子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方:夏休みの自由研究はこれだ!(3/3 ページ)
LEDを光らせて点滅ライトのように表示するプログラムを作る
次に、LEDを光らせて点滅ライトのように表示するプログラムを作ろう。
新しいプログラムを作る
「プロジェクト」ボタンをクリックして、「新しいプロジェクト」をクリックする。すると、新たなスクリプトエリアが表示されるので、図7の(B)の箇所に「Neon」と入力して「フロッピー」のアイコンをクリックし、名前を付けて任意のフォルダに保存する。
新しいプログラムは先ほどの「Hello!」と表示させるものとほぼ一緒だ。図12〜14は同じ手順なので、そちらを参照してブロックを組み合わせてほしい。
「LEDに表示」ブロックを使う
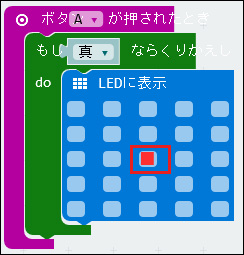
次に、「基本」カテゴリーの中から「LEDに表示」命令を「繰り返し」と合体させる。そして、「LEDに表示」には、中心にチェックを入れておく(図22)。
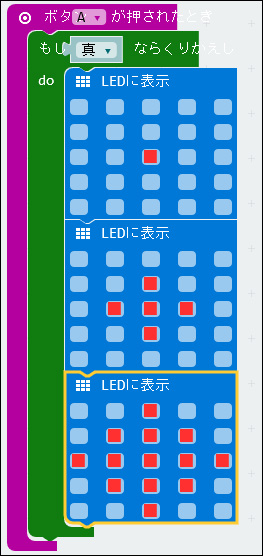
次に、図22の「LEDに表示」の下に「基本」から同じものを2個合体させて、図23のようにチェックを付けておく。
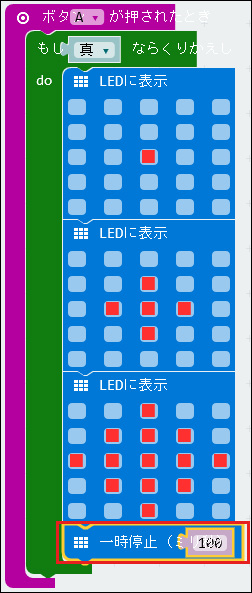
図23の「LEDに表示」命令の一番下に、「基本」カテゴリーにある「一時停止(ミリ秒)100」という命令を合体させる(図24)。
これは「100ミリ秒」休止させるという意味だ。「100」の箇所を「1000」に書き換えると「1秒」になるが、今回はデフォルトの「100」のまま使用している。「一時停止」の命令を入れているのは、連続して表示するのではなく、「LEDに表示」の命令が3番目の命令まで実行されれば、そこで、「100ミリ秒」休止させて、次を繰り返す処理にしているからだ。
ただ「100ミリ秒」では、ほとんど休止しているかどうかは分からないかもしれない。休止をしっかりと確認したい場合は「100」を「2000」ぐらいの値に書き換えてみるといいだろう。
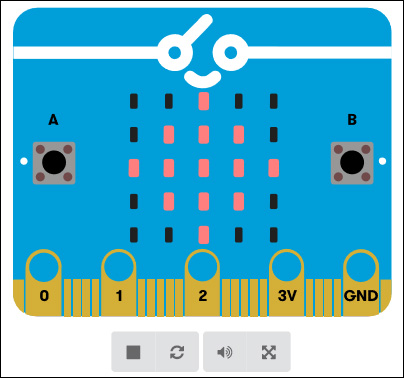
これで完成だ。エミュレーターの「A」ボタンを押してみよう。chibi:bitのエミュレーターに、点滅ライトのようなものが表示される(図25)。
実機での確認
では、これを実機で確認してみよう。「ダウンロード」をクリックし、「完了」をクリックする。すると、「chibibit-Neon.hex」を保存するかと聞いてくるので、「名前を付けて保存」で、最初のサンプルと同じフォルダを指定して上書き保存しておこう。
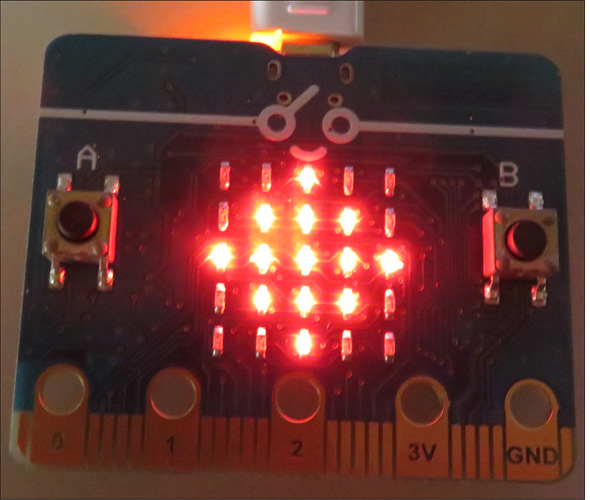
保存した「chibibit-Neon.hex」ファイルを図20の「CHIBIBIT」ストレージの上にドラッグ&ドロップすると、書き込みが開始される。終了後、実機のリセットボタンを押し「Aボタン」をクリックすると、図26、動画2のように、点滅ライトのようなものが実機で表示される。
後編は、電子サイコロと音楽演奏
このように、今回はchibi:bitの概要とごく基本的なプログラムの作り方を紹介したが、いかがだっただろうか。冒頭でも紹介した通り、chibi:bitはいろいろな応用ができる。次回後編は、chibi:bitを振ると1〜6までの数が不規則に表示される、電子サイコロのようなものを作ったり、ワニロクリップでスピーカーのジャックと接続することで音楽を演奏したりする方法を紹介するので、お楽しみに。
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマー。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
関連記事
 夏休みの子どもの自由研究に最適! 植物からメールをもらおう
夏休みの子どもの自由研究に最適! 植物からメールをもらおう
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、観葉植物の土が乾いたことを土壌温度センサーで検知し自動的にメールを送信するシステムをJavaScriptで作ります。 プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
プログラミングを学べる子ども向けパソコン「IchigoJam」用OSに新バージョンが登場
jig.jpは、子ども向けプログラミング教育ツール用OS「IchigoJam BASIC」の新バージョンをリリースした。 コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
コーディングとロボティクスの基礎が学べる「WeDo 2.0」が日本でも入手可能に
レゴ エデュケーションは、子ども向けのロボットプログラミングキット「Lego WeDo 2.0」を2016年4月1日に日本向けに発売する。コーディングとロボティクスの基礎を学べる。
Copyright © ITmedia, Inc. All Rights Reserved.

 図22 「LEDに表示」を「繰り返し」と合体させて中心にチェックを入れておく
図22 「LEDに表示」を「繰り返し」と合体させて中心にチェックを入れておく 図23 各「LEDに表示」にチェックを付けた
図23 各「LEDに表示」にチェックを付けた 図24 「一時停止(ミリ秒)100」を合体させた
図24 「一時停止(ミリ秒)100」を合体させた 図25 点滅ライトのようなものが表示された
図25 点滅ライトのようなものが表示された 図26 点滅ライトのようなものが実機で表示された
図26 点滅ライトのようなものが実機で表示された




