子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方:夏休みの自由研究はこれだ!(2/3 ページ)
「Hello!」という文字を表示させるプログラムを作る
では、左端に表示されているchibi:bitのエミュレーターに、「Aボタンを押す」と、「Hello!」と表示させ続けるようにしてみよう。
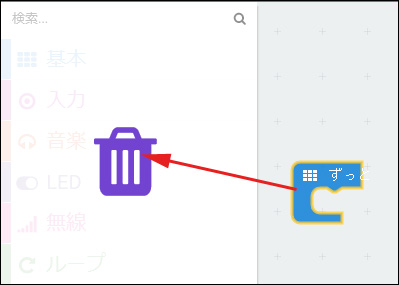
図7のスクリプトエリアには、2つのブロックが既に配置されているが、これは不要なので、ドラッグ&ドロップでカテゴリー欄内に持っていくと、「ゴミ箱」のアイコンが一瞬表示されて削除できる(図11)。
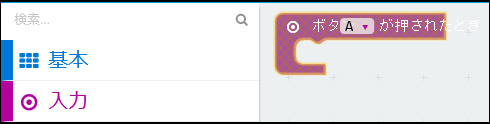
左に表示されている命令のカテゴリーから、「入力」を選択する、すると図12のような命令ブロックが表示される。
この中から、「ボタンA▼が押されたとき」という命令をクリックすると、スクリプトエリアにこの命令が表示される(図13)。図13の命令の「A」の横にある「▼」をクリックすると「B」「A+B」ボタンに変更することも可能だ。
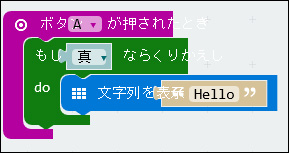
次に、ずっと表示させ続ける命令ブロックを持ってくる。「ずっと」だから、カテゴリーを見ると「ループ」というのがあるので、この中から「もし真▼なら繰り返し〜do」という命令を選択して、中央に配置した「ボタン」の命令の中に合体させる(図14)。
次に、「基本」カテゴリーにある「文字列を表示“Hello”」という命令を、図14の「繰り返し」の中に合体させる(図15)。「Hello」と書いてある箇所は、他の文字でも構わない。今回は「Hello!」としているが、何でもOKだ。ただし、日本語には対応していない。
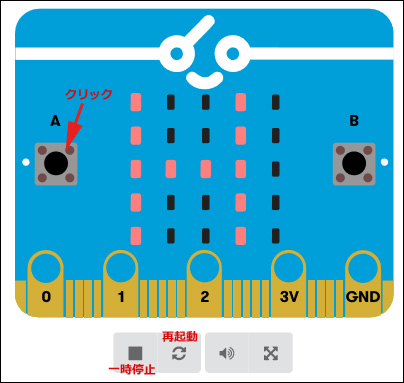
これで、完成だ。実機で確認する前に、画面の左に表示されているエミュレーターで確認してみよう。エミュレーターの「A」ボタンをクリックすると、図16のように、電光掲示板のように「Hello!」という文字が流れていく。
chibi:bitの実機でプログラムを動かす
実機と接続して動作を確認してみよう。
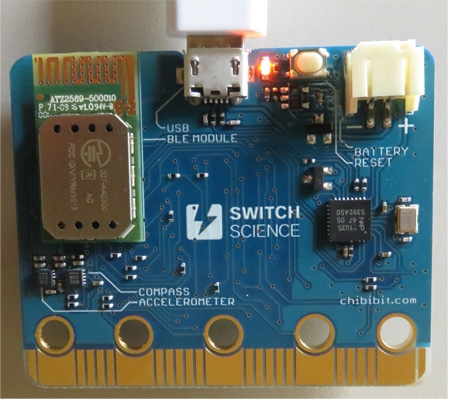
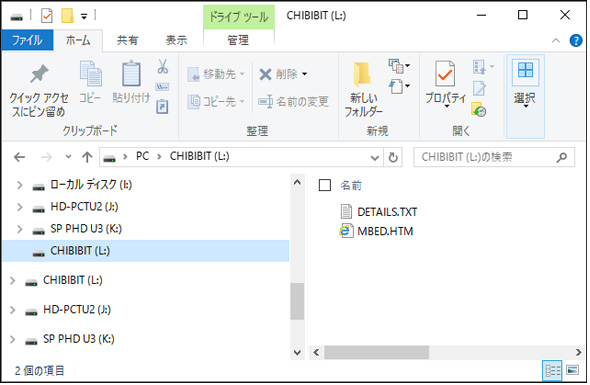
PCとchibi:bitのmicro USBをUSBケーブルで接続すると、図17のように実機に赤い光が点き、PC側では図18のように「CHIBIBIT」ストレージとして認識される。
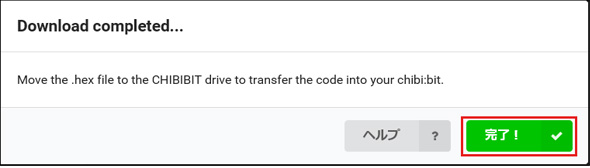
次に、図7の左隅下の「ダウンロード」アイコンをクリックすると、図19のように「Download Completed 〜」と表示されるので、「完了!」をクリックする。なお、クリックしなくても、そのままにしておけば、この画面は自然に消える。
