
診断ツール
VS 2017でデバッグ実行を開始すると、IDEには診断ツールが表示される。診断ツールを使うと、デバッグビルド(デバッグで使用する各種情報を含んだビルド)とリリースビルド(デバッグ用の情報を含まない製品リリース用のビルド)の両者でメモリやCPUの使用量などを収集/分析できる。
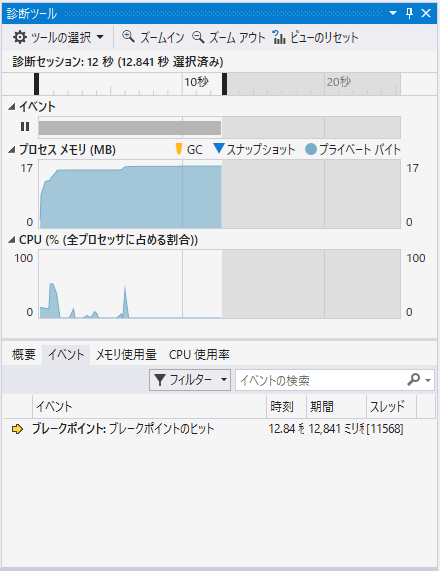
例えば、MyClockアプリをデバッグ実行し、上で設定したブレークポイントでデバッグ実行が中断した時点での診断ツールの表示を以下に示す。
このウィンドウは大きく2つの領域に分かれていて、上部にはデバッグ実行開始から現在までのタイムライン/発生したブレークポイントイベント/アプリが使用しているメモリ量/CPUの使用率が表示される。下部には4つのタブがあり、概要/イベント/メモリ使用量に関する詳細な情報が表示される(VS Community 2017の場合。上位エディションではIntelliTraceと呼ばれる機能と連携してより詳細な情報を収集できる)。デバッグ実行時には[CPU使用率]タブには情報は表示されない。CPU使用率の詳細を知るには、メニューバーの[デバッグ]−[パフォーマンス プロファイラー]を選択する必要があるので注意しよう。
上の画面では、[イベント]タブの[ブレークポイント]という表示からブレークポイントにヒットして、デバッグ実行が中断したことが分かる。メモリ使用量は当然のように起動直後に増え、そのあとは大幅な増減はない。これはMyClockアプリでは最初にさまざまなオブジェクトを作成したあとは時刻を表示し続けるだけなので当然だ。より複雑なアプリでは、ユーザーの操作に応じて、実行時にメモリの使用量が変化するものだ。アプリが予想以上にメモリを使用している場合には診断ツールの[メモリ使用量]タブにある[スナップショットの作成]ボタンを使用して、メモリ使用量の増減を分析可能だ。
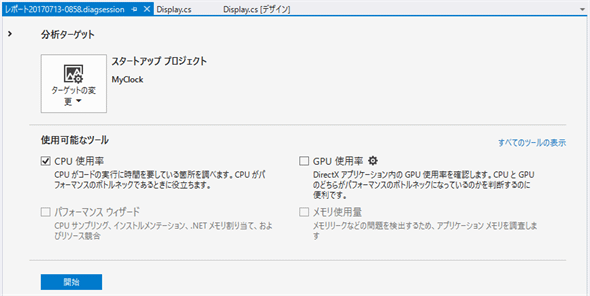
メニューバーの[デバッグ]−[パフォーマンス プロファイラー]を選択すると(CPU使用率を調べたいときなど)、以下のようなウィンドウが表示される(ただし、アプリのソリューション構成をリリース用のビルドに設定する必要がある。この方法については次ページで解説する)。
このウィンドウで計測したい項目を設定して[開始]ボタンをクリックすると、リリースバージョンのアプリに対して、調査が開始される。
本連載で作成したシンプルなMyClockアプリでは、これらは過剰な機能だが、.NET開発に慣れてきたらぜひとも活用するようにしよう。
さて、以上でプログラムは完成した。せっかく作ったので、このプログラムを実際にユーザーに使ってもらえるようにしてみよう。次に、プログラムのリリースと配布について簡単に解説しておく。
Copyright© Digital Advantage Corp. All Rights Reserved.

 ブレークポイントの設定ウィンドウ(1)
ブレークポイントの設定ウィンドウ(1)
![ブレークポイントの設定ウィンドウ([条件]チェックボックスをオン)](https://image.itmedia.co.jp/ait/articles/1707/14/dt-20.gif)
 FormFadeOutメソッド呼び出しの直前で中断した
FormFadeOutメソッド呼び出しの直前で中断した![[ここまで実行します]アイコン(赤枠内)](https://image.itmedia.co.jp/ait/articles/1707/14/dt-23.gif) [ここまで実行します]アイコン(赤枠内)
[ここまで実行します]アイコン(赤枠内) 診断ツール
診断ツール