「完了!」をクリックすると、下に「chibibit-Hello.hexを開くか、保存するか」を聞いてくるので、図9で保存したフォルダに上書き保存しておく。
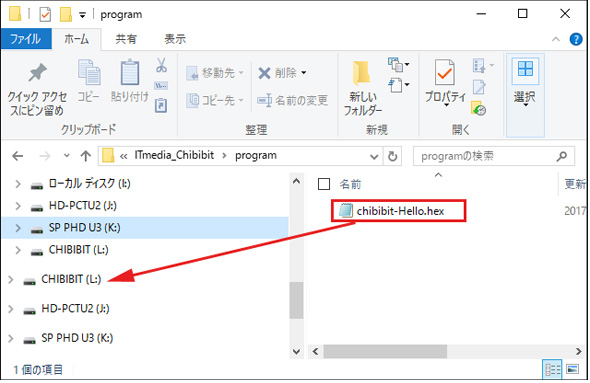
この場合は、「chibibit-Hello.hex」ファイルを、図18の「CHIBIBIT」ストレージの上にドラッグ&ドロップする(図20)。
すると、chibi:bitに書き込みが始まる(図21)。
書き込みが完了したら、図1のリセットボタンをクリックしてから、実機の「Aボタン」を押してみよう。動画1のように「Hello!」という文字が流れるはずだ。
関連記事
 夏休みの子どもの自由研究に最適! 植物からメールをもらおう
夏休みの子どもの自由研究に最適! 植物からメールをもらおう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、観葉植物の土が乾いたことを土壌温度センサーで検知し自動的にメールを送信するシステムをJavaScriptで作ります。 プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
jig.jpは、子ども向けプログラミング教育ツール用OS「IchigoJam BASIC」の新バージョンをリリースした。 コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
レゴ エデュケーションは、子ども向けのロボットプログラミングキット「Lego WeDo 2.0」を2016年4月1日に日本向けに発売する。コーディングとロボティクスの基礎を学べる。
Copyright © ITmedia, Inc. All Rights Reserved.

 図11 「ゴミ箱」が一瞬表示されて削除できる
図11 「ゴミ箱」が一瞬表示されて削除できる 図12 「入力」カテゴリーの中の各種命令が表示された
図12 「入力」カテゴリーの中の各種命令が表示された 図13 図12の赤い四角形で囲んだ命令をクリックして、中央のスクリプトエリアに表示させた
図13 図12の赤い四角形で囲んだ命令をクリックして、中央のスクリプトエリアに表示させた 図14 ボタンとループの命令が合体した
図14 ボタンとループの命令が合体した 図15 「繰り返し」と「文字列を表示」を合体させた
図15 「繰り返し」と「文字列を表示」を合体させた 図16 「Hello!」の文字が流れていく
図16 「Hello!」の文字が流れていく 図17 PCとchibi:bitのmicro USBをUSBケーブルで接続すると赤い光が点く
図17 PCとchibi:bitのmicro USBをUSBケーブルで接続すると赤い光が点く
 図19 「完了!」をクリック
図19 「完了!」をクリック
 図21 chibi:bitに書き込みが始まった
図21 chibi:bitに書き込みが始まった



